标签:
document.write() 可用于直接向 HTML 输出流写内容。简单的说就是直接在网页中输出内容
<script type="text/javascript">document.write("I love JavaScript!"); //内容用""括起来,""里的内容直接输出。</script>
<script type="text/javascript">var mystr="hello world!";document.write(mystr); //直接写变量名,输出变量存储的内容。</script>
<script type="text/javascript">var mystr="hello";document.write(mystr+"I love JavaScript"); //多项内容之间用+号连接</script>
<script type="text/javascript">var mystr="hello";document.write(mystr+"<br>");//输出hello后,输出一个换行符document.write("JavaScript");</script>
alert(字符串或变量);
<script type="text/javascript">var mynum = 30;alert("hello!");alert(mynum);</script>
注:alert弹出消息对话框(包含一个确定按钮)。
注意:
1. 在点击对话框"确定"按钮前,不能进行任何其它操作。
2. 消息对话框通常可以用于调试程序。
3. alert输出内容,可以是字符串或变量,与document.write 相似。
confirm(str);
参数说明:
str:在消息对话框中要显示的文本返回值: Boolean值
返回值:
当用户点击"确定"按钮时,返回true 当用户点击"取消"按钮时,返回false
注: 通过返回值可以判断用户点击了什么按钮
<script type="text/javascript">var mymessage=confirm("你喜欢JavaScript吗?");if(mymessage==true){ document.write("很好,加油!"); }else{ document.write("JS功能强大,要学习噢!"); }</script>
prompt弹出消息对话框,通常用于询问一些需要与用户交互的信息。弹出消息对话框(包含一个确定按钮、取消按钮与一个文本输入框)
prompt(str1, str2);
参数说明:
str1: 要显示在消息对话框中的文本,不可修改 str2:文本框中的内容,可以修改
返回值:
1. 点击确定按钮,文本框中的内容将作为函数返回值 2. 点击取消按钮,将返回null
var myname=prompt("请输入你的姓名:");if(myname!=null){ alert("你好"+myname); }else{ alert("你好 my friend."); }
语法:
window.open([URL], [窗口名称], [参数字符串])参数说明:
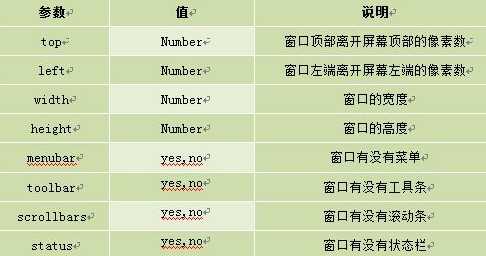
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。 窗口名称:可选参数,被打开窗口的名称。 1.该名称由字母、数字和下划线字符组成。 2."_top"、"_blank"、"_selft"具有特殊意义的名称。 _blank:在新窗口显示目标网页 _self:在当前窗口显示目标网页 _top:框架网页中在上部窗口中显示目标网页 3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。 4.name 不能包含有空格。 参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。

<script type="text/javascript"> window.open(‘http://overapi.com/‘,‘_blank‘,‘width=300,height=200,menubar=no,toolbar=no, status=no,scrollbars=yes‘)</script>
window.close(); //关闭本窗口
<窗口对象>.close(); //关闭指定的窗口
<script type="text/javascript">var mywin=window.open(‘http://www.imooc.com‘); //将新打的窗口对象,存储在变量mywin中mywin.close();</script>
<script type="text/javascript">function openWindow(){// 新窗口打开时弹出确认框,是否打开var myChoice=prompt("要打开新窗口吗","http://www.imooc.com");// 通过输入对话框,确定打开的网址,默认为 http://www.imooc.com/if(myChoice==null){//do nothing}else{window.open(myChoice,"_blank","width=400,height=500,menubar=no,toolbar=no");}}//打开的窗口要求,宽400像素,高500像素,无菜单栏、无工具栏。</script>
标签:
原文地址:http://www.cnblogs.com/echorep/p/5186153.html