标签:
1.DOM:文档对象模型,是针对 HTML 和 XML 文档的一个 API(应用程序编程接口)。
2.DOM 可以将任何 HTML 或 XML 文档描绘成一个由多层节点构成的结构。
3.文档节点是每个文档的根节点。在这个例子中,文档节点只有一个子节点,即<html>元素,我们称之为文档元素。文档元素是文档的最外层元素,文档中的其他所有元素都包含在文档元素中。每个文档只能有一个文档元素。在 HTML 页面中,文档元素始终都是<html>元素。在 XML 中,没有预定义的元素,因此任何元素都可能成为文档元素。
4.Node类型:
nodeType属性:每个节点都有NodeType属性,用于表明节点的类型。
节点类型由在 Node 类型中定义的下列12 个数值常量来表示,任何节点类型必居其一:
为了确保跨浏览器兼容,最好还是将 nodeType 属性与数字值进行比较,可以确定节点类型。例如:
1 if (someNode.nodeType == 1){ //适用于所有浏览器 2 alert("Node is an element."); 3 }
nodeName属性与nodeValue属性:这两个属性的值取决于NodeType属性。在使用这两个值以前,最好是像上面这样先检测一下节点的类型。
对于元素节点, nodeName 中保存的始终都是元素的标签名,而 nodeValue 的值则始终为 null。
childNodes 属性:每个节点都有一个 childNodes 属性,其中保存着一个 NodeList 对象。 NodeList 是一种类数组对象,用于保存一组有序的节点,可以通过位置来访问这些节点。
虽然可以通过方括号语法来访问 NodeList 的值,而且这个对象也有 length 属性,但它并不是 Array 的实例。必须先将其转化为数组。(Array.prototype.slice.call(arguments,0)能将具有length属性的对象转成数组)
下列代码可以在任意浏览器中使用,将nodeList转化为数组,比较通用。
1 function convertToArray(nodes){ 2 var array = null; 3 try { 4 array = Array.prototype.slice.call(nodes, 0); //针对非 IE 浏览器 5 } catch (ex) { 6 array = new Array(); 7 for (var i=0, len=nodes.length; i < len; i++){ 8 array.push(nodes[i]);//或者array[i]=nodes[i],据说比push快 9 } 10 } 11 return array; 12 }
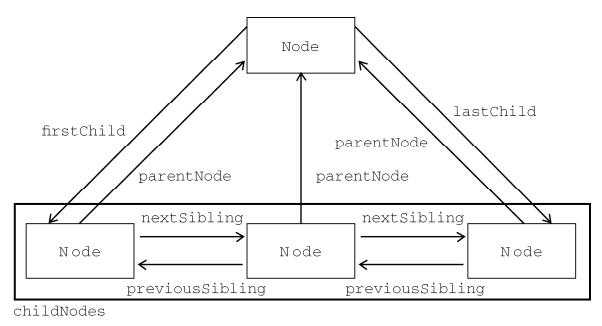
parentNode 属性:每个节点都有一个 parentNode 属性,该属性指向文档树中的父节点。包含在 childNodes 列表中的所有节点都具有相同的父节点,因此它们的 parentNode 属性都指向同一个节点。
previousSibling和 nextSibling 属性:在childNodes 列表中的每个节点相互之间都是同胞节点。通过使用列表中每个节点的 previousSibling和 nextSibling 属性,可以访问同一列表中的其他节点。列表中第一个节点的 previousSibling 属性值为 null,而列表中最后一个节点的 nextSibling 属性的值同样也为 null。
firstChild 和 lastChild属性:父节点的 firstChild 和 lastChild属性分别指向其 childNodes 列表中的第一个和最后一个节点。其中, someNode.firstChild 的值
始 终 等 于 someNode.childNodes[0] , 而 someNode.lastChild 的 值 始 终 等 于 someNode.childNodes [someNode.childNodes.length-1]。在只有一个子节点的情况下, firstChild 和lastChild 指向同一个节点。如果没有子节点,那么 firstChild 和 lastChild 的值均为 null。
hasChildNodes()方法:在节点包含一或多个子节点的情况下返回 true。
ownerDocument属性:该属性指向表示整个文档的文档节点。这种关系表示的是任何节点都属于它所在的文档,任何节点都不能同时存在于两个或更多个文档中。通过这个
属性,我们可以不必在节点层次中通过层层回溯到达顶端,而是可以直接访问文档节点。
节点之间的属性之间的指针关系(指针关系是只读的)如下所示:

操作节点的方法:操作某个节点的子节点
appendChild()--插入在末尾:用于向 childNodes 列表的末尾添加一个节点。添加节点后, childNodes 的新增节点、父节点及以前的最后一个子节点的关系指针都会相应地得到更新。更新完成后, appendChild()返回新增的节点。例如:
1 var returnedNode = someNode.appendChild(newNode); 2 alert(returnedNode == newNode); //true 3 alert(someNode.lastChild == newNode); //true
任何 DOM 节点也不能同时出现在文档中的多个位置上。因此,如果在调用 appendChild()时传入了父节点的第一个子节点,那么该节点就会成为父节点的最后一个子节点。例如:
1 //someNode 有多个子节点 2 var returnedNode = someNode.appendChild(someNode.firstChild); 3 alert(returnedNode == someNode.firstChild); //false 4 alert(returnedNode == someNode.lastChild); //true
