标签:
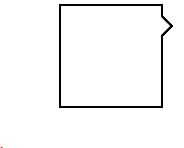
css实现下图样式,具体像素值记不住了,很好设置,html code (2014百度秋招面试题):
<div id="demo"></div>

分析:这个样式的关键就在三角形和三角形实现了之后的变成只有个边框的三角形。利用元素的:after和:before伪元素(请自动忽略低版本IE)。
思想:先实现个正方形,在实现个三角形层,放在右上角,然后再实现一个透明的三角形覆盖黑色三角形的内部,只留边框。
1 <!DOCTYPE html>
2 <html lang="zh">
3 <head>
4 <meta charset=utf-8>
5 <title>demo</title>
6 </head>
7
8 <style>
9 #demo{
10 width:100px;
11 height:100px;
12 border:2px solid #000;
13 }
14 #demo:before{
15 content:‘‘;
16 display:block;
17 width:0;
18 height:0;
19 position:relative;
20 top:10px;
21 left:100px;
22 border-left:9px solid #000;
23 border-top:7px solid transparent;
24 border-bottom:7px solid transparent;
25 }
26 #demo:after{
27 content:‘‘;
28 display:block;
29 width:0;
30 height:0;
31 position:relative;
32 top:-2px;
33 left:100px;
34 border-left:7px solid #fff;
35 border-top:5px solid transparent;
36 border-bottom:5px solid transparent;
37 }
38
39 </style>
40 <body>
41 <div id=‘demo‘></div>
42 <script>
43
44 </script>
45 </body>
46 </html>
标签:
原文地址:http://www.cnblogs.com/codinganytime/p/5193475.html