标签:
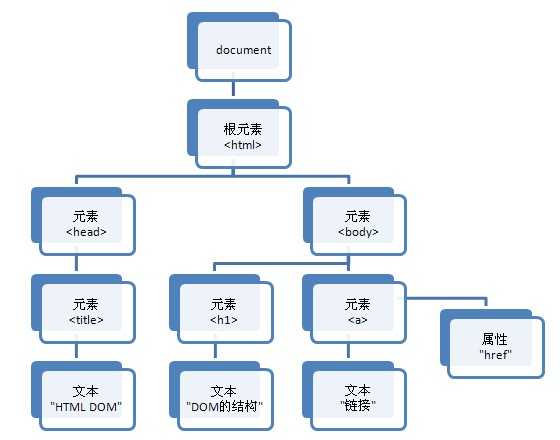
DOM(文档对象模型)是针对HTML和XML文档的一个API。DOM描绘了一个层次化的节点树,允许程序员添加、修改页面的一部分。

比如:
Node.ELEMENT_NODE=1;
Node.ATTRIBUTE_NODE=2;
Node.TEXT_NODE=3;
Node.COMMENT_NODE=8;
。。。
通过节点的nodeType来判断节点类型,比如:
someNode.nodeType==1,说明该节点是元素节点。
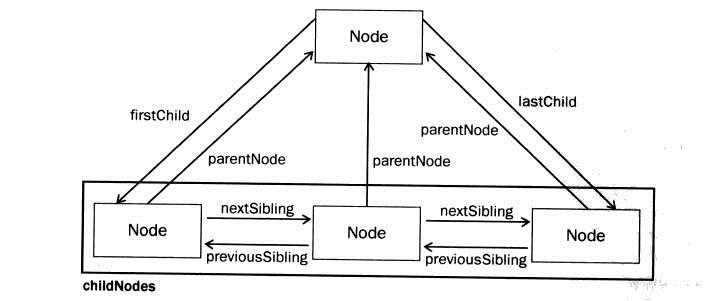
每个节点都有一个childNodes属性,保存着一个NodeList对象,该对象保存该节点的孩子信息。
且每个孩子之间都是同胞关系。通过每个孩子节点的previousSibling和nextSibling属性,可以访问其他同胞节点。

appendChild(),加一个孩子。
insertBefore(),加一个孩子,并放在某个孩子之前。
replaceChild(),替换某个孩子。
removeChild(),移除某个孩子。
getAttribute();
setAttribute();
removeAttribute();
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Title of the document</title> </head> <body> The content of the document...... </body> </html>
标签:
原文地址:http://www.cnblogs.com/mesopotamia/p/5186268.html