标签:
在javascript的世界里,有这么一句话,一切皆为对象。
但是这个对象,应该怎么理解呢?
OMG,难道值类型也是对象?!!
当然,不是。
准确地讲是对于“引用类型”而言。
那,在JavaScript的世界里,怎么区分“值类型”和“引用类型”呢?
哟呼,答案:typeof。
让我们一起写个demo,猜猜看typeofShow()会输出哪些结果。
<!DOCTYPE html> <head> <title>javascript</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> </head> <body> <script> function typeofShow(){ console.log( typeof x ); console.log( typeof 1 ); console.log( typeof ‘‘ ); console.log( typeof true ); console.log( typeof function(){} ); console.log( typeof [] ); console.log( typeof {} ); console.log( typeof null ); console.log( typeof new Number(1) ); } typeofShow(); </script> </body> </html>
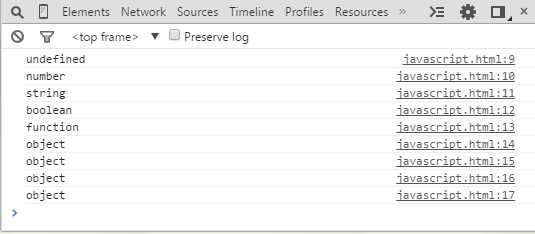
运行上面代码,打开chrome调试,得下效果图,你猜对了么?

从上图,可以看出,除开“值类型”,typeof输出的其他都是function和object,即“引用类型”。
但是刚才不是说到,引用类型都是对象么。。那typeof function(){} 输出的怎么是function,而不是object呢?
function到底是不是对象呢?
答案:function也是对象的,不信,我们利用instanceof来检验检验。
<!DOCTYPE html> <head> <title>javascript</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> </head> <body> <script> function test(){}; console.log( test instanceof Object); </script> </body> </html>
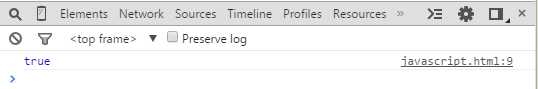
下面是运行结果图

或者还记得函数function还有一种写法么,如下
var fn = new Function(“x”, “y”, “return x+ y ”);
嘿嘿,这会信了吧。
通常的对象,一般是利用键值对表示的,例如下面这样:
var obj = { one:[], two:‘‘, three: function(){}, four:{ four1:‘‘ } }
你会问,那数组和函数不也是对象吗,他们也可以这样表示咯?
当然不可以,但它们可以采用另一种形式。如函数,可以这样:
function fn(){ } fn.a=[]; fn.b=function(){}
总之,在javascript的世界里,对象就是属性的集合。
咦,我勒个去,前面好像,有哪里不对?!!
既然function是对象,那为什么typeof function(){}要输出function,而不是object呢?
标签:
原文地址:http://www.cnblogs.com/giggle/p/5204348.html