标签:
jQuery 遍历,意为“移动”,用于根据其相对于其他元素的关系来“查找”(或选取)HTML 元素。以某项选择开始,并沿着这个选择移动,直到抵达您期望的元素为止。
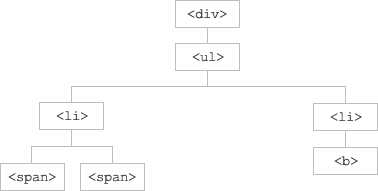
如下图:

<div> 元素是 <ul> 的父元素,同时是其中所有内容的祖先。
<ul> 元素是 <li> 元素的父元素,同时是 <div> 的子元素
左边的 <li> 元素是 <span> 的父元素,<ul> 的子元素,同时是 <div> 的后代。
<span> 元素是 <li> 的子元素,同时是 <ul> 和 <div> 的后代。
两个 <li> 元素是同胞(拥有相同的父元素)。
右边的 <li> 元素是 <b> 的父元素,<ul> 的子元素,同时是 <div> 的后代。
<b> 元素是右边的 <li> 的子元素,同时是 <ul> 和 <div> 的后代。
提示:祖先是父、祖父、曾祖父等等。后代是子、孙、曾孙等等。同胞拥有相同的父。
遍历有 向上 向下 和 水平遍历
向上遍历有三种方法:
parent()
parents()
parentsUntil()
jQuery parent() 方法
parent() 方法返回被选元素的直接父元素。
该方法只会向上一级对 DOM 树进行遍历。
示例:
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta charset="gb2312"> 5 <title>无标题文档</title> 6 7 <style> 8 .ancestors * 9 { 10 display:block; 11 border:2px solid lightgrey; 12 color:lightgrey; 13 padding:5px; 14 margin:15px; 15 } 16 </style> 17 18 <script src="jquery-1.12.0.min.js"></script> 19 20 <script> 21 $(document).ready(function(){ 22 $("span").parent().css({"color":"red","border":"2px solid red"}); 23 }); 24 </script> 25 26 </head> 27 <body> 28 29 <div class="ancestors"> 30 31 <div style="width:500px;">div(曾祖父) 32 <ul>ul(祖父) 33 <li>li(直接父) 34 <span>span</span> 35 </li> 36 </ul> 37 </div> 38 39 <div style="width:500px;">div(祖父) 40 <p>p(直接父) 41 <span>span</span> 42 </p> 43 </div> 44 45 </div> 46 47 </body> 48 </html>

jQuery parents() 方法
parents() 方法返回被选元素的所有祖先元素,它一路向上直到文档的根元素 (<html>)。
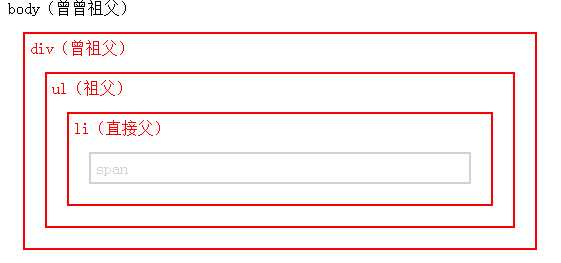
示例:
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta charset="gb2312"> 5 <title>无标题文档</title> 6 7 <style> 8 .ancestors * 9 { 10 display:block; 11 border:2px solid lightgrey; 12 color:lightgrey; 13 padding:5px; 14 margin:15px; 15 } 16 </style> 17 18 <script src="jquery-1.12.0.min.js"></script> 19 20 <script> 21 $(document).ready(function(){ 22 $("span").parents().css({"color":"red","border":"2px solid red"}); 23 }); 24 </script> 25 26 </head> 27 28 <body class="ancestors">body(曾曾祖父) 29 <div style="width:500px;">div(曾祖父) 30 <ul>ul(祖父) 31 <li>li(直接父) 32 <span>span</span> 33 </li> 34 </ul> 35 </div> 36 </body> 37 38 </html>

也可以使用可选参数来过滤对祖先元素的搜索。
实例:
1 <script src="/jquery/jquery-1.11.1.min.js"> 2 </script> 3 <script> 4 $(document).ready(function(){ 5 $("span").parents("ul").css({"color":"red","border":"2px solid red"}); /*指定遍历到ul以下的子元素*/ 6 }); 7 </script>
jQuery parentsUntil() 方法
parentsUntil() 方法返回介于两个给定元素之间的所有祖先元素。
示例:
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta charset="gb2312"> 5 <title>无标题文档</title> 6 7 <style> 8 .ancestors * 9 { 10 display:block; 11 border:2px solid lightgrey; 12 color:lightgrey; 13 padding:5px; 14 margin:15px; 15 } 16 </style> 17 18 <script src="jquery-1.12.0.min.js"></script> 19 20 <script> 21 $(document).ready(function(){ 22 $("span").parentsUntil("body").css({"color":"red","border":"2px solid red"}); /*指定body参数,返回span和body之间的元素*/ 23 }); 24 </script> 25 26 </head> 27 28 <body class="ancestors">body(曾曾祖父) 29 <div style="width:500px;">div(曾祖父) 30 <ul>ul(祖父) 31 <li>li(直接父) 32 <span>span</span> 33 </li> 34 </ul> 35 </div> 36 </body> 37 38 </html>

