标签:
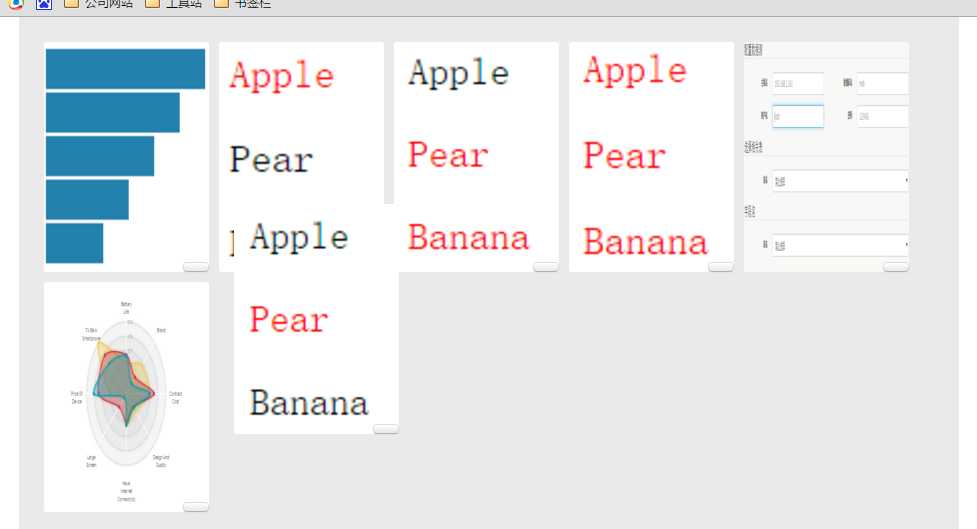
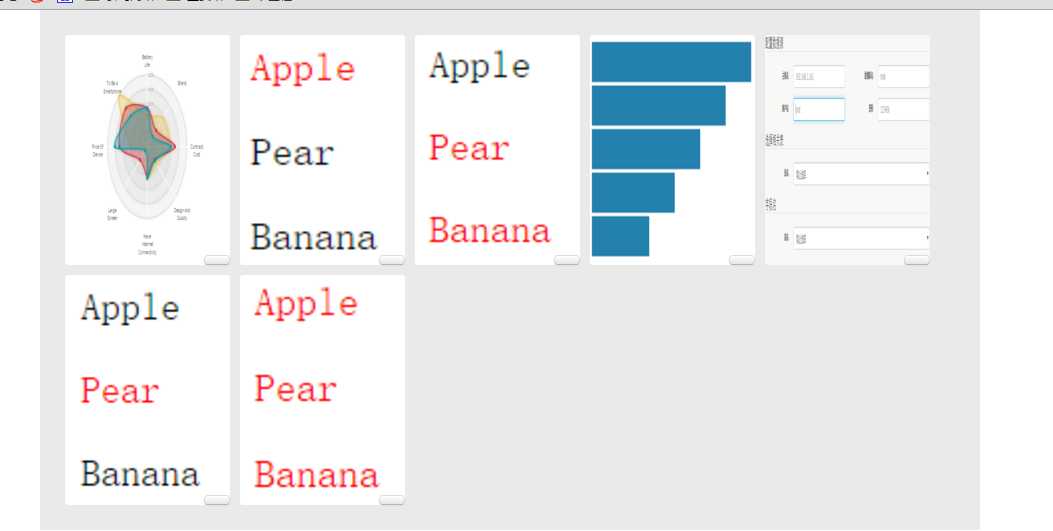
一.效果。如下图中,各途中可相互拖拉,右下角可删除。注意图1和图2对比区别
图1

