标签:style blog http color 使用 strong io width
作为一名前端开发的初学者,CSS的布局定位无疑成为了一个难点,这两天通过看一些博客的技术分享和自己的反复实践,大概领悟到了一些float的“门道”。
下面就通过一些例子来归纳总结一下我所学到的浮动特性:
(一)浮动元素对其兄弟元素是标准流元素的影响:
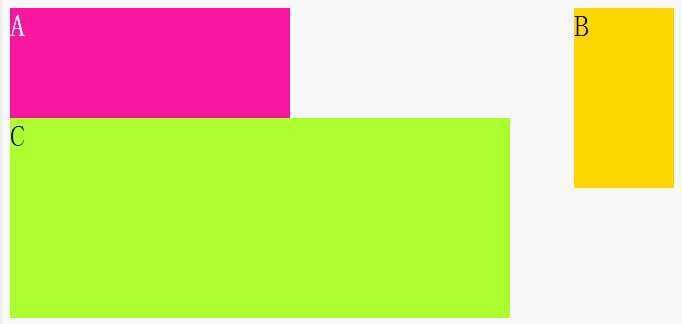
现在假定HTML文档中从上到下有3个块元素A、B、C

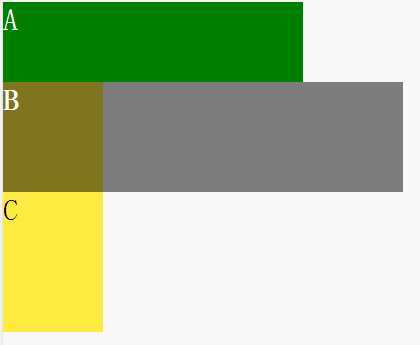
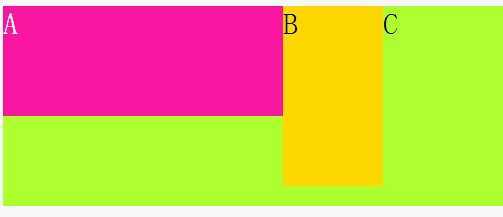
1.现设定A、C为标准流中的元素,B设为float:left (注:为了更直观地显示,设B的透明度为0.5,B是在C上方的)

由此可见:将B设为浮动元素后,B脱离了标准文档流,浮于其上方,因此他的兄弟元素C上移,填补了因B漂浮而空出来的间隙。
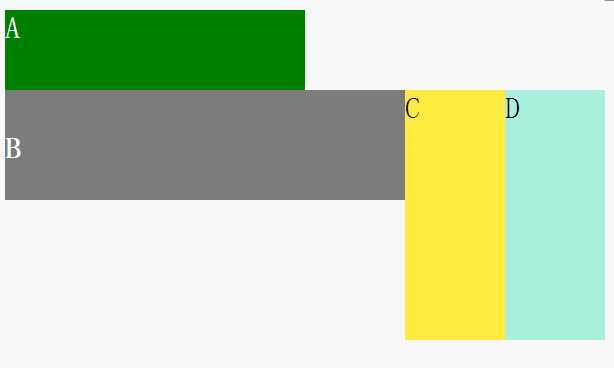
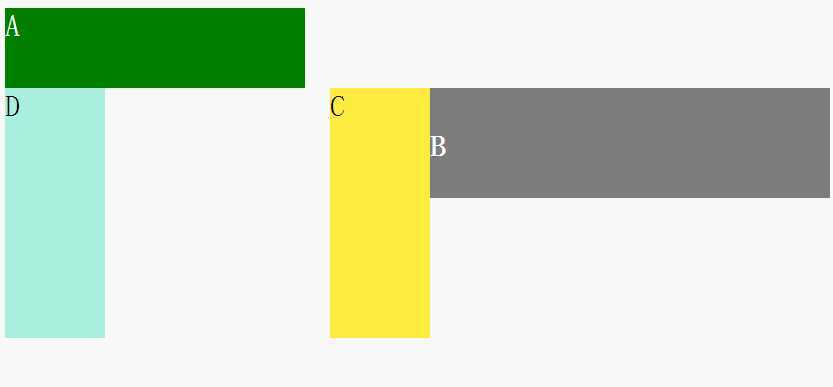
2.现设定A为标准流中的元素,B、C、D设为float:left 如下图:

再将B、C、D设为float:right 如下图:

