标签:
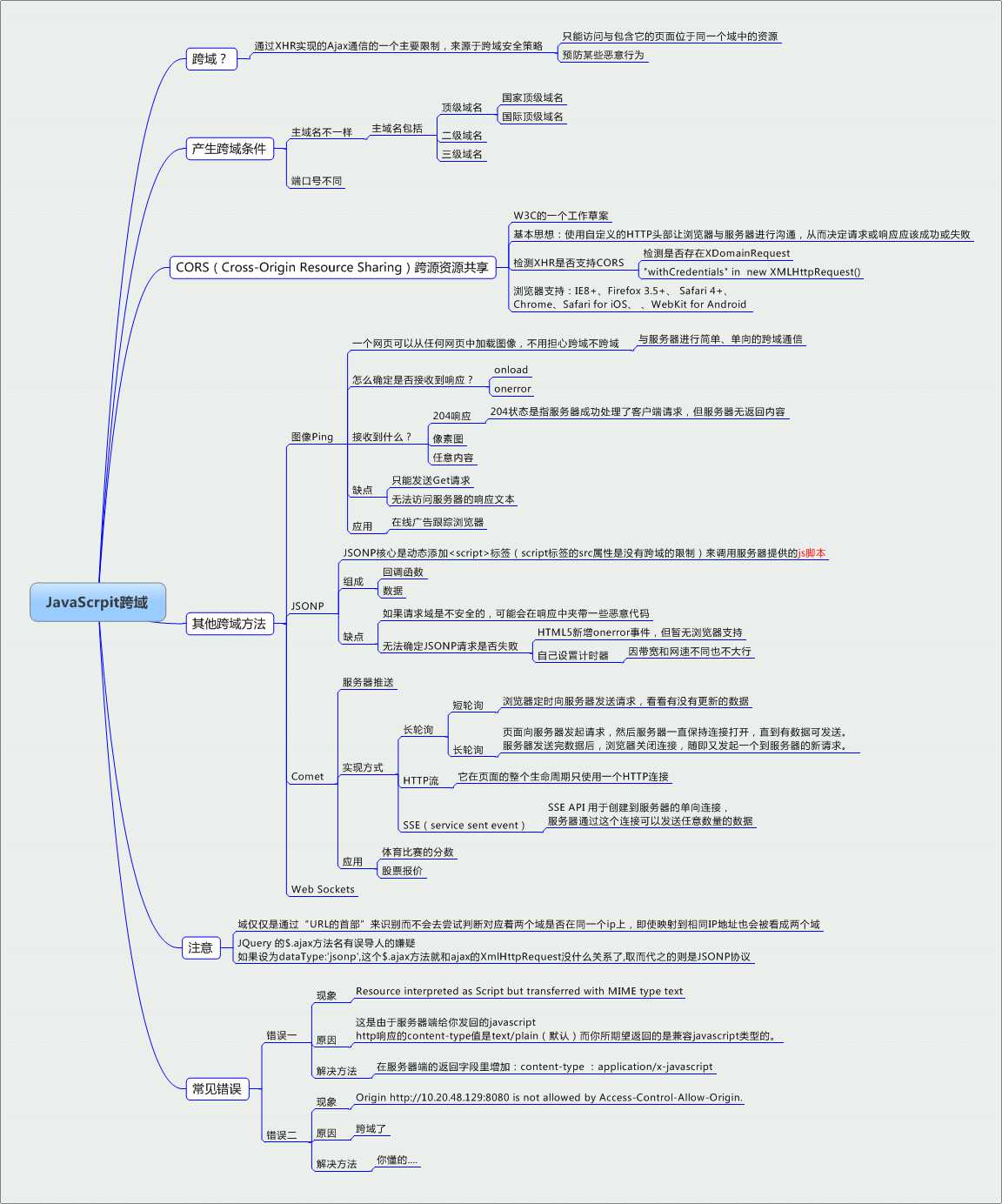
这几天整理了Javascript跨域的东西,终于比较完整了

附上CORS代码:
1 function createCORSRequest(method, url) {
2 var xhr = new XMLHttpRequest();
3 if ("withCredentials" in xhr) {
4 xhr.open(method, url, true);
5 } else if (typeof XDomainRequest!= "undefined") {
6 xhr = new XDomainRequest();
7 xhr.open(method, url);
8 } else {
9 // 否则,浏览器不支持CORS
10 xhr = null;
11 }
12 return xhr;
13 }
标签:
原文地址:http://www.cnblogs.com/libaoli/p/5200492.html