标签:
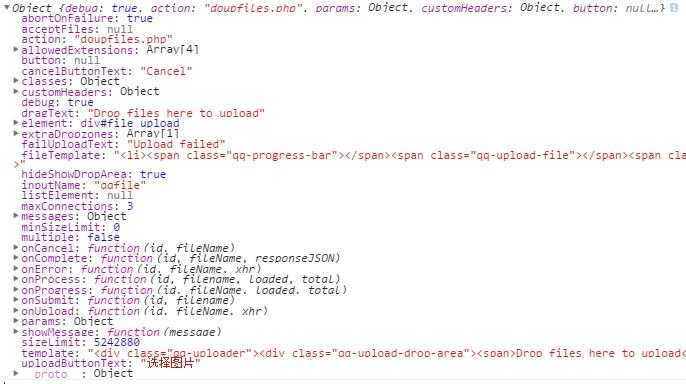
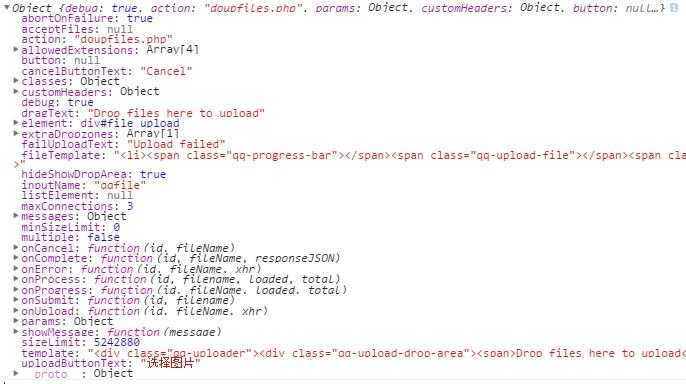
插件暴露给用户可以设置的参数

插件构成
声明一个全局对象qq,在对象上封装几个方法,类似JQUERY的方法
qq.extend 合并对象属性,类似$.extend()
qq.indexOf 获取元素索引
qq.getUniqueId
qq.ie--qq.safari--qq.chrome--qq.firefox--qq.windows
qq.attach 事件绑定
qq.detach 解除事件绑定
qq.preventDefault 组织浏览器磨人行为
qq.insertBefore 插入元素
qq.remove
qq.contains
qq.toElement
qq.css
qq.hasClass
qq.addClass
qq.removeClass
qq.setText
qq.children
qq.getByClass
qq.obj2url 组合请求地址
qq.FileUploaderBasic 基本属性和外接方法
qq.FileUploaderBasic.prototype---文件上传插件的原型
setParams
getInProgress
_createUploadButton--创建上传按钮,包括上传按钮属性,事件
_createUploadHandler--上传处理程序
_preventLeaveInProgress
_onSubmit
_onProgress
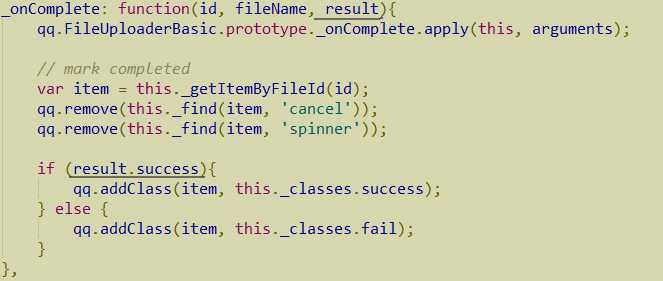
_onComplete
_onCancel
_onUpload
_onInputChange
_uploadFileList
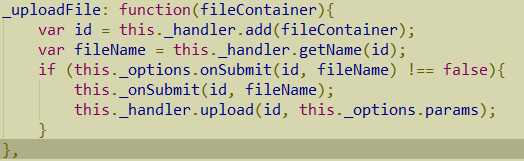
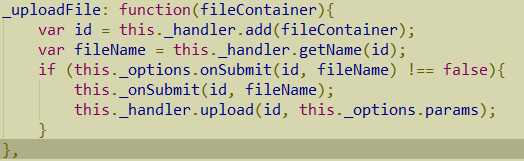
_uploadFile
_validateFile--文件校验,格式,大小等
_formatFileName 限制名字长度
_isAllowedExtension
_formatSize 格式化输出图片大小
qq.FileUploader
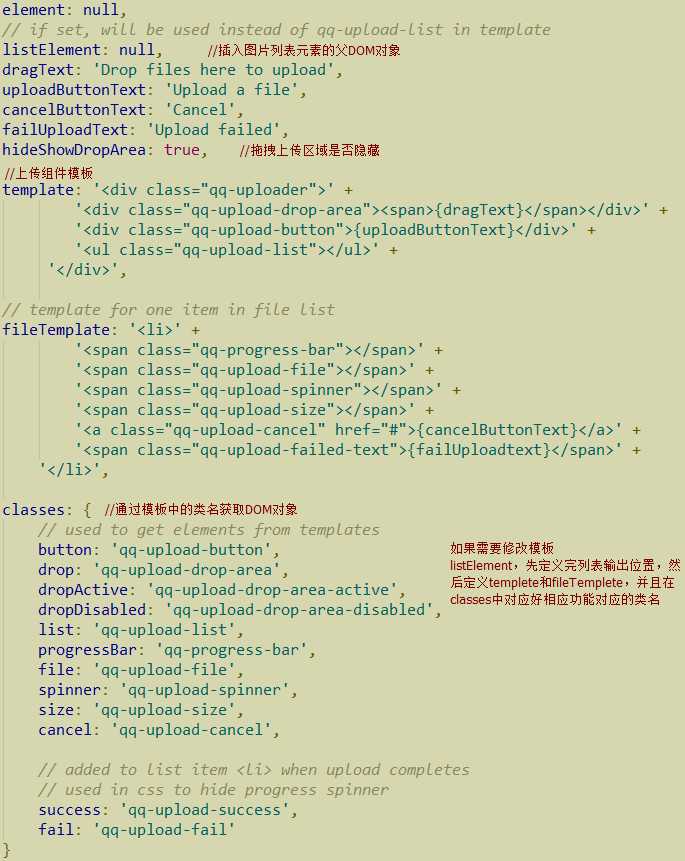
qq.extend() 追加新的参数,包含上传按钮,图片列表模板等基本信息
qq.FileUploader
addExtraDropzon
removeExtraDropzone
_leaving_document_out
_find--从this._options.classes中获取元素,包含上传按钮和图片列表
_setupExtraDropzone
_setupDropzone
_setupDragDrop
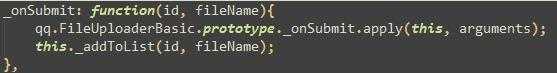
_onSubmit--先执行option参数中的onSubmit如果返回false,不再继续执行,否则再执行FileUploaderBasic的_onSubmit函数


