标签:
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。
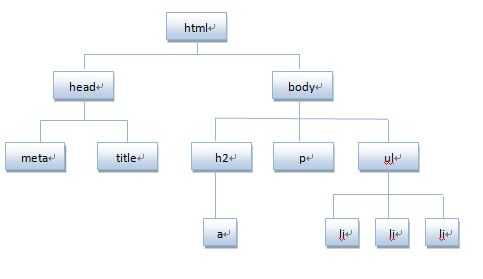
DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。

把上面的代码拆分为Dom节点图 如图:

三种常见的DOM节点:
1.元素节点: 比如:html、h2、p、ul、li 即标签
2.文本节点:向用户展示的内容,比如:<li></li>中的JavaScript、DOM、CSS等文本
3.属性节点:元素属性 比如:<a></a>标签中的 href属性
标签:
原文地址:http://www.cnblogs.com/zx-n/p/5188903.html