标签:
file上传图片获取路径地址
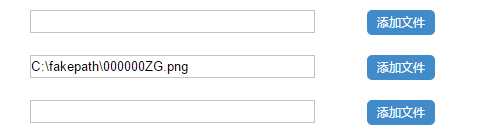
类似:点击button,选择图片,在对应的输入框input里面显示图片路径地址

类似这样
原理:通过opacity来隐藏原生的input file 然后用.file-btn来模拟input file的位置 再进行美化
file-btn 设置overflow: hidden;是为了不让超出的部分也能点击添加file
==============核心jq代码================================
$(function(){
$(".input-file").each(function(i){
$(".input-file").eq(i).bind(‘change‘,function(){
$(".input-txt").eq(i).val($(this).val());
});
})
})
====================================================
参考面包源码地址:http://files.cnblogs.com/files/leshao/codepen_vLeoJm.rar
修改之后列表代码:http://files.cnblogs.com/files/leshao/file%E5%88%97%E8%A1%A8%E4%B8%8A%E4%BC%A0%E5%9B%BE%E7%89%87%E8%B7%AF%E5%BE%84.rar
多谢 江华 面包 ,完善,哈哈
标签:
原文地址:http://www.cnblogs.com/leshao/p/5194593.html