提交上传FileUploader.prototype._onSubmit,_addToList是添加列表项; 另外一提,qq.FileUploaderBasic.prototype._onSubmit.apply(this, arguments);首先执行插件暴露的onSubmit方法里的代码块,这里是你实例化插件时可以附加的(选填);

图片上传完成(complete)会接收一个JSON格式的响应,插件默认是使用{success:true/false}定义服务器端的响应,并且根据服务器端的响应,给上传列表添加是否上传成功的样式;可以在这个位置自定义服务器的返回格式;插件在上传完成以后默认是把加载效果spinner和取消上传按钮cancel移除DOM元素
_addToList--控制上传文件列表中的内容,一般是列表模板中定义的需要的文件相关信息,图片名称,大小
_getItemByFileId--获取当前列表项的DOM对象
__bindCancelEvent--定义取消上传按钮的事件,取消事件的类名是在_classes中定义的cancel 如果是自定义上传列表模板,需修改fileTemplate和classes,并且要一一对应,classes对象中的属性必须出现;(比较麻烦)
qq.UploadDropZone--定义拖拽构造函数
qq.UploadDropZone.prototype--拖拽原型
qq.UploadButton--定义上传按钮
qq.UploadButton.prototype
getInput
reset
_createInput--创建上传按钮,包含样式,属性和事件
qq.UploadHandlerAbstract--上传插件抽象函数,辅助函数
qq.UploadHandlerAbstract.prototype
log--日志
add
upload
qq.UploadHandlerXhr--异步上传
qq.UploadHandlerXhr.prototype--异步上传原型,包含异步上传的所有方法
add
getName
getSize
getLoaded
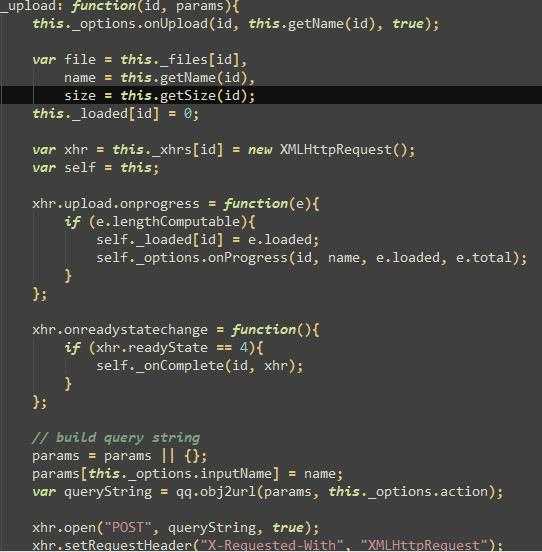
_upload--图片上传细节,创建XMLHttpRequest,监听status,设置请求头
_onComplete--在_upload中服务器响应后调用
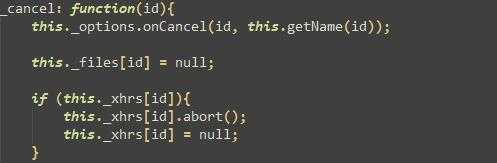
_cancel--终止异步请求
现在这个插件项目已经迁移到fine-uploader项目上了,以后会对插件使用规范下一下文档
file-uploader.js
标签:
原文地址:http://www.cnblogs.com/zhang-jian/p/5203806.html