标签:
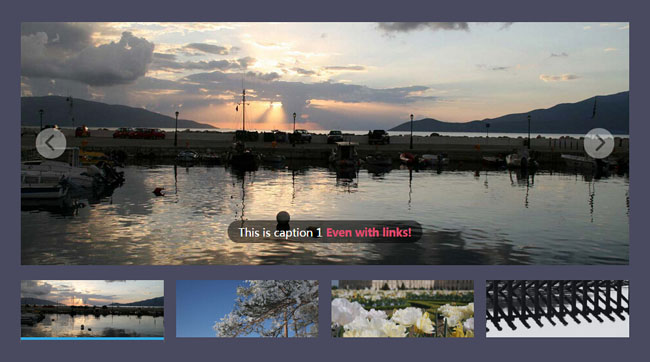
分享一款基于jQuery幻灯片插件Slippry是一款基于Slippry.js插件实现的图片切换特效代码。效果图如下 :

实现的代码。
html代码:
<div class="htmleaf-content"> <ul id="thumbnails"> <li> <a href="#slide1"> <img src="img/image-1.jpg" alt="This is caption 1 ><a href=‘#link‘>Even with links!</a>"> </a> </li> <li> <a href="#slide2"> <img src="img/image-2.jpg" alt="This is caption 2"> </a> </li> <li> <a href="#slide3"> <img src="img/image-3.jpg" alt="And this is some very long caption for slide 3. Yes, really long."> </a> </li> <li> <a href="#slide4"> <img src="img/image-4.jpg" alt="And this is some very long caption for slide 4."> </a> </li> </ul> <div class="thumb-box"> <ul class="thumbs"> <li><a href="#1" data-slide="1"><img src="img/image-1.jpg" alt="This is caption 1 ><a href=‘#link‘>Even with links!</a>"></a></li> <li><a href="#2" data-slide="2"><img src="img/image-2.jpg" alt="This is caption 2"></a></li> <li><a href="#3" data-slide="3"><img src="img/image-3.jpg" alt="And this is some very long caption for slide 3. Yes, really long."></a></li> <li><a href="#4" data-slide="4"><img src="img/image-4.jpg" alt="And this is some very long caption for slide 4."></a></li> </ul> </div> </div>
via:http://www.w2bc.com/article/89600
标签:
原文地址:http://www.cnblogs.com/w2bc/p/5200742.html