标签:
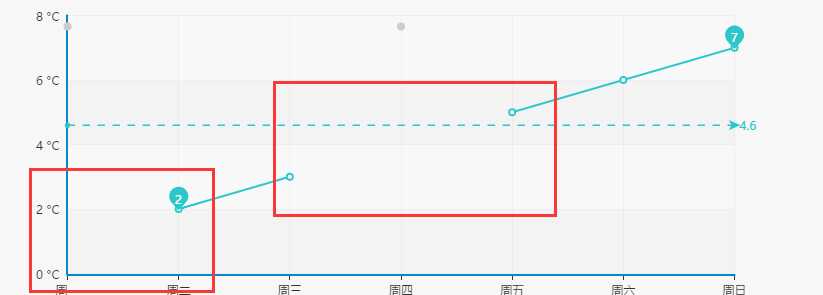
一、想要实现eCharts线状图表的断点效果,如图

这种效果,在设置数据的时候应该是这样: data:[, 2, 3, , 5, 6, 7];但是想要动态添加数据,实现方式有两种
1、拼接字符串法:var str=‘[, 2, 3, , 5, 6, 7]‘;var arr=eval(str);
2、改变数组长度法:
var arr=[];
for(var i=1;i<8;i++){
if(i==1||i==4){
arr.length=arr.length+1;
continue;
}
arr.push(i);
}
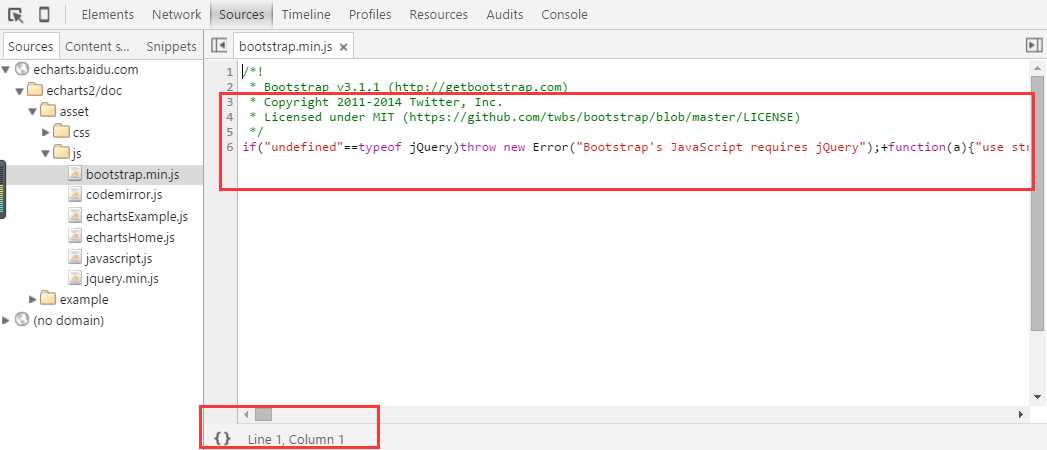
二、格式化谷歌调试下的压缩js代码
如图为谷歌浏览器下压缩代码

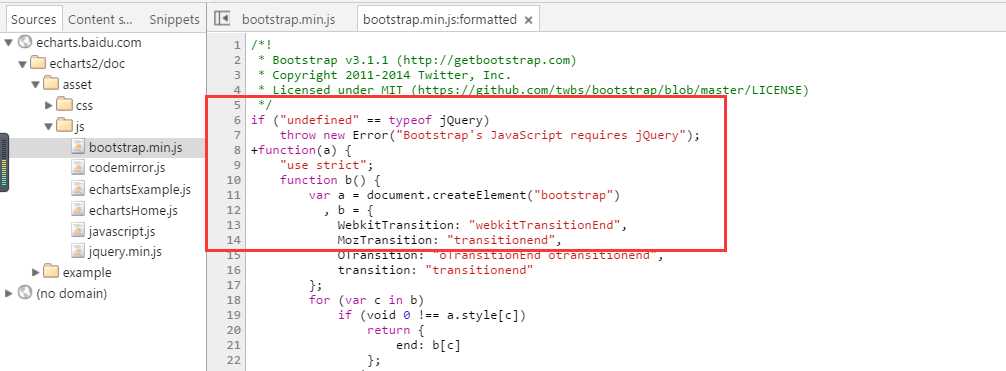
点击下面的{}符号,便可以格式化压缩代码了

js数组特定位置元素置空,非null和undefined,实现echarts现状图效果;谷歌格式化压缩js代码
标签:
原文地址:http://www.cnblogs.com/hujiapeng/p/5200515.html