标签:
一、配置环境
1.下载intellij idea15
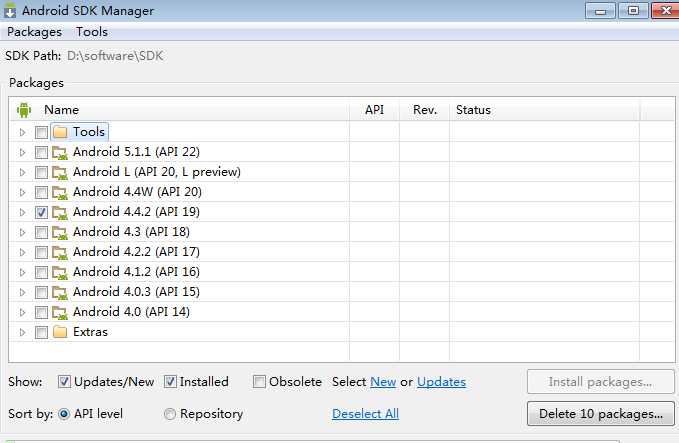
2.安装Android SDK,通过Android SDK管理器安装或卸载Android平台
3.安装JDK
二、intellij idea新建Android工程
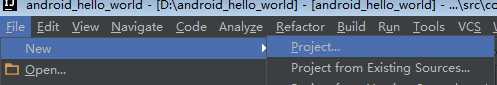
1.File->New-Project...
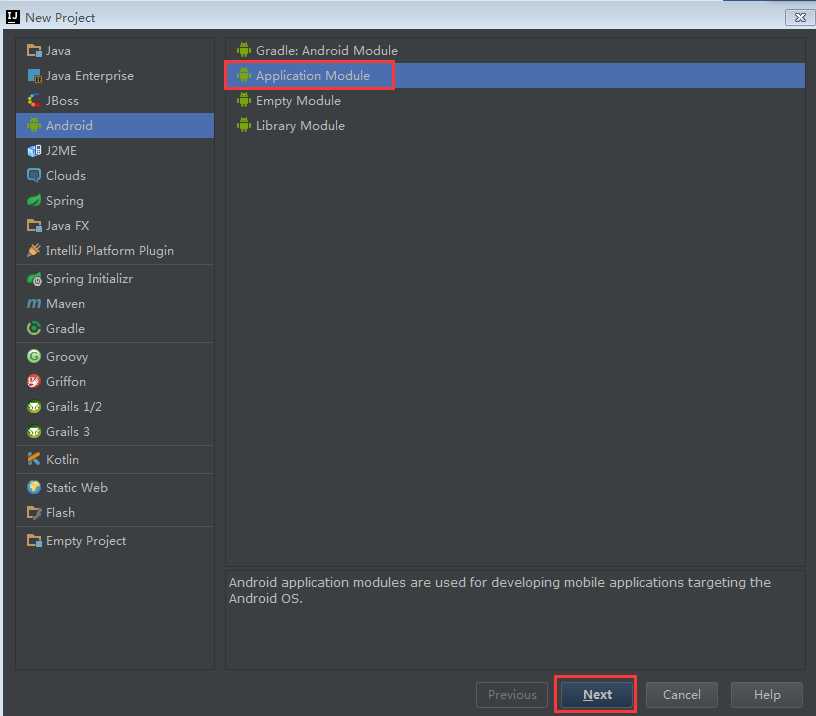
2.选择Android->Application Module,下一步
说明:建议选择这个项,建立的是一个可以运行的几乎是空的工程,是用ant进行构建的目录结构;.png)
gradle:Android module,建立的工程是以gradle进行构建的,区别于application module的ant构建
empty moudle是一个空的项目;
library module用于构建一个共享代码库。
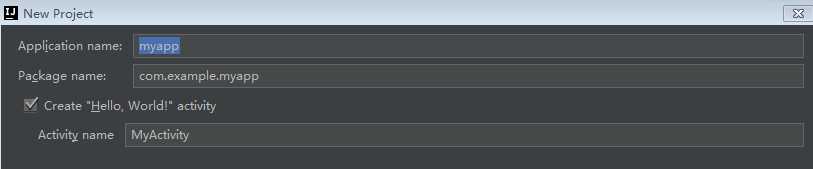
3.设置项目属性
包含了应用名和包名,以及是否创建一个activity(及activity的名字),点击下一步
说明:创建activity会创建一个同名的class文件,例如上图的是MyActivity.class.png)
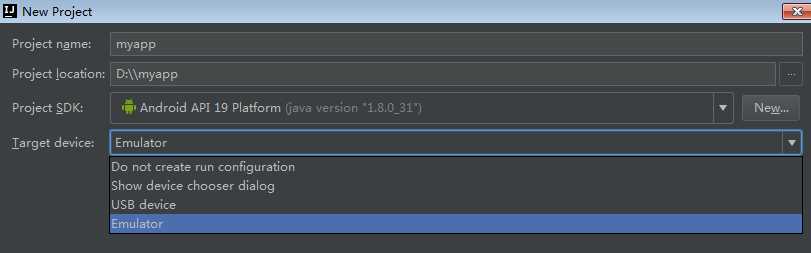
4.设置目标设备
包括工程名字、工程位置、SDK版本和目标设备,点击完成,工程创建成功
说明:SDK最好是提前装好,也可以通过右侧New去选择SDK的安装目录,然后自动检测出下面的Android平台;
Target device可以选择真机USB device,也可以选择模拟器Emulator(我这里用的都是模拟器)
三、Android工程程序的结构
一个app可以对应多个activity。每个activity在onCreate状态时对应一个xml的布局文件
public class MyActivity extends Activity {
/**
* Called when the activity is first created.
*/
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
InitializeApp();
}}