图2

二.源码详解
html源码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1" /> <title>公告页面管理</title> <script src="jquery-1.11.1.min.js"></script> <script src="jquery-ui.min.js"></script> <script src="report_page.js"></script> <style type="text/css"> .page_title{ width:90%; } header{ height: 60px; border-bottom: 1px solid #f0f0f0; line-height: 60px; margin-bottom: 30px; background-color:#243141; } .navigation { height: 40px; line-height:40px; width: 100%; background-color: #2175bc; } a { text-decoration: none; } a:hover {text-decoration: none;} .navigator_zy { float: left; font-size: 15px; text-decoration: none; color: #FFF; padding-left: 30px; padding-left: 30px; } .navigator_zy>a>span { color: #fff; } #dropzone { padding: 20px; background: #eaeaea; min-height: 100px; overflow: hidden; } .item { float:left; width:145px; height:220px; cursor: pointer; margin: 5px; padding: 5px 10px; border-radius: 3px; position: relative; } .item .remove { position: absolute; bottom: 0px; right: 0px; } ul, menu, dir { display: block; list-style-type: disc; -webkit-margin-before: 1em; -webkit-margin-after: 1em; -webkit-margin-start: 0px; -webkit-margin-end: 0px; -webkit-padding-start: 40px; } .fanhuiimg { float: right; margin-right: -26px; margin-top: 60px; width: 26px; height: 87px; cursor: pointer; } </style> </head> <body> <div class="container"> <div id="dropzone"> <div class="item drop-item" idStr="1" style="background:url(image/1.jpg);background-size:100% 100%;"> <button type="button" class="btn btn-default btn-xs remove"> <span class="glyphicon glyphicon-trash"></span> </button> </div> <div class="item drop-item" idStr="2" style="background:url(image/2.jpg);background-size:100% 100%;"> <button type="button" class="btn btn-default btn-xs remove"> <span class="glyphicon glyphicon-trash"></span> </button> </div> <div class="item drop-item" idStr="3" style="background:url(image/3.jpg);background-size:100% 100%;"> <button type="button" class="btn btn-default btn-xs remove"> <span class="glyphicon glyphicon-trash"></span> </button> </div> <div class="item drop-item" idStr="4" style="background:url(image/4.jpg);background-size:100% 100%;"> <button type="button" class="btn btn-default btn-xs remove"> <span class="glyphicon glyphicon-trash"></span> </button> </div> <div class="item drop-item" idStr="5" style="background:url(image/5.jpg);background-size:100% 100%;"> <button type="button" class="btn btn-default btn-xs remove"> <span class="glyphicon glyphicon-trash"></span> </button> </div> <div class="item drop-item" idStr="6" style="background:url(image/6.jpg);background-size:100% 100%;"> <button type="button" class="btn btn-default btn-xs remove"> <span class="glyphicon glyphicon-trash"></span> </button> </div> <div class="item drop-item" idStr="7" style="background:url(image/7.jpg);background-size:100% 100%;"> <button type="button" class="btn btn-default btn-xs remove"> <span class="glyphicon glyphicon-trash"></span> </button> </div> </div> </div> </body> </html>
js源码
$(function(){ $(‘.btn.remove‘).click(function(){ if(confirm("确定要删除页面吗?")) { $(this).parent().detach(); } }); var dropable = $(‘#dropzone‘).droppable({ activeClass : ‘active‘, hoverClass : ‘hover‘, accept : ":not(.ui-sortable-helper)" }); dropable.sortable({ items : ‘.drop-item‘, sort : function() { $(this).removeClass("active"); } }); $(‘#report_page_save_btn‘).click(function(){ save(); }); $(‘#report_page_def_btn‘).click(function(){ if(confirm("确定要恢复页面数据吗?")) { set_def(); } }); });
使用其他第三方js结构如下。其实就只有使用了jquery-ui

另一个简单案例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1" /> <title>公告页面管理</title> <script src="jquery-1.11.1.min.js"></script> <script src="jquery-ui.min.js"></script> <style> #draggable { width: 100px; height: 100px; padding: 0.5em; float: left; margin: 10px 10px 10px 0; } #droppable { width: 150px; height: 150px; padding: 0.5em; float: left; margin: 10px; } </style> <script> $(function() { $( "#draggable" ).draggable(); $( "#droppable" ).droppable({ drop: function( event, ui ) { $( this ) .addClass( "ui-state-highlight" ) .find( "p" ) .html( "Dropped!" ); } }); }); </script> </head> <body> <div id="draggable" class="ui-widget-content"> <p>请把我拖拽到目标处!</p> </div> <div id="droppable" class="ui-widget-header"> <p>请放置在这里!</p> </div> </body> </html>
jquery-ui-处理拖动位置Droppable,Draggable
标签:
原文地址:http://www.cnblogs.com/hwaggLee/p/5201599.html