注意上两幅图中,B、C、D顺序的不同,可以这样理解:
当元素均设置为左浮动时,元素越在文档中靠前越有居左优先权;
同理,当元素均设置为右浮动时,元素越在文档中靠前越有居右优先权。
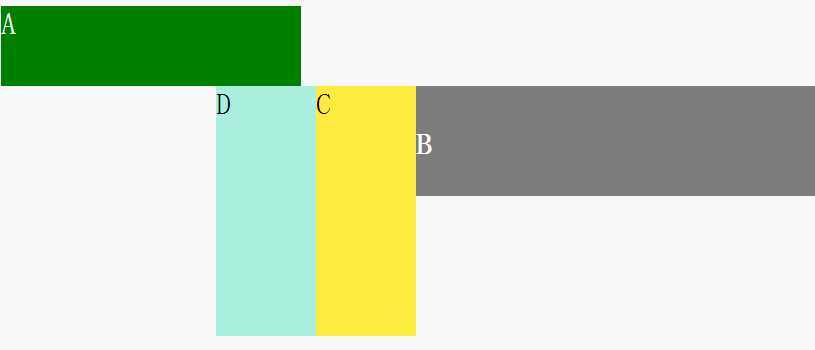
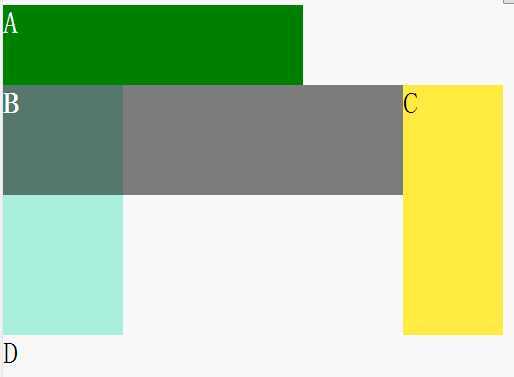
现在,看着图想一想,把D的浮动属性取消,将会出现怎样的变化呢? 如下图:

由于现在标准文档流中只剩下A,所以D会出现在A的下方。
可以这样理解,BC是浮动元素在空中,AD在地面,原本靠前的BC由于飞到了上空,因此D的排位就靠前了。
那么BC此时改为左浮动又会出现什么样的变化呢?如下图:

是的,D依旧无视了BC的存在,排在了A的后面。
也许你此时会问,字母D为什么不好好待在原来的位置而溢出了蓝色框呢?(float真是很顽皮呢 囧)
这里就要引出另一个小重点了:非浮动元素的块级元素中的文字和其它内联内容(例子中的蓝色块中的字母D)会围绕着他的浮动兄弟元素(例子中的黄色块)显示
*内联内容是能感受到空中浮动元素的存在,不会被覆盖的
这里的环绕也是有讲究的,分为两种情况:
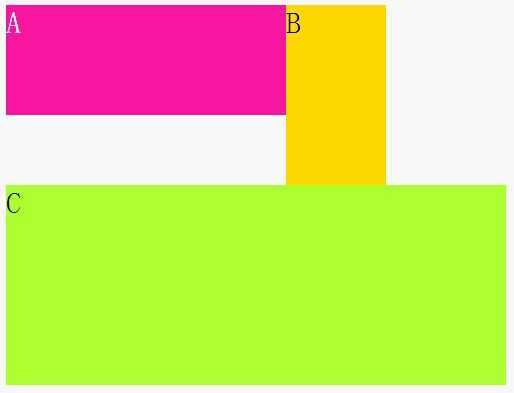
① 标准元素设置了固定宽度,且这个宽度小于浮动元素,那么文字将从浮动元素的下基准线开始显示。如下图:

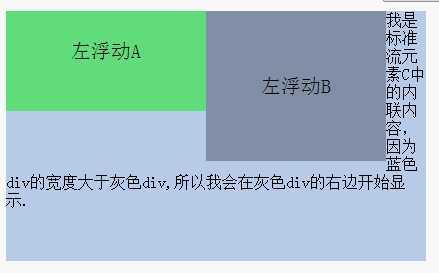
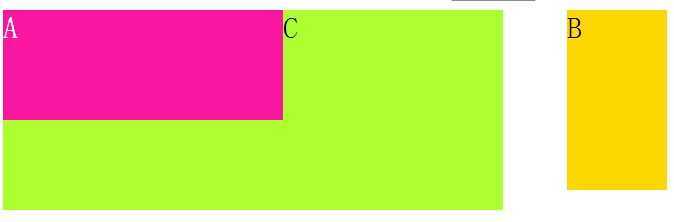
②标准元素设置了固定宽度,且这个宽度大于浮动元素的宽度 or 标准流元素未设定固定宽度,
那么标准流元素中的内联内容就会从浮动元素的右边开始显示。如下图:

现在你应该明白之前的字母D为什么会溢出蓝色框了吧
从上面的例子中我们还可以总结出另一个规律:
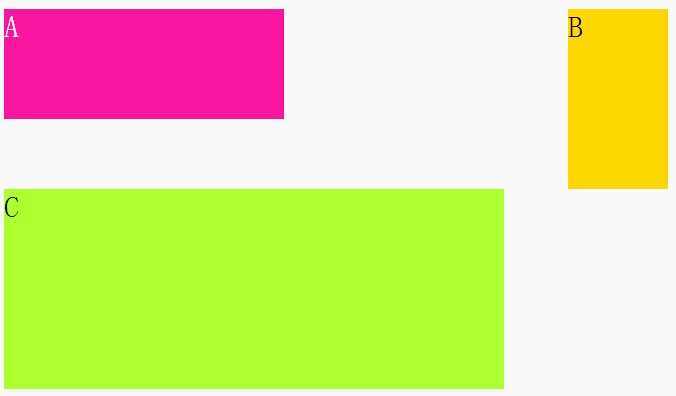
浮动元素虽然漂浮在空中,但是它是能感受到地面上标准流元素的存在的。
例如浮动元素B前面是一个标准流元素A,那么浮动元素无论是左浮动还是右浮动都会位于A的下面,即A的下底边和B的上顶边是位于同一水平线的。(可参见之前一开始的例子中的A和B)
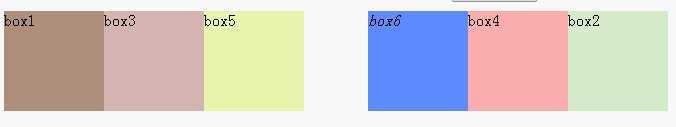
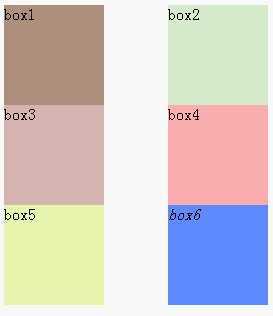
若浮动元素发现前一个元素也是浮动元素,若同向则排在它的后面;若反向则互不影响,左浮动的元素组与右浮动的元素组一开始均从同一水平线开始显示。如下图:
1、3、5左浮动 2、4、6右浮动 (DOM中的顺序是1到6)
页面宽度足够的情况下: 页面宽度不足的情况下


(二)浮动元素对其父元素的影响:
这也是浮动影响页面布局中较为经典的一个问题。
因为作为子元素设定为浮动后,它就脱离了标准文档流,和它的父元素就不在一个平行空间了。
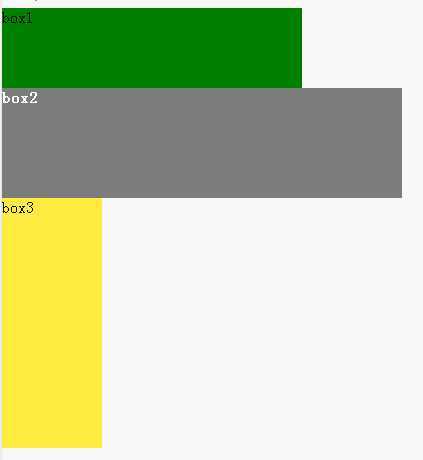
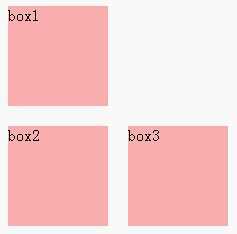
因此子元素无法撑起父元素的高度,此时父元素的高度就会变为0,因而父元素没有把子元素包围起来,称为塌陷(注意,父元素没有设置固定高度)。如下图:
(为了看着方便,代码简写了,你懂的:)
<body>
<div class="wrap">
<div class="a">box1</div>
<div class="a">box2</div>
<div class="a">box3</div>
</div>
</body>
.wrap{
width:380px;
border:3px solid #000;
}
.a{
background-color:rgba(294,3,4,0.3);
width:100px;
height:100px;
float:left;
margin:10px;
}
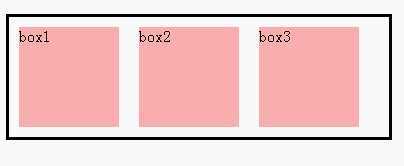
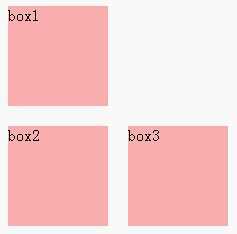
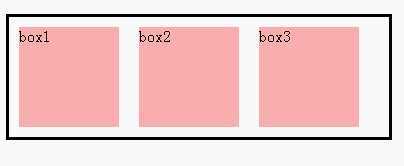
原本期望得到的效果:

实际效果:

那么有解决的办法吗?有!而且还有多种方案供你选择:)现在我们就一起来看看吧
方案一:利用clear属性,说到clear,我们先来简单说说它的妙用
-------------------------插播clear属性-------------------------------------
什么是clear呢?当某一元素使用了clear这一武器后,就可以让它的左边、右边、或两边都不允许出现浮动元素(这是官方定义,但其实才没那么简单呢:(
例如,给例子中的box2添加clear属性的各个值,就会得到下图的效果:
clear:left clear:right clear:both



图(1) 图(2) 图(3)
也许你会有疑惑,定义不是说使用clear:right不是让它的右边不出现浮动元素吗,那么图二中的box3为什么不下移呢?clear:both和我们预期的效果也不太一样.
重要!这里要来另外说明一下:
clear:right作用于某一属性后,作用是清除右浮动元素对它的影响;同理,clear:left作用是清除左浮动元素对它的影响;clear:both作用是清除右浮动元素和左浮动元素对它的影响。
还有点疑惑?我们再来看几个例子。
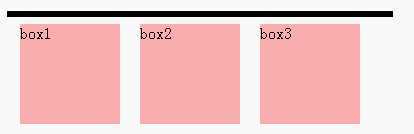
这是没有clear的时候,DOM中的顺序A到C,AB左浮动 ↓

现在对C设置clear:left或clear:both,都会得到下图的结果,C成功摆脱 了AB对它的干扰,设置clear:right呢?没用的,不信自己试

在一开始的基础上现在再把B改为右浮动 ↓

对C设置clear:left

对C设置clear:right和both

现在你应该也看出其中的规律了吧
-------------------------插播clear属性--------完-----------------------------
扯太远了,让我们回到父元素塌陷的问题吧- -
方法(一)利用clear属性
在box3后面加一个空标签,并对它设置clear:left;
<div class="wrap">
<div class="a">box1</div>
<div class="a" style="clear:">box2</div>
<div class="a">box3</div>
<div style="clear:left;"></div> /* 为清除浮动而加的空<div> */
</div>
效果:

注:这个方法虽然直观易懂,但是是非常拙劣以及不专业的做法,因为这个空的<div>并没有实际语义,是为添加而添加的,结构与表现分离。
方法(二)对父元素设置overflow:hidden
.wrap {
overflow: hidden;
display: inline-block; /* 以此触发IE6中的“hasLayout” */
}
或者通过zoom属性来触发
.container {
overflow: hidden; /* Clearfix! */
zoom: 1; /*触发IE中的“hasLayout” */
}
注:这个方法的缺点在于内容增多时或者子元素增添了一些其它的样式时一些内容会被隐藏掉,无法显示需要溢出的元素,可参考W3C上关于overflow属性的介绍。
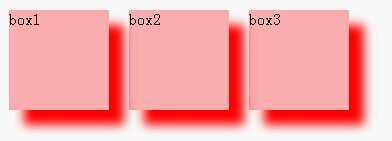
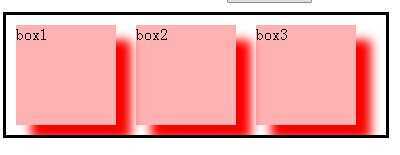
例如,给元素增加一些阴影,此时超出父元素边框的阴影就会被隐藏。如下图:
没有父元素时 可见阴影底部有一部分被遮盖


方法(三)利用伪元素:after
由于IE6-7中不支持:after,同样需要zoom来触发hasLayout
.container:before,
.container:after {
content:"";
display:table;
}
.container:after {
clear:both;
}
.container {
zoom:1;
}
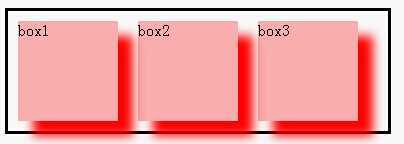
效果:(和overflow的方法对比,阴影没有被遮盖)

注:缺点在于后期CSS不利于维护,不过相对来说是一个比较受欢迎的方法。
总结:没有最好的方法,只有最合适的方法,具体问题具体分析。
好了,就先说到这里吧,还有很多有待我继续去深入学习探究的地方,比如BFC、hasLayout等等,有不足错误之处希望大家不吝指出。
参考文章:
http://www.iyunlu.com/view/css-xhtml/55.html
http://stackoverflow.com/questions/211383/which-method-of-clearfix-is-best
http://www.cnblogs.com/dolphinX/p/3508869.html
http://tiankonguse.com/blog/?p=573
http://www.cnblogs.com/newyorker/archive/2013/02/01/2886282.html
CSS浮动(float)属性学习经验分享,布布扣,bubuko.com
标签:style blog http color 使用 strong io width
原文地址:http://www.cnblogs.com/wxh94/p/3861887.html