标签:
“Manager”是所有识别器实例的容器,它为你设置的元素安装了交互事件监听器,并设置了触摸事件特性。
manager.js中的代码会涉及到input.js和recoginzer.js中的内容,这里会先做大致的流程分析,具体分析会在接下来的文章中详谈。
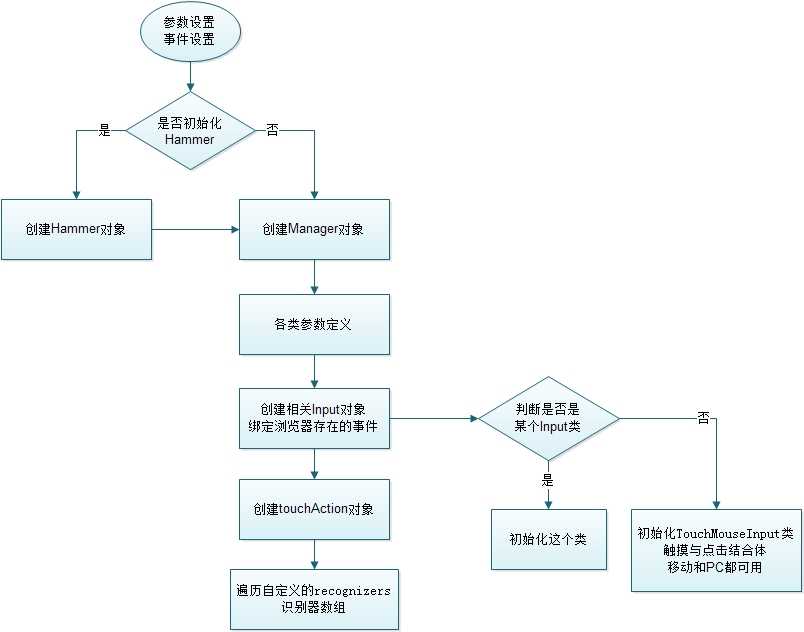
初始化流程如下所示:

对应的函数代码如下所示:
function Manager(element, options) { this.options = assign({}, Hammer.defaults, options || {});//拷贝设置 this.options.inputTarget = this.options.inputTarget || element;//目标元素 this.handlers = {};//事件组,例如自定义的tap事件等 this.session = {};//全局属性缓存,例如当前Recognizer对象 this.recognizers = [];//当前绑定的Recognizer对象数组,通过add方法添加 this.element = element; this.input = createInputInstance(this);//根据特性初始化相关的input子类 此函数在input.js中 this.touchAction = new TouchAction(this, this.options.touchAction); toggleCssProps(this, true);//执行Hammer中的cssProps设置 //初始化需要执行的识别器 each(this.options.recognizers, function(item) { var recognizer = this.add(new(item[0])(item[1])); item[2] && recognizer.recognizeWith(item[2]); item[3] && recognizer.requireFailure(item[3]); }, this); }
1)set(options)
修改Manager对象的相关参数,可以在需要的时候更新touchAction的值。
如果改动了“inputTarget”参数,input对象就要重新初始化。
mc.set({ touchAction: TOUCH_ACTION_PAN_X, inputTarget: null });
2)get(Recognizer|String)、add(Recognizer) 和 remove(Recognizer|String)
get:通过事件名(tap、pinch等)获取recognizers数组中相应的识别器,如果传入的是识别器则直接返回这个识别器
add:添加识别器到recognizers数组中。会做判断其是否存在,如果存在就先移除,然后再做添加,并执行touchAction对象的update方法,上面有讲到。
remove:先通过get方法获取到相应的识别器,再判断是否存在,最后recognizers数组做splice操作,并执行touchAction对象的update方法。
3)on(events, handler) 和 off(events, [handler])
on:绑定事件,通过空格隔开,可以绑定多个事件,splitStr就是通过空格字符串的函数。事件都会push到handlers[event]数组中,key就是事件名
off:移除绑定了的事件,会判断是否传入了handler,没有就直接delete,有的话还要搜索下是否在handlers[event]数组中,有就做splice
4)recognize(inputData)
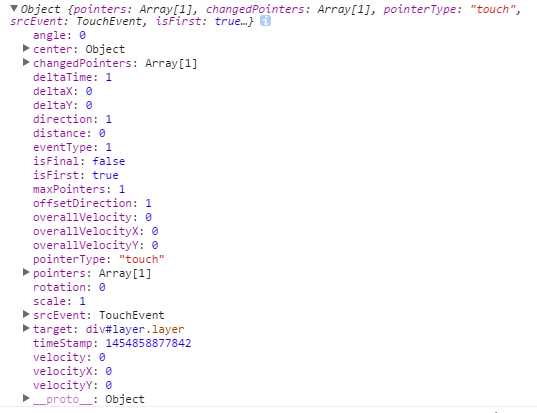
执行recognizers数组。input.js中的inputHandler函数会调用这个方法,inputData是自定义事件对象,内容如下:

