标签:
Web 项目或多或少都会有涉及到什么人员职称树,菜单树,组织机构树......
历手三四个项目有大有小,采用的树前端都是 Ztree。
有些优秀的J2EE 框架将这些常用的组件都封装起来,作为模块化的组件提供给前端,这样固然是好,开发效率会提升几倍。
客户需求是什么,组件化往上一套,几分钟就能搭建起来。
但这样咱程序员真的就是搬砖的了,纯纯的重复性工作。
详细的介绍请移步到Ztree官网:
http://www.ztree.me/v3/main.php#_zTreeInfo
具体使用框架不同,前端通信请求写法可能会有差距,但无论经历怎样的封装与变化,个人认为前端到后端通信方式大致为 Ajax/Websocket。
首先页面需要引入JS,ZTree 依赖与 JQuery,所以 JQuery 写到前面位置。
<script type="text/javascript" src=‘/style/js/jquery.js‘></script> <script type="text/javascript" src=‘/style/js/jquery.ztree.core-3.5.js‘></script>
其次按照项目需求不同可以进行具体配置。 zTree 配置属性和初始化方法参照:http://www.ztree.me/v3/api.php
var setting = { view : { showLine : true, selectedMulti : false, dblClickExpand : false }, data : { simpleData : { enable : true } }, callback : { onNodeCreated : this.onNodeCreated, onClick : this.onClick } }; $.ajax({ url : ‘service/Menu/getMenutree‘, dataType : ‘json‘, contenttype : "application/x-www-form-urlencoded;charset=utf-8", type : ‘POST‘, success : function(data) { if (data.success) { $.fn.zTree.init($("#treeDemo"), setting, data.returnvalue); } else { alert("加载菜单树出错1!"); } }, error : function(data) { alert("加载菜单树出错2"); } });
最后将后端组织好的 Json 数据初始化入ZTree 即可,具体的 ZTree 使用,比如显示的样式,拖拽,点击事件的响应........都是支持的,看具体需求来实现。
前端的各种样式事件响应需要一颗细腻的心,如果你们公司前后端是严格分工开发的,你完全可以交给前端MM了,专注后端设计。
下面都为个人理解设计,如看客老爷有更好方式,请斧正。
首先你得需要一个像 Ztree 树节点属性类似的数据结构 POJO(setter,getter 方法已省略)。
其中只对几个常用的属性进行了定义,方便其他人使用,降低业务代码之间的耦合性。
public class ZTreeNode{ private static final long serialVersionUID = 8732537724623459243L; private Long id; private Long pId; private String name; private Boolean open; private Boolean checked; private Boolean nocheck; private boolean cancheck; @Override public int compareTo(TreeStuffBean o) { // TODO Auto-generated method stub return 0; } }
其次你需要一张具有上下级关系的数据表,下面这是俺自己的测试脚本。
SQL 无国界,尽管拿去练手吧。

