标签:
前言:这一节比较有趣。基本纯UI,但是不是很复杂
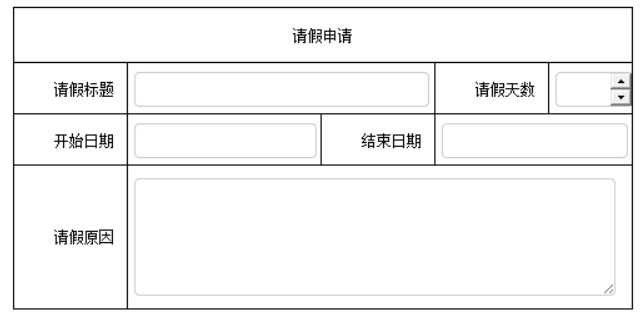
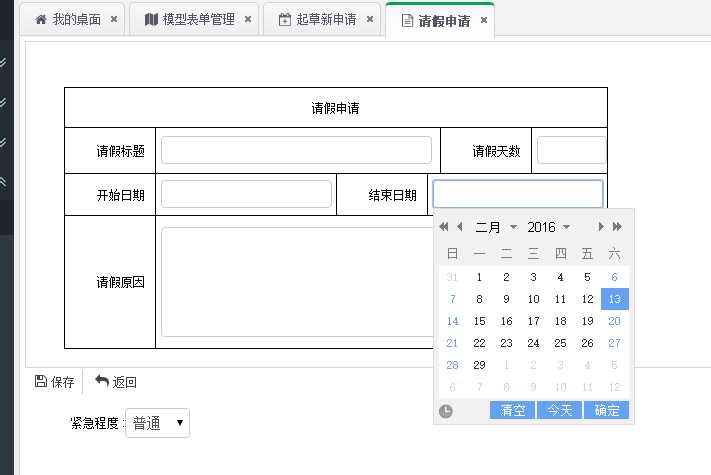
有了实现表单的打印和更加符合流程表单方式,我们必须自定义布局来适合业务场景打印!我们想要什么效果?看下图
(我们没有布局之前的表单和设置布局后的表单)
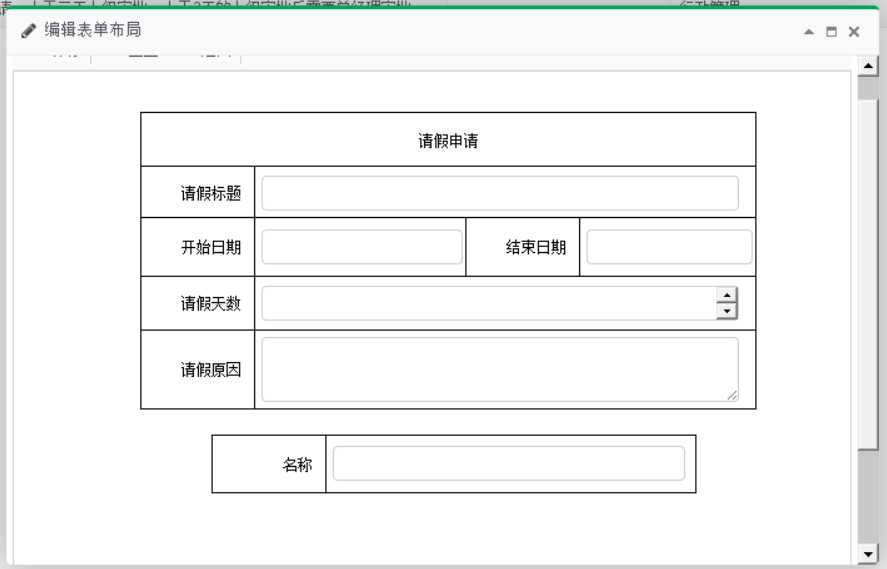
 改变后的布局
改变后的布局
本节知识点:
easyui draggable 与 resizable 的结合使用(拖动与设置大小)
在Form添加Action Action提取来自48节的Create代码。改下名称
[SupportFilter(ActionName = "Edit")] public ActionResult FormLayout(string id) { if (string.IsNullOrEmpty(id)) { return View(); } ViewBag.FormId = id; ViewBag.Perm = GetPermission(); ViewBag.Html = ExceHtmlJs(id); return View(); }
UI代码提取:jquery-easyui-1.4.3\demo\droppable 与resizable 文件下的代码
提取后代码:我自己加了点Style
FormLayout.cshtml
<style type="text/css"> input[type="text"], input[type="number"], input[type="datetime"], input[type="datetime"], select, textarea {display: normal;} #setFormLayout{position:relative;overflow:hidden;width:100%;height:500px} #setFormLayout .easyui-draggable{border:1px #000 solid;overflow:hidden;background:#fff;width:300px;} .inputtable{height:100%;width:100%;} .inputtable .inputtitle{border-right:1px #000 solid;width:80px;padding-right:10px;text-align:right;vertical-align:middle} .inputtable .inputcontent { text-align:right;vertical-align:middle;padding:5px;} .inputtable .inputcontent .input{width:96%} .inputtable .inputcontent textarea{height:90%;min-height:40px;} </style> <div id="setForm"> <div id="setFormLayout" class="easyui-panel"> <div class="easyui-draggable" data-option="onDrag:onDrag"> <table class="inputtable"> <tr> <td class="inputtitle">名称</td> <td class="inputcontent"><input class="input" type="text" /></td> </tr> </table> </div> </div> </div> <script> function onDrag(e) { var d = e.data; if (d.left < 0) { d.left = 0 } if (d.top < 0) { d.top = 0 } if (d.left + $(d.target).outerWidth() > $(d.parent).width()) { d.left = $(d.parent).width() - $(d.target).outerWidth(); } if (d.top + $(d.target).outerHeight() > $(d.parent).height()) { d.top = $(d.parent).height() - $(d.target).outerHeight(); } } $(‘.easyui-draggable‘).draggable({ edge: 5 }).resizable(); </script>
代码解析:
| onDrag | e | 在拖动过程中触发,当不能再拖动时返回false。 |
$(‘.easyui-draggable‘).draggable({ edge: 5 }).resizable(); 边框位置5px内都可以做为设置大小的边界
运行结果:任意拖动位置