向下遍历有两种方法:
children()
find()
jQuery children() 方法
children() 方法返回被选元素的所有直接子元素。
该方法只会向下一级对 DOM 树进行遍历。
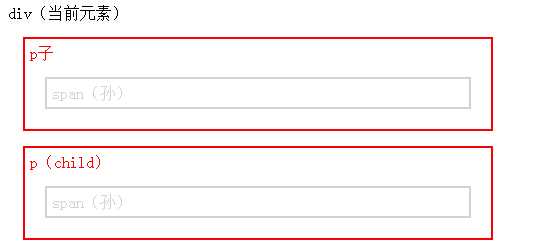
示例:
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta charset="gb2312"> 5 <title>无标题文档</title> 6 7 <style> 8 .descendants * 9 { 10 display:block; 11 border:2px solid lightgrey; 12 color:lightgrey; 13 padding:5px; 14 margin:15px; 15 } 16 </style> 17 18 <script src="jquery-1.12.0.min.js"></script> 19 20 <script> 21 $(document).ready(function(){ 22 $("div").children().css({"color":"red","border":"2px solid red"}); 23 }); 24 </script> 25 26 </head> 27 28 <body> 29 30 <div class="descendants" style="width:500px;">div(当前元素) 31 <p>p子 32 <span>span(孙)</span> 33 </p> 34 35 <p>p(child) 36 <span>span(孙)</span> 37 </p> 38 </div> 39 </body> 40 41 </html>

也可以使用可选参数来过滤对子元素的搜索。
下面的例子返回类名为 "1" 的所有 <p> 元素,并且它们是 <div> 的直接子元素:
1 <script src="/jquery/jquery-1.11.1.min.js"> 2 </script> 3 <script> 4 $(document).ready(function(){ 5 $("div").children("p.1").css({"color":"red","border":"2px solid red"}); /*指定class名为 1 的 p元素*/ 6 }); 7 </script> 8 </head> 9 <body> 10 11 <div class="descendants" style="width:500px;">div (当前元素) 12 <p class="1">p (子) 13 <span>span (孙)</span> 14 </p> 15 <p class="2">p (子) 16 <span>span (孙)</span> 17 </p> 18 </div>
jQuery find() 方法
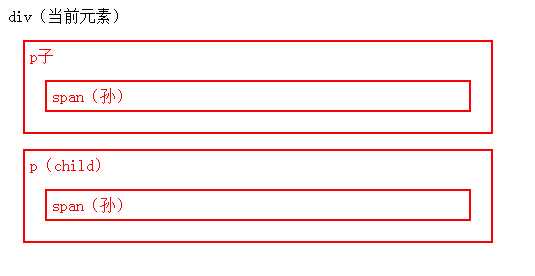
find() 方法返回被选元素的后代元素,一路向下直到最后一个后代。
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta charset="gb2312"> 5 <title>无标题文档</title> 6 7 <style> 8 .descendants * 9 { 10 display:block; 11 border:2px solid lightgrey; 12 color:lightgrey; 13 padding:5px; 14 margin:15px; 15 } 16 </style> 17 18 <script src="jquery-1.12.0.min.js"></script> 19 20 <script> 21 $(document).ready(function(){ 22 $("div").find("*").css({"color":"red","border":"2px solid red"}); 23 }); 24 </script> 25 26 </head> 27 28 <body> 29 30 <div class="descendants" style="width:500px;">div(当前元素) 31 <p>p子 32 <span>span(孙)</span> 33 </p> 34 35 <p>p(child) 36 <span>span(孙)</span> 37 </p> 38 </div> 39 </body> 40 41 </html>

水平遍历有多种方法:
siblings()
next()
nextAll()
nextUntil()
prev()
prevAll()
prevUntil()
jQuery siblings() 方法
siblings() 方法返回被选元素的所有同胞元素。
1 <script src="jquery-1.12.0.min.js"></script> 2 3 <script> 4 $(document).ready(function(){ 5 $("h2").siblings().css({"color":"red","border":"2px solid red"}); /*返回和h2同是div子孙的同胞元素*/ 6 }); 7 </script> 8 9 </head> 10 11 <body class="siblings"> 12 13 <div>div(夫) 14 <p>p</p> 15 <span>span</span> 16 <h2>h2</h2> 17 <h3>h3</h3> 18 <p>p</p> 19 </div>