insertBefore()--插入:将节点放在 childNodes 列表中某个特定的位置上,而不是放在末尾。这个方法接受两个参数:要插入的节点和作为参照的节点。插入节点后,被插
入的节点会变成参照节点的前一个同胞节点(previousSibling),同时被方法返回。如果参照节点是null,则 insertBefore()与 appendChild()执行相同的操作。例如:
1 //插入后成为最后一个子节点 2 returnedNode = someNode.insertBefore(newNode, null); 3 alert(newNode == someNode.lastChild); //true 4 //插入后成为第一个子节点 5 var returnedNode = someNode.insertBefore(newNode, someNode.firstChild); 6 alert(returnedNode == newNode); //true 7 alert(newNode == someNode.firstChild); //true 8 //插入到最后一个子节点前面 9 returnedNode = someNode.insertBefore(newNode, someNode.lastChild); 10 alert(newNode == someNode.childNodes[someNode.childNodes.length-2]); //true
replaceChild()--替换:接受的两个参数是:要插入的节点和要替换的节点。要替换的节点将由这个方法返回并从文档树中被移除,同时由要插入的节点占据其位置。例如:
1 //替换第一个子节点 2 var returnedNode = someNode.replaceChild(newNode, someNode.firstChild); 3 //替换最后一个子节点 4 returnedNode = someNode.replaceChild(newNode, someNode.lastChild);
在使用 replaceChild()插入一个节点时,该节点的所有关系指针都会从被它替换的节点复制过来。尽管从技术上讲,被替换的节点仍然还在文档中,但它在文档中已经没有了自己的位置。
removeChild()--移除:接受一个参数,即要移除的节点。被移除的节点将成为方法的返回值。通过 removeChild()移除的节点仍然为文档所有,只不过在
文档中已经没有了自己的位置。例如:
1 //移除第一个子节点 2 var formerFirstChild = someNode.removeChild(someNode.firstChild); 3 //移除最后一个子节点 4 var formerLastChild = someNode.removeChild(someNode.lastChild);
以上方法适用于有子节点的节点。
以下两种方法适用于所有节点
cloneNode():用于创建调用这个方法的节点的一个完全相同的副本。 接受一个布尔值参数,表示是否执行深复制。在参数为 true的情况下,执行深复制,也就是复制节点及其整个子节点树;在参数为 false 的情况下,执行浅复制,即只复制节点本身。复制后返回的节点副本属于文档所有,但并没有为它指定父节点。该方法不会复制特性、子节点,不会复制添加到 DOM 节点中的 JavaScript 属性(例如事件处理等)。
normalize():这个方法唯一的作用就是处理文档树中的文本节点。由于解析器的实现或 DOM 操作等原因,可能会出现文本节点不包含文本,或者接连出现两个文本节点
的情况。当在某个节点上调用这个方法时,就会在该节点的后代节点中查找上述两种情况。如果找到了空文本节点,则删除它;如果找到相邻的文本节点,则将它们合并为一个文本节点。
5.Document类型:JavaScript 通过 Document 类型表示文档。在浏览器中, document 对象是 HTMLDocument(继承自 Document 类型)的一个实例,表示整个 HTML 页面。而且, document 对象是 window 对象的一个属性,因此可以将其作为全局对象来访问。
Document 节点具有下列特征:
Document 类型可以表示 HTML 页面或者其他基于 XML 的文档。不过,最常见的应用还是作为HTMLDocument 实例的 document 对象。通过这个文档对象,不仅可以取得与页面有关的信息,而且还能操作页面的外观及其底层结构。
子节点:有两个内置的访问其子节点的快捷方式。第一个就是 documentElement属性,该属性始终指向 HTML 页面中的<html>元素。另一个就是通过 childNodes 列表访问文档元素,但通过 documentElement 属性则能更快捷、更直接地访问该元素。例如: var html = document.documentElement; //取得对<html>的引用
document 对象还有一个 body 属性,直接指向<body>元素。因为经常要使用这个元素,所以 document.body 在 JavaScript 代码中出现的频率非常高。例如: var body = document.body; //取得对<body>的引用
所有浏览器都支持 document.documentElement 和 document.body 属性。
DocumentType子节点:通常将<!DOCTYPE>标签看成一个与文档其他部分不同的实体,可以通过 doctype 属性(在浏览器中是 document.doctype)来访问它的信息。
各个节点对document.doctype 的支持差别很大,可以给出如下总结。
浏览器间的这种不一致性也导致了位于<html>元素外部的注释没有什么用处。
文档的信息:
属性:
1 //假设页面来自 p2p.wrox.com 域 2 document.domain = "wrox.com"; // 成功 3 document.domain = "nczonline.net"; // 出错!