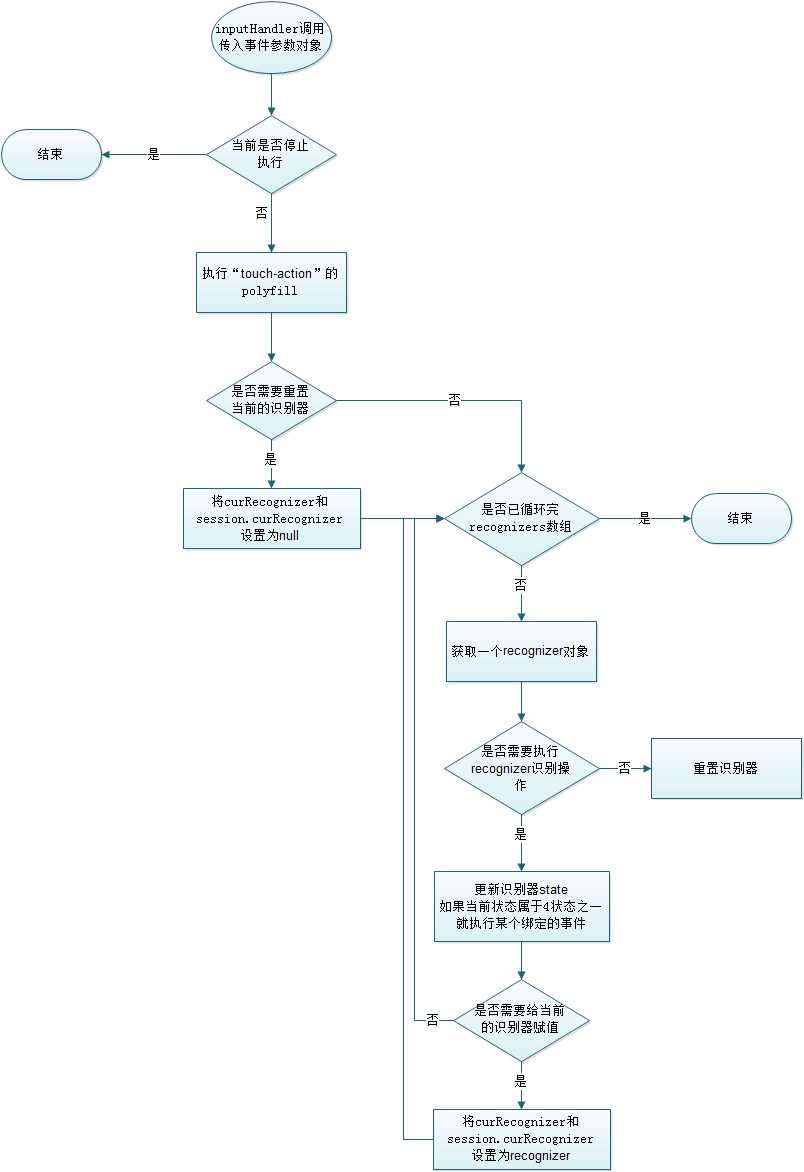
方法的大致流程如下:

下面的代码涉及了多处Recognizer中概念,下面的代码就先看个大致过程:
recognize: function(inputData) { var session = this.session;//全局缓存,在Input对象中会用到 if (session.stopped) {//在stop方法中可以设置,有两个选项 return; } // 执行CSS属性“touch-action”的 polyfill this.touchAction.preventDefaults(inputData); var recognizer; var recognizers = this.recognizers;//在Hammer或外面调用add添加的识别器数组 // 每个识别器有四个状态:BEGAN, CHANGED, ENDED 和 RECOGNIZED // 如果curRecognizer还没设置就是 `null` var curRecognizer = session.curRecognizer; // 如果是一个新的或当前识别器的状态为RECOGNIZED,就重置为null if (!curRecognizer || (curRecognizer && curRecognizer.state & STATE_RECOGNIZED)) { curRecognizer = session.curRecognizer = null; } var i = 0; while (i < recognizers.length) { recognizer = recognizers[i]; // 满足下面的条件就执行识别器的recognize方法,否则重置 // 1. 缓存的stopped不能是FORCED_STOP状态 // 2. curRecognizer还未设置或curRecognizer与循环中的recognizer相同 // 3. recognizer设置了可以与curRecognizer同时执行,这里有个识别器recognizeWith的概念后面会讲到 if (session.stopped !== FORCED_STOP && ( // 1 !curRecognizer || recognizer == curRecognizer || // 2 recognizer.canRecognizeWith(curRecognizer))) { // 3 recognizer.recognize(inputData); } else { recognizer.reset(); } // curRecognizer为空,并且recognizer的状态是STATE_BEGAN、STATE_CHANGED和STATE_ENDED中的一个 if (!curRecognizer && recognizer.state & (STATE_BEGAN | STATE_CHANGED | STATE_ENDED)) { curRecognizer = session.curRecognizer = recognizer;//设置curRecognizer与session.curRecognizer } i++; } }
在上面的代码中会涉及到recoginzer.js中的“recognizeWith”,这里简单介绍下“recognizeWith”和“requireFailure”。
1)recognizeWith:其实就是让几个事件同时触发,例如旋转的时候还要做放大。
2)requireFailure:正好相反,例如双击的时候不触犯单机的事件。
demo源码下载:
http://download.csdn.net/download/loneleaf1/9429375
参考资料:
http://tech.gilt.com/2014/09/23/five-things-you-need-to-know-about-hammer-js-2-0/
FIVE THINGS YOU NEED TO KNOW ABOUT HAMMER.JS 2.0
http://www.cnblogs.com/iamlilinfeng/p/4239957.html Hammer.js
http://colinued.leanote.com/post/%E7%A7%BB%E5%8A%A8%E7%AB%AF%E6%89%8B%E5%8A%BF%E5%BA%93hammerJS-2.0.4%E5%AE%98%E6%96%B9%E6%96%87%E6%A1%A3%E7%BF%BB%E8%AF%91 移动端手势库hammerJS-2.0.4
标签:
原文地址:http://www.cnblogs.com/strick/p/5184856.html