填充表单:如何填充表单。我们需要提取“表单申请”的代码。跳到48节可以看到怎么读取表单的代码
//获取指定名称的HTML表单
private string GetHtml(string id, string no, ref StringBuilder sbJS) { StringBuilder sb = new StringBuilder(); Flow_FormAttrModel attrModel = formAttrBLL.GetById(id); sb.AppendFormat("<tr><th>{0} :</th>", attrModel.Title); //获取指定类型的HTML表单 sb.AppendFormat("<td>{0}</td></tr>", new FlowHelper().GetInput(attrModel.AttrType, attrModel.Name, no)); sbJS.Append(attrModel.CheckJS); return sb.ToString(); }
把下面这段代码填充到这个方法中
<div class="easyui-draggable" data-option="onDrag:onDrag"> <table class="inputtable"> <tr> <td class="inputtitle">名称</td> <td class="inputcontent"><input class="input" type="text" /></td> </tr> </table> </div>
最后生成代码:
private string GetHtml(string id, string no, ref StringBuilder sbJS) { StringBuilder sb = new StringBuilder(); Flow_FormAttrModel attrModel = formAttrBLL.GetById(id); sb.AppendFormat("<div class=‘easyui-draggable‘ data-option=‘onDrag:onDrag‘><table class=‘inputtable‘><tr><td class=‘inputtitle‘>{0}</td>", attrModel.Title); //获取指定类型的HTML表单 sb.AppendFormat("<td class=‘inputcontent‘>{0}</td></tr></table></div>", new FlowHelper().GetInput(attrModel.AttrType, attrModel.Name, no)); sbJS.Append(attrModel.CheckJS); return sb.ToString(); }
运行效果 (有点长,谢谢观看GIF)


如何保存?我们要保存到Flow_Form表中的Html字段中去。以后使用判断这个字段是否有null不为null优先取出
如何取保存值:$("#setFormLayout").html()
保存代码:
$("#btnSave").click(function () { $.ajax({ url: "@Url.Action("SaveLayout")", type: "Post", data: { html: $("#setFormLayout").html(), formId: "@(ViewBag.FormId)" }, dataType: "json", success: function (data) { if (data.type == 1) { window.parent.frameReturnByMes(data.message); window.parent.frameReturnByReload(true); window.parent.frameReturnByClose() } else { window.parent.frameReturnByMes(data.message); } } }); });
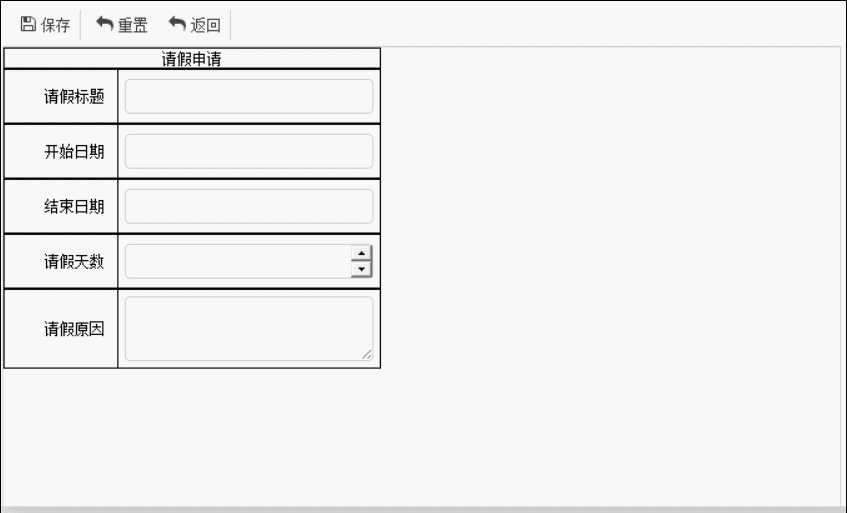
最后融合到我的申请和审批中来。

The End!我们不得不承认EASYUI 的强大之处
构建ASP.NET MVC5+EF6+EasyUI 1.4.3+Unity4.x注入的后台管理系统(55)-工作流设计-表单布局
标签:
原文地址:http://www.cnblogs.com/ymnets/p/5184988.html