当页面中包含来自其他子域的框架或内嵌框架时,能够设置 document.domain 就非常方便了。由于 跨 域 安 全 限 制 , 来 自 不 同 子 域 的 页 面 无 法 通 过 JavaScript 通 信 。 而 通 过 将 每 个 页 面 的document.domain 设置为相同的值,这些页面就可以互相访问对方包含的 JavaScript 对象了。例如,
假设有一个页面加载自 www.wrox.com,其中包含一个内嵌框架,框架内的页面加载自 p2p.wrox.com。由于 document.domain 字符串不一样,内外两个页面之间无法相互访问对方的 JavaScript 对象。但如果将这两个页面的 document.domain 值都设置为"wrox.com",它们之间就可以通信了。
操作:
1 var images = document.getElementsByTagName("img"); 2 alert(images.length); //输出图像的数量 3 alert(images[0].src); //输出第一个图像元素的 src 特性 4 alert(images.item(0).src); //输出第一个图像元素的 src 特性
5.DOM一致性检测:由于 DOM 分为多个级别,也包含多个部分,因此检测浏览器实现了 DOM 的哪些部分就十分必要了。
document.implementation 属性就是为此提供相应信息和功能的对象,与浏览器对 DOM 的实现直接对应。 DOM1 级只为 document.implementation 规定了一个方法,即 hasFeature()。这个方法接受两个参数:要检测的 DOM 功能的名称及版本号。如果浏览器支持给定名称和版本的功能,则该方法返回 true,如下面的例子所示: var hasXmlDom = document.implementation.hasFeature("XML", "1.0");
6.文档写入:将输出流写入到网页中的能力。
严格型 XHTML 文档不支持文档写入。对于那些按照 application/xml+xhtml内容类型提供的页面,这两个方法也同样无效。
7.Element类型:
Element 类型用于表现 XML 或 HTML 元素,提供了对元素标签名、子节点及特性的访问。 Element 节点具有以下特征:
要访问元素的标签名,可以使用 nodeName 属性,也可以使用 tagName 属性。
HTML元素:
所有 HTML 元素都由 HTMLElement 类型表示,不是直接通过这个类型,也是通过它的子类型来表示。HTMLElement 类型直接继承自 Element 并添加了一些属性。添加的这些属性分别对应于每个 HTML元素中都存在的下列标准特性。
操作元素特性:
attributes 属性:Element 类型是使用 attributes 属性的唯一一个 DOM 节点类型。
attributes 属性中包含一个NamedNodeMap,与 NodeList 类似,也是一个“动态”的集合。
元素的每一个特性都由一个 Attr 节点表示,每个节点都保存在 NamedNodeMap 对象中。 NamedNodeMap 对象拥有下列方法。
attributes 属性中包含一系列节点,每个节点的 nodeName 就是特性的名称, 而节点的 nodeValue就是特性的值。要取得元素的 id 特性,可以使用以下代码: var id = element.attributes.getNamedItem("id").nodeValue; 或者使用方括号语法通过特性名称访问节点的简写方式: var id = element.attributes["id"].nodeValue;
调用 removeNamedItem()方法与在元素上调用 removeAttribute()方法的效果相同——直接删除具有给定名称的特性。下面的例子展示了两个方法间唯一的区别,即 removeNamedItem()返回表示被删除特性的 Attr 节点。
创建新元素:
使用 document.createElement()方法可以创建新元素。这个方法只接受一个参数,即要创建元素的标签名。这个标签名在 HTML 文档中不区分大小写,而在 XML(包括 XHTML)文档中,则是区分大小写的。例如,使用下面的代码可以创建一个<div>元素。例如: var div = document.createElement("div"); 使用 createElement()方法创建新元素的同时,也为新元素设置了 ownerDocuemnt 属性。此时,还可以操作元素的特性,为它添加更多子节点,以及执行其他操作。但是还没有添加到文档树里,需要使用appendChild()、 insertBefore()或 replaceChild()方法。
8.Text类型:
文本节点由 Text 类型表示,包含的是可以照字面解释的纯文本内容。纯文本中可以包含转义后的HTML 字符,但不能包含 HTML 代码。 Text 节点具有以下特征:
可以通过 nodeValue 属性或 data 属性访问 Text 节点中包含的文本,这两个属性中包含的值相同。对 nodeValue 的修改也会通过 data 反映出来,反之亦然。
操作文本的方法:
在默认情况下,每个可以包含内容的元素最多只能有一个文本节点,而且必须确实有内容存在。
创建文本节点:document.createTextNode()创建新文本节点。这个方法接受一个参数——要插入节点中的文本。
