标签:
Bootstrap 使用了一些 HTML5 元素和 CSS 属性,所以需要使用 HTML5 文档类型。
<!DOCTYPE html> <html lang="zh-CN"> ... </html>
为了让 Bootstrap 开发的网站对移动设备友好,确保适当的绘制和触屏缩放,需要在网页的 head 之中添加 viewport meta 标签,如下所示:
<meta name="viewport" content="width=device-width, //视口宽度为设备宽度 initial-scale=1.0, //缩放程度 maximum-scale=1.0, //最大缩放级别(可选) user-scalable=no">//禁止页面缩放(可选)
Bootstrap 使用 Normalize 来建立跨浏览器的一致性。Normalize.css 是一个很小的 CSS 文件,在 HTML 元素的默认样式中提供了更好的跨浏览器一致性。
关于布局
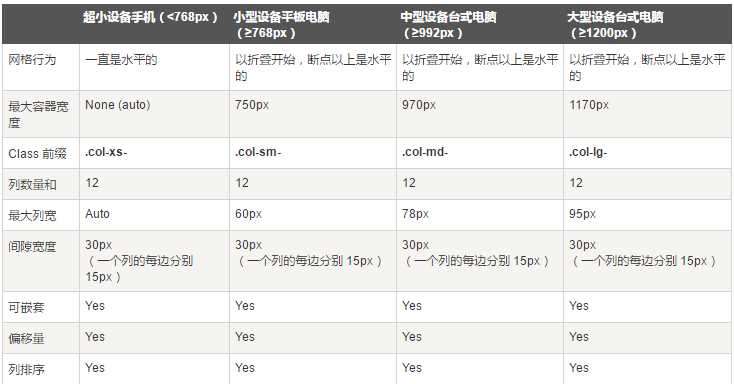
Bootstrap 提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
img-responsive 用于img元素
container 用于包裹页面上的内容的元素

<div class="container"> <div class="row"> <div class="col-xs-6 col-md-2 col-md-offset-1"></div> <div class="col-xs-6 col-md-3"></div> <div class="col-xs-6 col-md-3"></div> <div class="col-xs-6 col-md-3"></div> </div> <div class="row">...</div> </div> <div class="container">.... <!--以上代码在手机上就是两行两列,在电脑上是一行四列,其中第一列前面有空白,比其它列宽度小三分之一-->
//可使用.col-md-push-* 和 .col-md-pull-* 这种类设定显示,col-md-push-6按照我个人的理解,是在左面浮动了6列,然后再插入元素,col-md-pull-3则是在右边浮动了3列,然后从右往左插入元素
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }
//对于所有带有 min-width: @screen-sm-min 的设备,如果屏幕的宽度小于 @screen-sm-max,则会进行一些处理。
关于排版
<small>本行内容是在标签内</small><br> <strong>本行内容是在标签内</strong><br> <em>本行内容是在标签内,并呈现为斜体</em><br> <p class="text-left">向左对齐文本</p> <p class="text-center">居中对齐文本</p> <p class="text-right">向右对齐文本</p> <p class="text-muted">本行内容是减弱的</p>灰 <p class="text-primary">本行内容带有一个 primary class</p>蓝 <p class="text-success">本行内容带有一个 success class</p>绿 <p class="text-info">本行内容带有一个 info class</p>深蓝 <p class="text-warning">本行内容带有一个 warning class</p>黄 <p class="text-danger">本行内容带有一个 danger class</p>红
<abbr title="World Wide Web">WWW</abbr><br> <abbr title="Real Simple Syndication" class="initialism">RSS</abbr>
<blockquote>这是一个带有源标题的引用。<small>Someone famous in Source Title</small></blockquote>
list-unstyled用于未定义样式列表ul,list-inline用于水平列表ul
关于表格


<div class="table-responsive"> <table class="table"> <caption>响应式表格布局</caption> <thead> <tr> <th>产品</th> <th>付款日期</th> <th>状态</th> </tr> </thead> <tbody> <tr> <td>产品1</td> <td>23/11/2013</td> <td>待发货</td> </tr> </tbody> </table> </div>
关于表单
关于按钮
关于图片
关于其它样式类
【Bootstrap基础学习】01 Bootstarp的CSS
标签:
原文地址:http://www.cnblogs.com/vvjiang/p/5189804.html