--菜单目录结构表 create table tb_menu( id number(10) not null, --主键id title varchar2(50), --标题 parent number(10) --parent id ); commit; --父菜单 insert into tb_menu(id, title, parent) values(1, ‘父菜单1‘,-1); insert into tb_menu(id, title, parent) values(2, ‘父菜单2‘,-1); insert into tb_menu(id, title, parent) values(3, ‘父菜单3‘,-1); insert into tb_menu(id, title, parent) values(4, ‘父菜单4‘,-1); insert into tb_menu(id, title, parent) values(5, ‘父菜单5‘,-1); --一级菜单 insert into tb_menu(id, title, parent) values(6, ‘一级菜单6‘,1); insert into tb_menu(id, title, parent) values(7, ‘一级菜单7‘,1); insert into tb_menu(id, title, parent) values(8, ‘一级菜单8‘,1); insert into tb_menu(id, title, parent) values(9, ‘一级菜单9‘,2); insert into tb_menu(id, title, parent) values(10, ‘一级菜单10‘,2); insert into tb_menu(id, title, parent) values(11, ‘一级菜单11‘,2); insert into tb_menu(id, title, parent) values(12, ‘一级菜单12‘,3); insert into tb_menu(id, title, parent) values(13, ‘一级菜单13‘,3); insert into tb_menu(id, title, parent) values(14, ‘一级菜单14‘,3); insert into tb_menu(id, title, parent) values(15, ‘一级菜单15‘,4); insert into tb_menu(id, title, parent) values(16, ‘一级菜单16‘,4); insert into tb_menu(id, title, parent) values(17, ‘一级菜单17‘,4); insert into tb_menu(id, title, parent) values(18, ‘一级菜单18‘,5); insert into tb_menu(id, title, parent) values(19, ‘一级菜单19‘,5); insert into tb_menu(id, title, parent) values(20, ‘一级菜单20‘,5); --二级菜单 insert into tb_menu(id, title, parent) values(21, ‘二级菜单21‘,6); insert into tb_menu(id, title, parent) values(22, ‘二级菜单22‘,6); insert into tb_menu(id, title, parent) values(23, ‘二级菜单23‘,7); insert into tb_menu(id, title, parent) values(24, ‘二级菜单24‘,7); insert into tb_menu(id, title, parent) values(25, ‘二级菜单25‘,8); insert into tb_menu(id, title, parent) values(26, ‘二级菜单26‘,9); insert into tb_menu(id, title, parent) values(27, ‘二级菜单27‘,10); insert into tb_menu(id, title, parent) values(28, ‘二级菜单28‘,11); insert into tb_menu(id, title, parent) values(29, ‘二级菜单29‘,12); insert into tb_menu(id, title, parent) values(30, ‘二级菜单30‘,13); insert into tb_menu(id, title, parent) values(31, ‘二级菜单31‘,14); insert into tb_menu(id, title, parent) values(32, ‘二级菜单32‘,15); insert into tb_menu(id, title, parent) values(33, ‘二级菜单33‘,16); insert into tb_menu(id, title, parent) values(34, ‘二级菜单34‘,17); insert into tb_menu(id, title, parent) values(35, ‘二级菜单35‘,18); insert into tb_menu(id, title, parent) values(36, ‘二级菜单36‘,19); insert into tb_menu(id, title, parent) values(37, ‘二级菜单37‘,20); --三级菜单 insert into tb_menu(id, title, parent) values(38, ‘三级菜单38‘,21); insert into tb_menu(id, title, parent) values(39, ‘三级菜单39‘,22); insert into tb_menu(id, title, parent) values(40, ‘三级菜单40‘,23); insert into tb_menu(id, title, parent) values(41, ‘三级菜单41‘,24); insert into tb_menu(id, title, parent) values(42, ‘三级菜单42‘,25); insert into tb_menu(id, title, parent) values(43, ‘三级菜单43‘,26); insert into tb_menu(id, title, parent) values(44, ‘三级菜单44‘,27); insert into tb_menu(id, title, parent) values(45, ‘三级菜单45‘,28); insert into tb_menu(id, title, parent) values(46, ‘三级菜单46‘,28); insert into tb_menu(id, title, parent) values(47, ‘三级菜单47‘,29); insert into tb_menu(id, title, parent) values(48, ‘三级菜单48‘,30); insert into tb_menu(id, title, parent) values(49, ‘三级菜单49‘,31); insert into tb_menu(id, title, parent) values(50, ‘三级菜单50‘,31); commit;
当然对于业务 POJO 的数据结构封装比不可少,主流的持久层框架都能将表映射为 POJO对象,有自动生成业务接口,服务层的。
不用那些看起来难懂的书面话, 个人理解 POJO 的作用,将现实业务抽象到程序表现层。

public class TbMenu { private Long id; private String title; private Long parent; }
最后是核心的业务处理逻辑,通过持久层获取想要遍历的数据,进行处理封装。
Map<String, Object> returnvalue = new HashMap<>(); List<TbMenu> menuList = dataDao.find(TbMenu.class); List<ZTreeNode> ZTreeNodeList = new ArrayList<>(); ZTreeNode treeNode; for (TbMenu tbMenu : menuList) { treeNode = new ZTreeNode(); treeNode.setId(tbMenu.getId()); treeNode.setpId(tbMenu.getParent()); treeNode.setName(tbMenu.getTitle()); ZTreeNodeList.add(treeNode); } treeNode = new ZTreeNode(); treeNode.setId(-1L); treeNode.setpId(0L); treeNode.setName("菜单树"); treeNode.setOpen(true); ZTreeNodeList.add(0, treeNode); TreeComparator treeComparator = new TreeComparator(); Collections.sort(ZTreeNodeList, treeComparator);
需要注意的地方是最后在 ZTreeNodeList 头部添加的 treeNode 为树组件的头部,这里需要将数据表中的一级菜单的 parentid 设置为 -1。
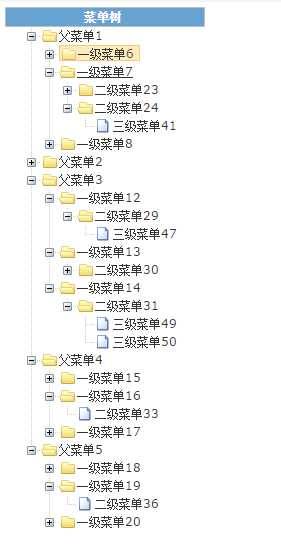
最终界面展示

标签:
原文地址:http://www.cnblogs.com/java-class/p/5202086.html