标签:style blog http color 使用 os 文件 io
ExtJS 5.0版本官方网站给的图表例子,以散点图作说明:
Ext.create(‘Ext.Container‘, { //renderTo: Ext.getBody(), width: 600, height: 400, layout: ‘fit‘, items: { xtype: ‘cartesian‘, store: { fields: [‘name‘, ‘data1‘, ‘data2‘, ‘data3‘, ‘data4‘, ‘data5‘], data: [ {‘name‘:‘metric one‘, ‘data1‘:10, ‘data2‘:12, ‘data3‘:14, ‘data4‘:8, ‘data5‘:13}, {‘name‘:‘metric two‘, ‘data1‘:7, ‘data2‘:8, ‘data3‘:16, ‘data4‘:10, ‘data5‘:3}, {‘name‘:‘metric three‘, ‘data1‘:5, ‘data2‘:2, ‘data3‘:14, ‘data4‘:12, ‘data5‘:7}, {‘name‘:‘metric four‘, ‘data1‘:2, ‘data2‘:14, ‘data3‘:6, ‘data4‘:1, ‘data5‘:23}, {‘name‘:‘metric five‘, ‘data1‘:27, ‘data2‘:38, ‘data3‘:36, ‘data4‘:13, ‘data5‘:33} ] }, axes: [{ type: ‘numeric‘, position: ‘left‘, fields: [‘data1‘], title: { text: ‘Sample Values‘, fontSize: 15 }, grid: true, minimum: 0 }, { type: ‘category‘, position: ‘bottom‘, fields: [‘name‘], title: { text: ‘Sample Values‘, fontSize: 15 } }], series: { type: ‘scatter‘, highlight: { size: 7, radius: 7 }, fill: true, xField: ‘name‘, yField: ‘data3‘, marker: { type: ‘circle‘, fillStyle: ‘blue‘, radius: 10, lineWidth: 0 } } } });
不同于以往的例子,新的例子中均出现了xtype:‘cartesian‘,如果你仅仅在html文件中引入ext-charts.js文件,是会报错的,报错情况如下:
[Ext.Loader] Synchronously loading ‘widget.cartesian‘; consider adding Ext.require(‘widget.cartesian‘) above Ext.onReady GET http://localhost:8088/ExtTest/widget/cartesian.js?_dc=1406205106470 404 (Not Found) Uncaught Error: [Ext.create] Unrecognized class name / alias: widget.cartesian
提示找不到widget.cartesian,搜索ExtJS的安装目录,你怎么也找不到widget这个文件夹以及cartesian这个js文件,于是显示百度,毫无资料,再谷歌,有一点点资料,大致是说ExtJS5.0不同于以往的版本,新版本中用ext-charts.js对以往版本的例子有效,新版本必须使用的是packages文件夹下的sencha-charts,我去里面找,也没看见sencha-charts.js可以供引用,我就想,我了个槽,没有js文件,让我直接用文件夹不成。依靠着自己的一些程序员的经验,猜想这可能是源码,需要build生成个js?于是各种找啊找,废话不多说,摸索出了解决方法。就是用sencha自己的工具sencha cmd来build这个sencha charts。
1.首先下载安装sencha cmd最新版本。
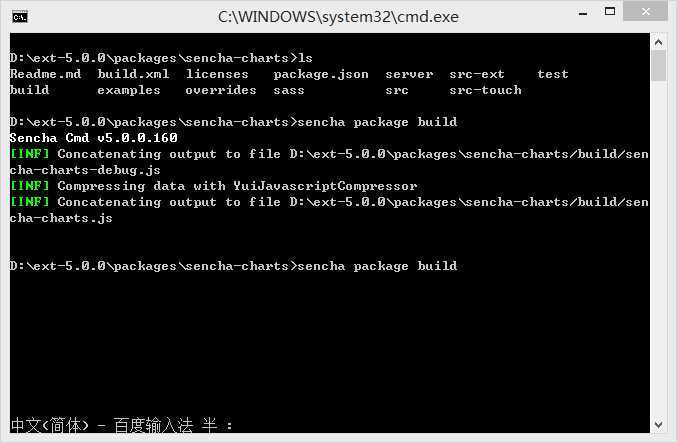
2.打开系统的cmd,输入sencha,有一串信息出来说明安装成功。
3.然后cd到文件夹sencha-charts下,运行命令:
sencha package build
注意,这个package不是sencha cmd自带的啥命令,是因为sencha-charts这个工程的原来的名字叫package,如果原名叫hello,你就得改成sencha hello build。你问我原名我是怎么知道的?是看sencha-charts/.sencha文件夹知道的,.sencha文件夹下有个文件夹包含build-impl.xml,那么这个包含build-impl.xml文件的文件夹就是这个工程的原有名字。
上述3步之后,好的,大功告成,会在sencha-charts多出一个build文件夹,里面有我需要的sencha-charts.js。

}3(I9TQMPGK{_EA.jpg)
ExtJS 5.0版本问题+Sencha cmd,布布扣,bubuko.com
标签:style blog http color 使用 os 文件 io
原文地址:http://www.cnblogs.com/yanqi0124/p/3866468.html