标签:


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<link rel="stylesheet/less" type="text/css" href="test.less"/>
<script src="lib/less-1.7.1.min.js" type="text/javascript"></script>
</head>
<body>
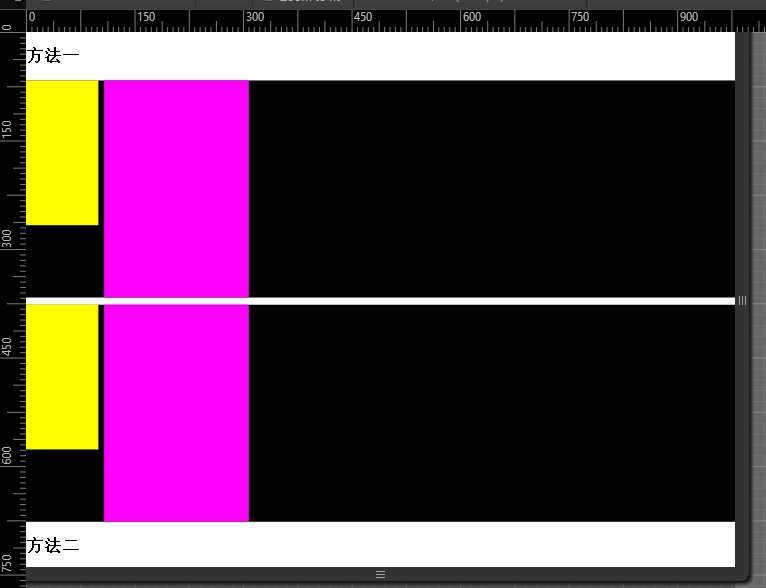
<h2>方法一</h2>
<div class="method-01">
<div class="row">
<div class="cell cell-01"></div>
<div class="cell cell-02"></div>
</div>
<div class="row">
<div class="cell cell-01"></div>
<div class="cell cell-02"></div>
</div>
</div>
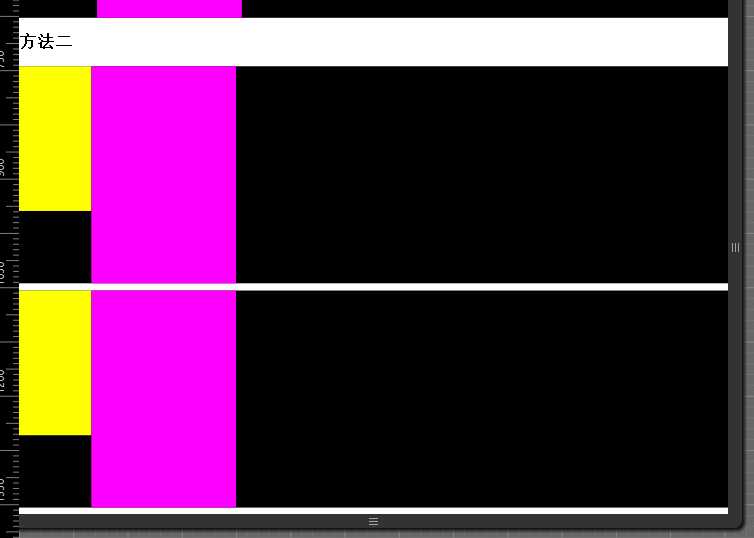
<h2>方法二</h2>
<div class="method-02">
<div class="row">
<div class="cell cell-01"></div>
<div class="cell cell-02"></div>
</div>
<div class="row">
<div class="cell cell-01"></div>
<div class="cell cell-02"></div>
</div>
</div>
</body>
</html>
body {
margin: 0;
}
.row {
background: #000;
margin-bottom: 10px;
.cell {
&.cell-01 {
width: 100px;
height: 200px;
background: #FF0;
}
&.cell-02 {
width: 200px;
height: 300px;
background: #F0F
}
}
}
.method-01 {
.row {
.cell {
display: inline-block;
vertical-align: top;
}
}
}
.method-02 {
.row {
width: 100%;
display: inline-block;
.cell {
float: left;
}
}
}
标签:
原文地址:http://www.cnblogs.com/ningkyolei/p/5193478.html