setContentView(R.layout.main)只的是使用res/layout下的main.xml文件的UI布局
四、Android的UI布局
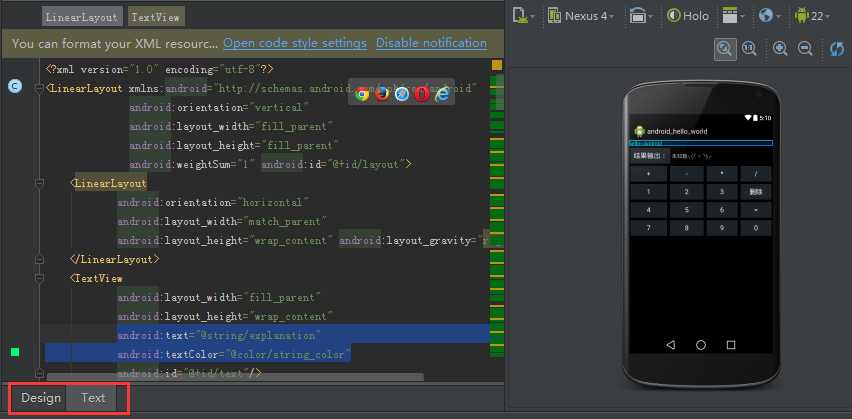
UI布局是通过文件res/layout/main.xml文件定义的
打开main.xml可以看到有两种模式,Design和Text。既可以直接拖控件设计,也可以直接敲代码编辑(给我的感觉有点像Dreamweaver去设计网页)
注意:布局文件main.xml文件可以调用res/values下strings.xml或color.xml的值
android:text="@string/explanation"
android:textColor="@color/string_color"
stirngs.xml文件的内容如下:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">android_hello_world</string>
<string name="explanation">hello~Android</string>
</resources>
color.xml文件的内容如下:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="string_color">#ff00ff77</color>
</resources>
五、程序的互动性
1.先获取到元素
例如获取一个id为button14的button,赋值到result变量
result = (Button) findViewById(R.id.button14)
2.监听点击操作,并作出相应的反应
result.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v){
#点击时的对应各种操作
}
});
例子如下:
import android.widget.Toast;
public class MyActivity extends Activity {
private TextView title;
private Button result;
private Button test;
private View.OnClickListener droidTapListener;
/**
* Called when the activity is first created.