分割文本节点:splitText(),这个方法会将一个文本节点分成两个文本节点,即按照指定的位置分割 nodeValue 值。原来的文本节点将包含从开始到指定位
置之前的内容,新文本节点将包含剩下的文本。这个方法会返回一个新文本节点,该节点与原节点的parentNode 相同(就是分割的后面的节点)。
8.Comment类型:注释在 DOM 中是通过 Comment 类型来表示的。
Comment 类型与 Text 类型继承自相同的基类,因此它拥有除 splitText()之外的所有字符串操作方法。与 Text 类型相似,也可以通过 nodeValue 或 data 属性来取得注释的内容。
使用 document.createComment()并为其传递注释文本也可以创建注释节点。
9.CDATASection类型:
CDATASection 类型只针对基于 XML 的文档,表示的是 CDATA 区域。与 Comment 类似,CDATASection 类型继承自 Text 类型,因此拥有除 splitText()之外的所有字符串操作方法。CDATASection 节点具有下列特征:
CDATA 区域只会出现在 XML 文档中,因此多数浏览器都会把 CDATA 区域错误地解析为 Comment或 Element。
在真正的 XML 文档中,可以使用 document.createCDataSection()来创建 CDATA 区域,只需为其传入节点的内容即可。
10.DocumentType类型:
Document-Type 包含着与文档的 doctype 有关的所有信息,它具有下列特征:
DOM1 级 描 述 了DocumentType 对象的 3 个属性: name、 entities 和 notations。其中, name 表示文档类型的名称;entities 是由文档类型描述的实体的 NamedNodeMap 对象; notations 是由文档类型描述的符号的NamedNodeMap 对象。通常,浏览器中的文档使用的都是 HTML 或 XHTML 文档类型,因而 entities
和 notations 都是空列表(列表中的项来自行内文档类型声明)。但不管怎样,只有 name 属性是有用的。这个属性中保存的是文档类型的名称,也就是出现在<!DOCTYPE 之后的文本。
11.DocumentFragment类型:文档片段
DocumentFragment 节点具有下列特征:
12.Attr 类型
元素特性
性节点具有下列特征:
Attr 对象有 3 个属性: name、 value 和 specified。其中, name 是特性名称(与 nodeName 的值相同), value 是特性的值(与 nodeValue 的值相同),而 specified 是一个布尔值,用以区别特性是在代码中指定的,还是默认的。
尽管它们也是节点,但特性却不被认为是 DOM 文档树的一部分。
使用 document.createAttribute()并传入特性的名称可以创建新的特性节点。
13.动态脚本:在页面加载时不存在,但将来的某一时刻通过修改 DOM 动态添加的脚本。
创建动态脚本:插入外部文件和直接插入 JavaScript 代码。
插入外部文件举例:
1 function loadScript(url){ 2 var script = document.createElement("script"); 3 script.type = "text/javascript"; 4 script.src = url; 5 document.body.appendChild(script); 6 } 7 8 loadScript("client.js");
在执行最后一行代码把<script>元素添加到页面中之前,是不会下载外部文件的。
行内方式举例:
1 //除了IE,都好用,因为IE不允许DOM操作script元素 2 var script = document.createElement("script"); 3 script.type = "text/javascript"; 4 script.appendChild(document.createTextNode("function sayHi(){alert(‘hi‘);}")); 5 document.body.appendChild(script);‘ 6 7 //改用text属性,IE就好用了 8 var script = document.createElement("script"); 9 script.type = "text/javascript"; 10 script.text = "function sayHi(){alert(‘hi‘);}"; 11 document.body.appendChild(script);
//综合起来
function loadScriptString(code){
var script = document.createElement("script");
script.type = "text/javascript";
try {
script.appendChild(document.createTextNode(code));
} catch (ex){
script.text = code;
}
document.body.appendChild(script);
}
动态样式:在页面刚加载时不存在的样式。与动态脚本类似
标签:
原文地址:http://www.cnblogs.com/yangxiaoguai132/p/5185574.html