标签:
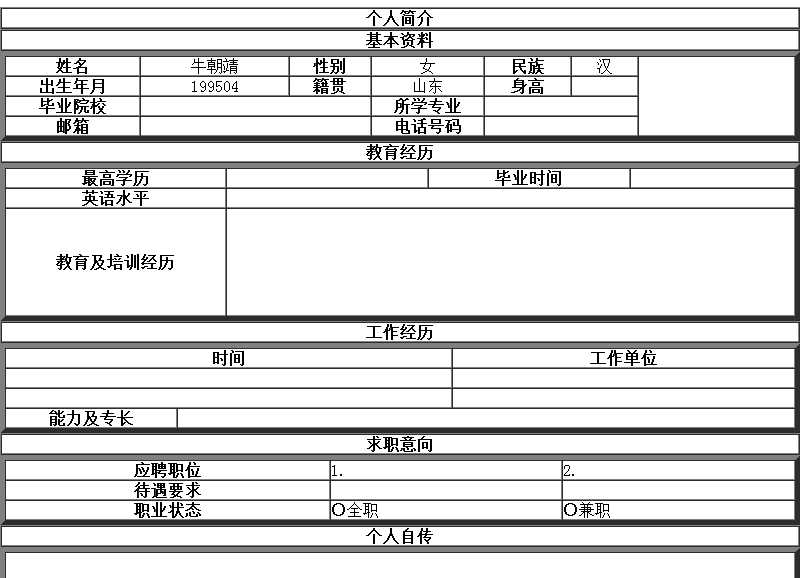
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <table width="800" border="1" cellspacing="0" cellpadding="0" > <tr > <th scope="col">个人简介</th> </tr> </table> <table width="800" border="1" cellspacing="0" cellpadding="0"> <tr> <th scope="col">基本资料</th> </tr> </table> <table width="800" border="5" cellspacing="0" cellpadding="0"> <tr> <th width="133" align="center" scope="col">姓名</th> <td width="147" align="center" scope="col">牛朝靖</td> <th width="80" align="center" scope="col">性别</th> <td width="111" align="center" scope="col">女</td> <th width="85" align="center" scope="col">民族</th> <td width="65" align="center" scope="col">汉</td> <th background="110205121349.jpg" width="155" rowspan="4" scope="col" > </th> </tr> <tr> <th align="center" scope="row">出生年月</th> <td align="center">199504</td> <th align="center">籍贯</th> <td align="center">山东</td> <th align="center">身高</th> <td align="center"> </td> </tr> <tr> <th align="center" scope="row">毕业院校</th> <td colspan="2" align="center"> </td> <th align="center">所学专业</th> <td colspan="2" align="center"> </td> </tr> <tr> <th align="center" scope="row">邮箱</th> <td colspan="2" align="center"> </td> <th align="center">电话号码</th> <td colspan="2" align="center"> </td> </tr> </table> <table width="800" border="1" cellspacing="0" cellpadding="0"> <tr> <th scope="col">教育经历</th> </tr> </table> <table width="800" border="5" cellspacing="0" cellpadding="0"> <tr> <th width="219" scope="col">最高学历</th> <th width="200" scope="col"> </th> <th width="200" scope="col">毕业时间</th> <th width="163" scope="col"> </th> </tr> <tr> <th scope="row">英语水平</th> <td colspan="3"> </td> </tr> <tr> <th height="106" scope="row">教育及培训经历</th> <td colspan="3"> </td> </tr> </table> <table width="800" border="1" cellspacing="0" cellpadding="0"> <tr> <th scope="col">工作经历</th> </tr> </table> <table width="800" border="5" cellspacing="0" cellpadding="0"> <tr> <th colspan="2" scope="col">时间</th> <th width="341" scope="col">工作单位</th> </tr> <tr> <td colspan="2"> </td> <td> </td> </tr> <tr> <td colspan="2"> </td> <td> </td> </tr> <tr> <th width="170">能力及专长</th> <td colspan="2"> </td> </tr> </table> <table width="800" border="1" cellspacing="0" cellpadding="0"> <tr> <th scope="col">求职意向</th> </tr> </table> <table width="800" border="5" cellspacing="0" cellpadding="0"> <tr> <th scope="row">应聘职位</th> <td>1.</td> <td>2.</td> </tr> <tr> <th scope="row">待遇要求</th> <td> </td> <td> </td> </tr> <tr> <th scope="row">职业状态</th> <td>○全职</td> <td>○兼职</td> </tr> </table> <table width="800" border="1" cellspacing="0" cellpadding="0"> <tr> <th scope="col">个人自传</th> </tr> </table> <table width="800" border="5" cellspacing="0" cellpadding="0"> <tr> <td height="197"> </td> </tr> </table> </body> </html>

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <table width="800" border="1" cellspacing="0" cellpadding="10" background="../../123923diccmmmmiqllbzsc_meitu_1.jpg"> <tr> <th colspan="7" align="center" ><div align="center"><font color="#000000" size="+6">个人简历</div></th> </tr> <tr> <th width="500" >姓名</th> <td width="120" ></td> <th width="120" >性别</th> <td width="130" ></td> <th width="120" >出生年月</th> <td width="100" ></td> <td width="79" rowspan="5"></td> </tr> <tr> <th align="center" >籍贯</th> <td></td> <th>民族</th> <td></td> <th>政治面貌</th> <td></td> </tr> <tr> <th align="center">身体状况</th> <td></td> <th>身高</th> <td></td> <th>电话号码</th> <td></td> </tr> <tr> <th align="center">学历</th> <td></td> <th>毕业学校 </th> <td colspan="3"></td> </tr> <tr align="center"> <th>所在院系 </th> <td colspan="5"></td> </tr> <tr align="center"> <th>技能 </th> <td colspan="6"></td> </tr> <tr align="center"> <th>专业技能 </th> <td colspan="6"></td> </tr> <tr align="center"> <th> 实践</th> <td colspan="6"></td> </tr> <tr align="center"> <th>专业课 </th> <td colspan="6"></td> </tr> <tr align="center"> <th >求职意向 </th> <td colspan="6"></td> </tr> <tr align="center"> <th>联系方式 </th> <td colspan="6"></td> </tr> </table></th> </tr> </table></th> </tr> </table> </body> </html>

标签:
原文地址:http://www.cnblogs.com/sjxx/p/5202132.html