亦可指定参数,查找指定的同胞元素 如:
1 <script> 2 $(document).ready(function(){ 3 $("h2").siblings("p").css({"color":"red","border":"2px solid red"}); /*查找指定同胞p元素*/ 4 }); 5 </script>
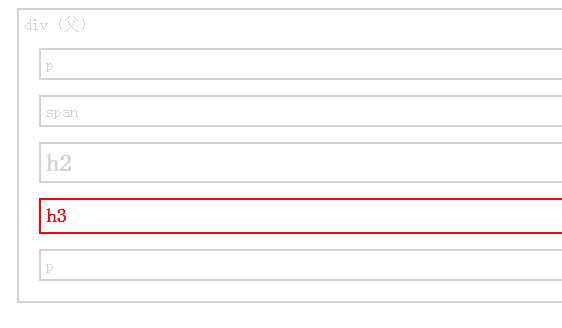
jQuery next() 方法
next() 方法返回被选元素的下一个同胞元素。
1 <script> 2 $(document).ready(function(){ 3 $("h2").next().css({"color":"red","border":"2px solid red"}); 4 }); 5 </script> 6 </head> 7 <body class="siblings"> 8 9 <div>div (父) 10 <p>p</p> 11 <span>span</span> 12 <h2>h2</h2> 13 <h3>h3</h3> 14 <p>p</p> 15 </div>

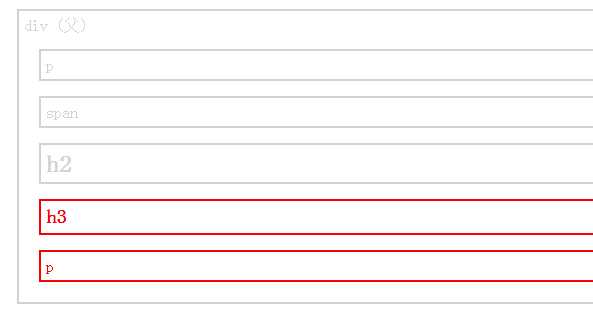
jQuery nextAll() 方法
nextAll() 方法返回被选元素的所有跟随的同胞元素。
1 <script> 2 $(document).ready(function(){ 3 $("h2").nextAll().css({"color":"red","border":"2px solid red"}); 4 }); 5 </script> 6 </head> 7 <body class="siblings"> 8 9 <div>div (父) 10 <p>p</p> 11 <span>span</span> 12 <h2>h2</h2> 13 <h3>h3</h3> 14 <p>p</p> 15 </div>

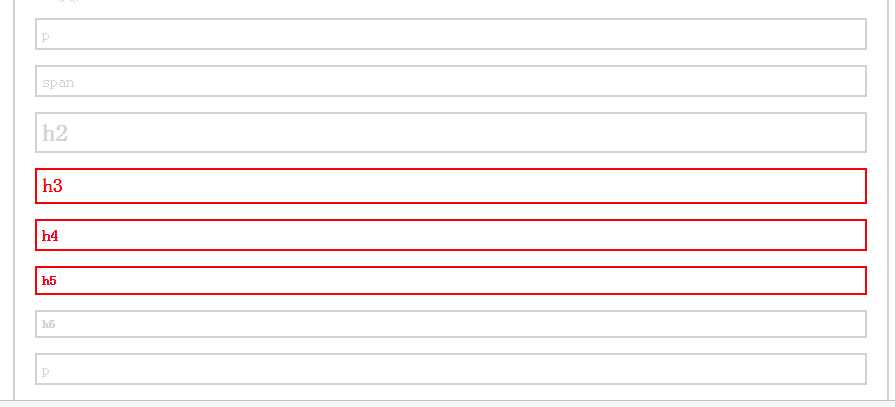
jQuery nextUntil() 方法
nextUntil() 方法返回介于两个给定参数之间的所有跟随的同胞元素。
1 <script> 2 $(document).ready(function(){ 3 $("h2").nextUntil("h3").css({"color":"red","border":"2px solid red"}); 4 }); 5 </script> 6 </head> 7 <body class="siblings"> 8 9 <div>div (父) 10 <p>p</p> 11 <span>span</span> 12 <h2>h2</h2> 13 <h3>h3</h3> 14 <h4>h4</h4> 15 <h5>h5</h5> 16 <h6>h6</h6> 17 <p>p</p> 18 </div>

prev(), prevAll() 以及 prevUntil() 方法的工作方式与上面的方法类似,只不过方向相反而已:它们返回的是前面的同胞元素(在 DOM 树中沿着同胞元素向后遍历,而不是向前)。
标签:
原文地址:http://www.cnblogs.com/zhengfuheidao/p/5189314.html