标签:
写HTML5和CSS3,以及JavaScript,前端开发者有了大大的用武之地。大家都在用很多的工具和技术来武装自己,以加快前端的开发。
本文分享了6中最有效的方法,希望能提高你的效率,为你节约时间。
1. Dynamic CSS(动态 CSS)
如果你想加速你的CSS代码编写,那么你需要学习并掌握动态CSS。大部分的动态CSS增加了nested riles,variables, mixins, selector inheritance功能,这里提高代码的利用率。
2. HTML snippets(HTML 片段)

使用代码片段是个编写HTML代码的一个很快的方法。推荐Zen Coding和HAML。首先,它会让你提速很快,其次,可以规避一些人为错误,因为所有的代码都是被测试和正确生成的。
3. CSS reset(CSS 重设)

CSS reset的优势是避免了浏览器的不兼容。推荐:Eric Meyer’s CSS reset 和YUI.
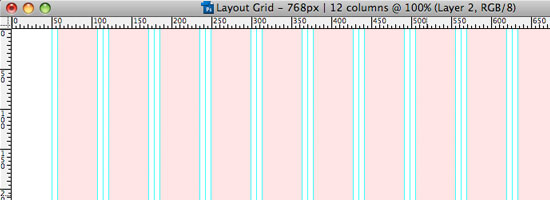
4. CSS Grid layout(网格布局)

不少的开发者,都没有使用CSS 网格布局。网格布局的理念来自于传统的印刷出版,在web上,网格布局在杂志类型模板/网站中非常重要。该方法已经被大量的开发者证明是提升产品设计速度的有效途径。
CSS 网格布局具有很好的跨平台支持等特性,下面再介绍一些相关的资源:
5. HTML/CSS 编辑器

你需要一个好的代码编辑器,除了notepad之外,还有很多,它们各具特色。比如coda的ftp引擎十分的稳定。
6. 其他在线工具

下面的一些工具,还是可以帮助你省下那么一点的时间的。
如果你刚刚学习HTML和CSS,那么还是建议扎扎实实地来手写代码。如果你已经有了坚实的基础,那么就尝试上述的方法吧。
标签:
原文地址:http://www.cnblogs.com/zy-plan/p/5193801.html