标签:

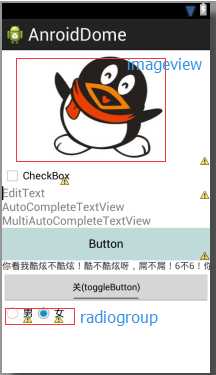
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 android:layout_width="match_parent" 3 android:layout_height="match_parent" 4 android:orientation="vertical" 5 android:gravity="center_vertical" 6 > 7 8 <ImageView 9 android:id="@+id/imageView1" 10 android:layout_width="match_parent" 11 android:layout_height="wrap_content" 12 android:src="@drawable/qq_image" /> 13 14 <CheckBox 15 android:id="@+id/checkBox1" 16 android:layout_width="wrap_content" 17 android:layout_height="wrap_content" 18 android:text="CheckBox" /> 19 20 <EditText 21 android:id="@+id/editText1" 22 android:layout_width="match_parent" 23 android:layout_height="wrap_content" 24 android:hint="EditText" 25 android:ems="10" > 26 27 <requestFocus /> 28 </EditText> 29 30 <AutoCompleteTextView 31 android:id="@+id/autoCompleteTextView1" 32 android:layout_width="match_parent" 33 android:layout_height="wrap_content" 34 android:completionThreshold="2" 35 android:hint="@string/editText1_name" > 36 </AutoCompleteTextView> 37 38 <MultiAutoCompleteTextView 39 android:id="@+id/multiAutoCompleteTextView1" 40 android:layout_width="match_parent" 41 android:layout_height="wrap_content" 42 android:completionThreshold="2" 43 android:hint="@string/editText2_name" > 44 </MultiAutoCompleteTextView> 45 46 <Button 47 android:id="@+id/button1" 48 android:layout_width="match_parent" 49 android:layout_height="50dp" 50 android:background="#C0D9D9" 51 android:text="Button" /> 52 53 <com.example.anroiddome.MyTextView 54 android:id="@+id/textView1" 55 android:layout_width="match_parent" 56 android:layout_height="wrap_content" 57 android:ellipsize="marquee" 58 android:focusable="true" 59 android:focusableInTouchMode="true" 60 android:singleLine="true" 61 android:text="@string/view_name" /> 62 63 <ToggleButton 64 android:id="@+id/toggleButton" 65 android:layout_width="match_parent" 66 android:layout_height="wrap_content" 67 android:checked="false" 68 android:textOff="关(toggleButton)" 69 android:textOn="开(toggleButton)" /> 70 71 <RadioGroup 72 android:id="@+id/radioGroup1" 73 android:layout_width="wrap_content" 74 android:layout_height="wrap_content" 75 android:orientation="horizontal" 76 > 77 78 <RadioButton 79 android:id="@+id/radio0" 80 android:layout_width="match_parent" 81 android:layout_height="wrap_content" 82 android:text="男" /> 83 84 <RadioButton 85 android:id="@+id/radio1" 86 android:layout_width="match_parent" 87 android:layout_height="wrap_content" 88 android:checked="true" 89 android:text="女" /> 90 </RadioGroup> 91 92 </LinearLayout>
整理于http://naotu.baidu.com/file/e5880b84b1a906838116f7a45f58de78
标签:
原文地址:http://www.cnblogs.com/sundy-lee/p/5199290.html