标签:
常用的块状元素有:
<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>
常用的内联元素有:
<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>
常用的内联块状元素有:
<img>、<input>
display:block就是将元素显示为块级元素。
a{display:block;}
块级元素特点:
1、默认每个块级元素都从新的一行开始,并且其后的元素也另起一行。(霸道,一个块级元素独占一行)
2、元素的高度、宽度、行高以及顶和底边距都可设置。
3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
display:inline将元素设置为内联元素。
div{display:inline;}......<div>我要变成内联元素</div>
内联元素特点:
1、和其他元素都在一行上;
2、元素的高度、宽度及顶部和底部边距不可设置;
3、元素的宽度就是它包含的文字或图片的宽度,不可改变。
display:inline-block就是将元素设置为内联块状元素。(css2.1新增),<img>、<input>标签就是这种内联块状标签。inline-block 元素特点:
1、和其他元素都在一行上;/*内联元素特点*/
2、元素的高度、宽度、行高以及顶和底边距都可设置。/*块状元素特点*/

div{border:2px solid red;}
div{border-width:2px;border-style:solid;border-color:red;}
1、border-style(边框样式)常见样式有:
dashed(虚线)| dotted(点线)| solid(实线)。
2、border-color(边框颜色)中的颜色可设置为十六进制颜色,如:
border-color:#888;//前面的井号不要忘掉。
3、border-width(边框宽度)中的宽度也可以设置为:
thin | medium | thick(但不是很常用),最常还是用象素(px)。
div{border-bottom:1px solid red;}
border-top:1px solid red;border-right:1px solid red;border-left:1px solid red;

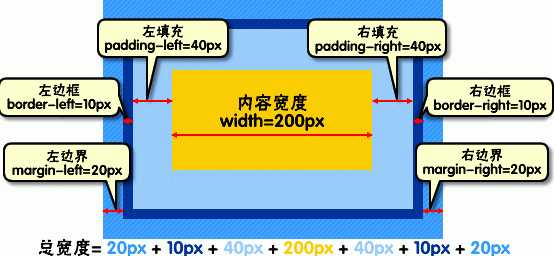
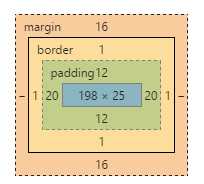
div{width:200px;padding:20px;border:1px solid red;margin:10px;}
<body><div>文本内容</div></body>

div{padding:20px 10px 15px 30px;}
div{padding-top:20px;padding-right:10px;padding-bottom:15px;padding-left:30px;}
div{padding:10px;}
div{padding:10px 20px;}
div{margin:20px 10px 15px 30px;}
div{margin-top:20px;margin-right:10px;margin-bottom:15px;margin-left:30px;}
div{ margin:10px;}
div{ margin:10px 20px;}
标签:
原文地址:http://www.cnblogs.com/echorep/p/5185720.html