标签:
Button类提供了控制按钮功能,Button类属于Android.Wiget包并且继承Android.widget.TextView类,button类提供了操纵控制按钮的方法和属性。
常用的方法和功能:
| 方法 | 功能描述 |
| Button | Button类的构造方法 |
| setOnKeyListener | 设置按键监听 |
| onKeyLongPress | 当用户保持按键时,该方法被调用 |
| onKeyUp | 当用户按键弹起后,该方法被调用 |
| onKeyMultiple | 当用户多次按键时,该方法被调用 |
| onKeyDown | 当用户按键时,该方法被调用 |
Button标签的属性(在xml中修改和设定)
| 属性名称 | 描述 |
| android:layout_height | 设置控件高度,可选值(fill_parent/warp_contect/px值) |
| android:layout_weight | 设置控件宽度,可选值(fill_parent/warp_contect/px值) |
| android:text | 设置控件名称,可选值(任意字符串) |
| android:layout_gravity | 设置控件在布局中的位置,可选值(top/bottom/left/right/center_verticle/fill_verticle/fill_horizontal/center/fill/cilp_verticle) |
| android:layout_weight | 设置控件在布局中的比重,可选值(任意数字) |
| android:textColor | 设置文字颜色,可选值(任意颜色值,如0xFFFFFFFF) |
| android:bufferType | 设置取得的文本类别,可选值(normal/spannable/editable) |
| android:hint | 设置文本空时显示的字符,可选值(任意字符串如“请点击按钮”) |
具体例子说明:
1 ackage com.example.hello2; 2 3 import android.support.v7.app.ActionBarActivity; 4 import android.os.Bundle; 5 import android.view.Menu; 6 import android.view.MenuItem; 7 import android.widget.TextView; 8 import android.view.View; 9 import android.widget.Button; 10 11 public class MainActivity extends ActionBarActivity { 12 private TextView myTextView; 13 private Button mButton1; 14 @Override 15 protected void onCreate(Bundle savedInstanceState) { 16 super.onCreate(savedInstanceState); 17 setContentView(R.layout.activity_main); 18 19 mButton1=(Button) findViewById(R.id.myButton1); 20 myTextView=(TextView) findViewById(R.id.myTextView); 21 22 mButton1.setOnClickListener(new Button.OnClickListener() 23 { 24 @Override 25 public void onClick(View v) 26 { 27 myTextView.setText("Hi,Everyone!!"); 28 } 29 }); 30 } 31 32 @Override 33 public boolean onCreateOptionsMenu(Menu menu) { 34 // Inflate the menu; this adds items to the action bar if it is present. 35 getMenuInflater().inflate(R.menu.main, menu); 36 return true; 37 } 38 39 @Override 40 public boolean onOptionsItemSelected(MenuItem item) { 41 // Handle action bar item clicks here. The action bar will 42 // automatically handle clicks on the Home/Up button, so long 43 // as you specify a parent activity in AndroidManifest.xml. 44 int id = item.getItemId(); 45 if (id == R.id.action_settings) { 46 return true; 47 } 48 return super.onOptionsItemSelected(item); 49 } 50 }
在java主程序中加入上述代码。
在xml中也要做相应修改,这里需要提一下,layout中提供了可视化布局,可以通过手动调整位置(代码会自动在xml中修改)。
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:paddingBottom="@dimen/activity_vertical_margin" 6 android:paddingLeft="@dimen/activity_horizontal_margin" 7 android:paddingRight="@dimen/activity_horizontal_margin" 8 android:paddingTop="@dimen/activity_vertical_margin" 9 tools:context="com.example.hello2.MainActivity" > 10 11 <TextView 12 android:id="@+id/myTextView" 13 android:layout_width="wrap_content" 14 android:layout_height="wrap_content" 15 android:text="@string/hello" /> 16 17 <Button 18 android:id="@+id/myButton1" 19 android:layout_width="wrap_content" 20 android:layout_height="wrap_content" 21 android:layout_alignLeft="@+id/myTextView" 22 android:layout_below="@+id/myTextView" 23 android:layout_marginTop="14dp" 24 android:text="点击" /> 25 26 </RelativeLayout>
添加Button的属性设置
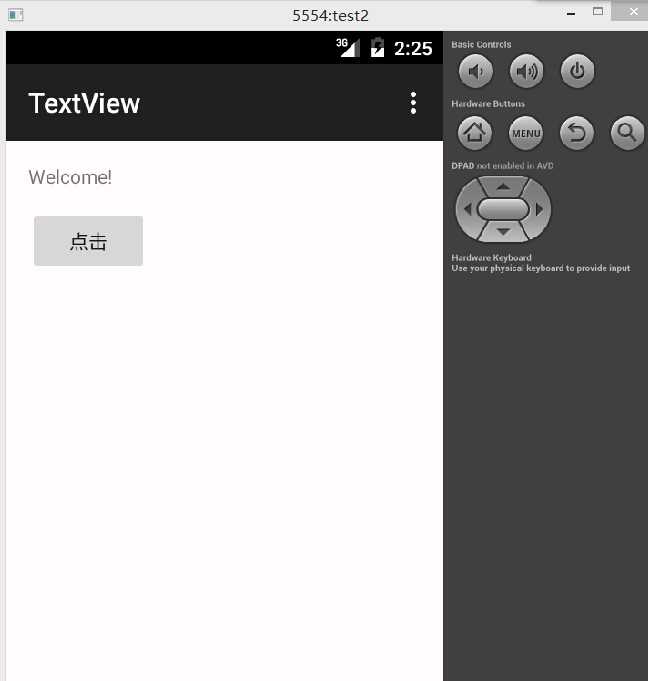
最终效果:

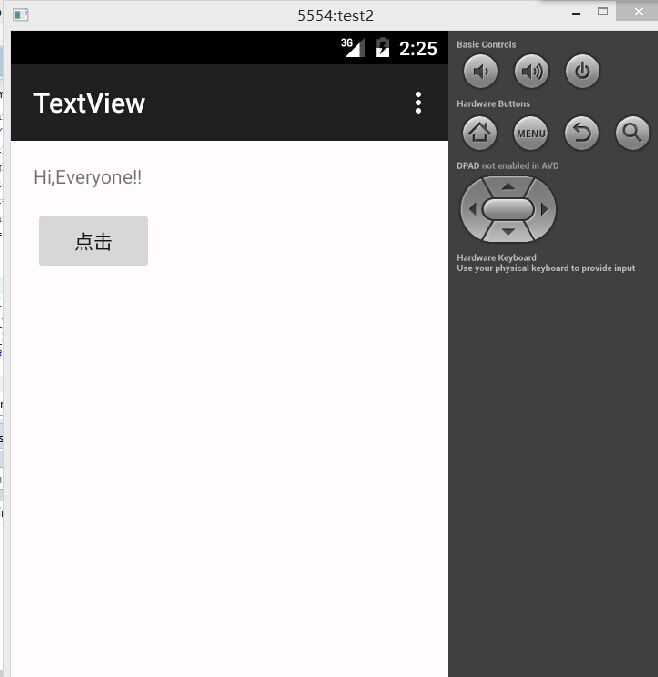
点击后:

标签:
原文地址:http://www.cnblogs.com/biyoner/p/5197370.html