标签:
出处:http://limits.cnblogs.com
我们来看看几个基本的HTML页面
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>文档结构</title> 6 </head> 7 8 <body> 9 <h1>CSS规则</h1> 10 <p>样式表由一些<strong>样式规则</strong>组成。</p> 11 <ul> 12 <li>选择器 13 14 <ul> 15 <li>类选择器</li> 16 <li>ID选择器</li> 17 <li><em>包含</em>选择器</li> 18 </ul> 19 <li>属性</li> 20 <li>值</li> 21 </li> 22 </ul> 23 </body> 24 </html>
显示如下:

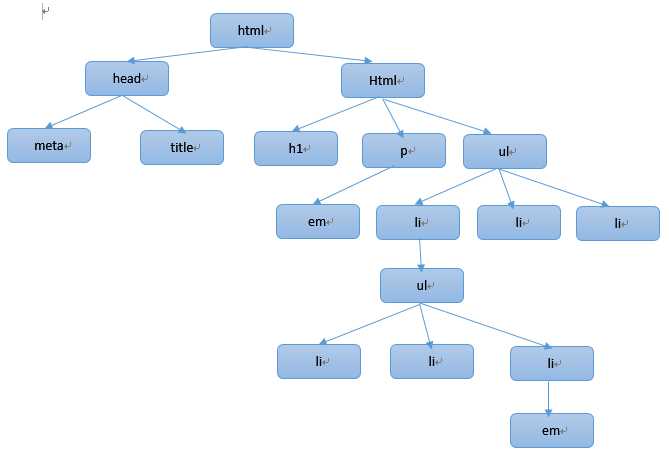
文档结构如下图:

特殊性:
规定了不同规则的权重,当多个规则都可用于同一个元素时,权重越高的样式会被优先采用。
h1 {color:red;}/*特殊性=1*/
p em{color:blue;}/*特殊性=2*/
.divclass{color:yellow;}/*特殊性=10*/
p.note em.dark{color:gray;}/*特殊性=22*/
#id{color:black;}/*特殊性=100*/
使用!important来标识重要规则,如:p{color:red !important;},此时color:red将具有最高的权重性,因这样声明的规则将高于访问者本地样式的定义(就是P标签内的定义),所以!important要谨慎使用。
元素分类:
标签:
原文地址:http://www.cnblogs.com/shouce/p/5199734.html