标签:
①打开dreamw新建html 开头显示如下
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- charset=utf-8 编解码方式 适用与utf-8 -->
<title>测试</title>
<!--title标题栏改名字 测试位置
可以在测试前加上logo小图标 -->
</head>
<!--
1,标签语言<>表示
2,成对出现,一般结构<html><head><body>body中的内容显示在页面里</body></head></html> 结束标签-->
② body属性
bgcolor 页面背景色
background 背景壁纸图片
text 文字颜色
topmargin 上边距
leftmargin 左边距
rightmargin 右边距
bottommargin 下边距

显示效果

③格式控制标签
<font color="" face="" size=""></font>
分别控制字体的颜色、字体和大小。
<b></b> 字体加粗
<strong></strong> 字体加粗
<i></i> 倾斜
<em></em> 倾斜
<u></u> 下划线
<center></center> 居中
<br>或<br/> 相当于回车 快捷键 shift+enter
表示空格,Ctrl+shift+space

显示效果

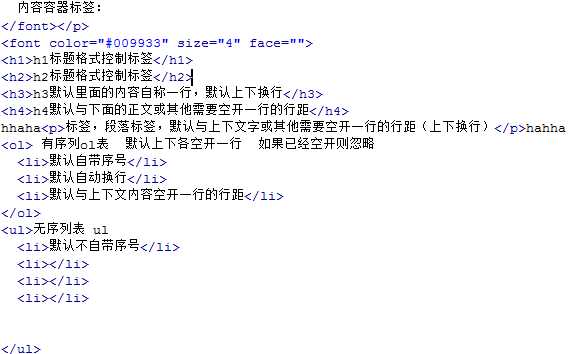
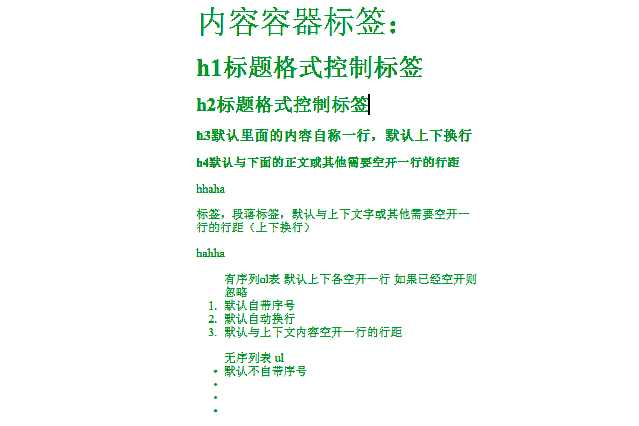
④内容容器标签
<h1></h1> 标题,会自动换行。HTML标题是
. . . 通过<h1>到<h6>等标签来定义的。
<h6></h6>
<p></p> 段落标签(段落之间空行)
<div></div> 层标签(默认占用一行)
<span></span> 层标签(默认用掉多大空间占用多大空间)
<ol type="1"> 有序列表,序号为1,2,3....,引号中可以更改序号的形式
<li>内容<li>
<li>内容<li>
</ol> 上面的ol改为ul则变为无序号列表

显示效果

⑤超链接标签
<a href="超链接地址" target="_blank">超链接文字</a> --在新窗口打开
target 指打开方式 (_parent _self 在当前页面打开)(_top 新开一个页面打开 且在所有打开页面的前面) ( _blank new 新开一个页面打开) 表示超链接打开后的显示方式

显示效果
 点过会变红
点过会变红
锚点
网页最开始部分

网页结束部分
 </body>
</body>
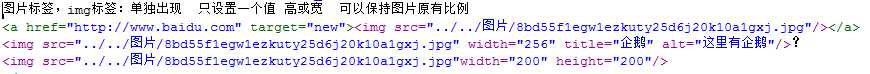
⑥图片标签
<img src="图片地址" alt="文字" width=“” height=“” title=“描述文字” />
高度跟宽度设置一个即可保持原有比例。
alt在图片无法加载时,显示文字,还可以帮助搜索引擎搜索。
title可以添加图片描述,鼠标放在图片上时可以显示描述。


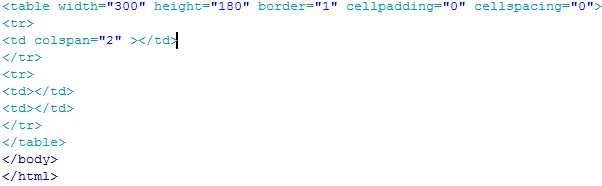
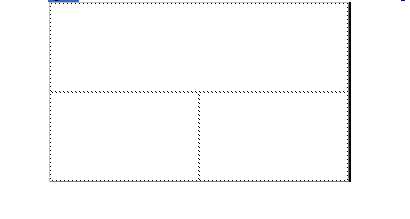
⑦表格
<table></table>表格
width:宽度。可以用像素或百分比表示。 常用960像素。
border:边框,常用值为0。
cellpadding:内容跟边框的距离,常用值为0。
cellspacing:单元格与单元格之间的间距,常用值为0。
algin:对齐方式。
bgcolor:背景色。
background:背景图片。
<tr></tr>行
align:一行内容的水平对齐方式。
valign:一行内容的垂直对齐方式。
height:行高。
bgcolor:背景色。
background:背景图片。
<td></td>单元格
<th></th>表头,单元格的内容自动居中、加粗
align:单元格内容的对齐方式。
valign:单元格的内容的垂直对齐方式。
width:单元格宽度。
height:单元格高度。
bgcolor:背景色。
background:背景图片。
内容必须放在单元格里,单元格必须放在行里,行必须放在表格里。
设置单元格行高、列高时,会同时影响对应的行或列。
单元格合并:(建议尽量用表格嵌套)
colspan=“n” 合并同一行的单元格(后面写代码要减去相对应的列)
rowspan=“n” 合并同一列单元格(从第二行开始减去相对应的列)


标签:
原文地址:http://www.cnblogs.com/haodayikeshu/p/5199579.html