标签:
在iOS开发中对应用程序进行设置时一般都用UISwitch,偶尔显得单调,这时候你可以选择使用第三方开源类库SSCheckBoxView 。
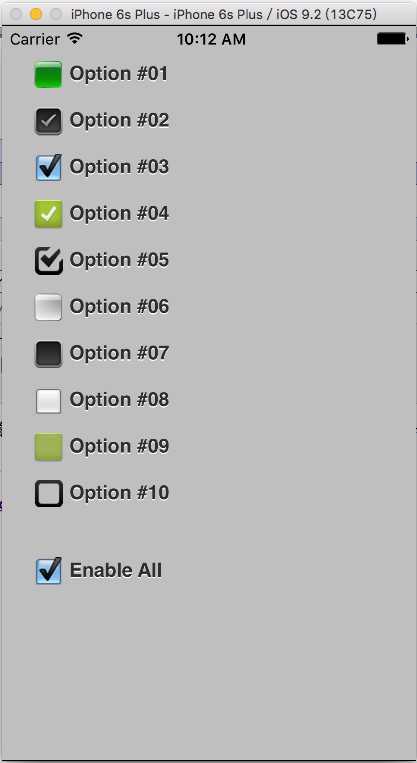
SSCheckBoxView是一个可用在iOS上一个复选框UI控件,提供选中和不被选中两种情况,和5中风格,如下图
GitHub下载地址:https://github.com/ardalahmet/SSCheckBoxView

经过封装后的SSCheckBoxView使用起来也很简单,首先初始化它的frame,设置一下显示风格和是否被选中的状态,然后再添加到view上即完成一个复选框的显示
- (void)viewDidLoad
{
[super viewDidLoad];
SSCheckBoxView *cb = [[SSCheckBoxView alloc] initWithFrame:CGRectMake(50, 50, 30, 30) style:kSSCheckBoxViewStyleMono checked:YES];
[self.view addSubview:cb];
}

五种显示风格,传参的时候也可传0-5之间数设置显示风格
typedef enum SSCheckBoxViewStyle_ {
kSSCheckBoxViewStyleBox = 0,
kSSCheckBoxViewStyleDark,
kSSCheckBoxViewStyleGlossy,
kSSCheckBoxViewStyleGreen,
kSSCheckBoxViewStyleMono,
kSSCheckBoxViewStylesCount
} SSCheckBoxViewStyle;
如果需要说明复选框干什么用的,设置下text即可,但是需要对SSCheckBoxView对象的宽度进行适配,宽度太短会显示不完全;对复选框观察提供两种方式,一种是使用选择的器,另一种是使用Block;
- (void)viewDidLoad
{
[super viewDidLoad];
SSCheckBoxView *cb = [[SSCheckBoxView alloc] initWithFrame:CGRectMake(50, 50, 300, 30) style:kSSCheckBoxViewStyleMono checked:YES];
[cb setText:@"这个是什么呢"];
[cb setStateChangedTarget:self selector:@selector(checkBoxViewChangedState:)];
[self.view addSubview:cb];
SSCheckBoxView *cb2 = [[SSCheckBoxView alloc] initWithFrame:CGRectMake(50, 80, 300, 30) style:3 checked:YES];
[cb2 setText:@"使用Block观察是否选中"];
[cb2 setStateChangedBlock:^(SSCheckBoxView *cbv) {
NSLog(@"复选框状态: %@",cbv.checked ? @"选中" : @"没选中");
}];
[self.view addSubview:cb2];
}
-(void)checkBoxViewChangedState:(SSCheckBoxView*)cbv
{
NSLog(@"复选框状态: %@",cbv.checked ? @"选中" : @"没选中");
}
效果图:

iOS: 复选框使用---第三方框架SSCheckBoxView-master
标签:
原文地址:http://www.cnblogs.com/XYQ-208910/p/5194493.html