标签:
我们在给用户显示文本内容的时候,往往需要避免文本内容超出容器宽度,防止换行溢出,小弟在网上找了下发现网上的实现仅仅只是实现了用 ...省略了的功能!
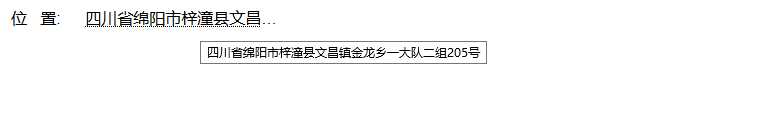
而并没有获取光标提示的功能,所有小弟就结合网上的代码改了个带省略号并且获取光标显示全部的功能,废话不多说先上效果图!

如果文本超出了指定宽度就会用...省略,并且当鼠标获取光标的时候会显示全部!
上代码
<span style=‘ width:290px; white-space: nowrap;text-overflow: ellipsis;overflow: hidden; display: block; ‘> <span style="margin: 20px;">位 置:</span> <abbr title=‘四川省绵阳市梓潼县文昌镇金龙乡一大队二组205号‘>四川省绵阳市梓潼县文昌镇金龙乡一大队二组205号</abbr> </span>
标签:
原文地址:http://www.cnblogs.com/Lxy-/p/5193083.html