*/
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
InitializeApp();
}
private void InitializeApp(){
title = (TextView)findViewById(R.id.text);
result = (Button)findViewById(R.id.button14);
test = (Button)findViewById(R.id.button);
result.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast tst = Toast.makeText(MyActivity.this, "111111111", Toast.LENGTH_SHORT);
tst.show();
test.setText("change!");
title.setText("被点击了,内容变了= =");
}
});
}
}
说明:Toast创建一个toast的提示
setText:将对应元素的text重新赋值
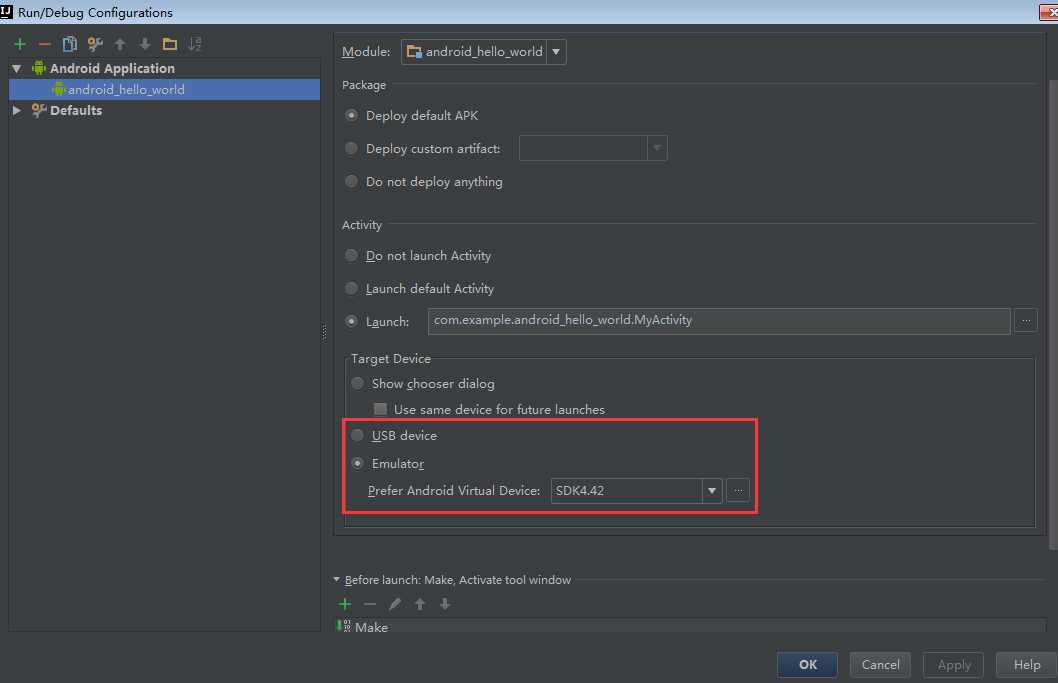
六、Android程序运行的配置
点击右上角的Edit Configurations...
配置目标设备等项,模拟器Emulator可以下拉选择已有的模拟器,也可以通过右侧的...去新建一个模拟器
保存以后就可以切换安卓小人到你当前的工程名,点击右侧的执行按钮来执行
说明:执行的过程包括编译生成apk(在创建的工程目录的\out\production\工程名下),并将app安装在配置的模拟器上,然后就可以看到自己设计的内容了
一个简单的Android小实例
标签:
原文地址:http://www.cnblogs.com/meitian/p/5191139.html
.png)



.png)

.png)
.png)