标签:
1,javaScript 是什么?
是脚本语言,需要有宿主文件,它的宿主文件是HTML文件。
2,它与Java什么关系?
没有什么直接的关系,Java是Sun公司(被Oracle收购了),
netspace(网景公司,美国在线收购),JScript是微软的,
与Java相似度90%,但一些功能只在IE上使用。
3,它的用法:
在HTML中位置有三块:
①head里面 ②body里面 ③</html>之后
为了保险起见,一般写在</html>之后。
<script.language="javascript">代码必须放在这里面</script>
4,三个常用对话框:
①alert(“”)警告对话框,作用是弹出一个警告对话框。
②confirm(“”)确定对话框,作用是弹出一个可供选择的确定对话框,点 击确定之后,它返回ture,点击取消返回false,可以用变量来接收。
③prompt(“要显示的提示文字”),作用是弹出一个可以输入内容的对话 框。
二、JavaScript语法
1,基本数据类型
字符串、小数、整数、日期时间、布尔型等。
2,变量:
都是通用型var,可以随便存储其他类型的值,可以直接使用,不用定义。但习惯定义。
定义变量:var a; //所有变量定义都用var定义,var是通用的可变类型。
var s=“3.14”; var n=parseFloat(s);s+=5;
var d=parseInt(s);
3,数组:
数组的定义:new Array();//它的长度是动态变化的,里面可以放任意类型的元素。
数组元素的赋值:a[0]=123; a[1]="hello";//元素中个索引从0开始。
数组的取值:a[i];
数组的属性:a.length; //zz数组元素的个数,长度。
方法:a.sort();//数组排序,按照每一个元素的第一个字符进行排序。 a.reverse();//翻转数组。
4,函数:
函数的四要素:名称、输入、返回值、加工。
定义的函数:function add(参数){函数体}//函数名为add,输入为参数的形式,返回值可以是var类型,也可以return一个返回值。
函数必须经过调用才能执行。函数的调用:add(实参)。
*放在头部也可以读取(最先读取头部)
表单提交时会自动刷新网页,最好关掉
写法:
1、输出
<script>
document.write("hello world");
</script>
2,按钮运用
<input name="alert" value="alert" type="button" onclick=‘alert‘("这是出发事件")/>
3,定义变量并输出
var bianliang;
bianliang=“123”;
document.write(bianliang);
4、改变元素的属性
<p id="hello">hello</p>
<script>
function hello()
{
x=document.getElementById(“hello”)
x.style.color="#ff0000";
}
</script>
<input type="button" value="点击变颜色" onclick=“hello()”/>
<!--点击由黑色变红色-->
5、item索引,指示第n个出现的元素,与getElementsByName同时使用
定义一组变量
var student={
name:“张三”
sex:“男”
};
student.name="张三";
doucument.write(student.name);
(表示打印张三)
<script src=""></script>
1,类型转换:
分为自动转换和强制转换,一般用强制转换。
其他类型转换为整数:parseint();
其他类型转换为小数:parsefloat();
判断是否是一个合法的数字类型:isNaN();
是数字的话返回false,不是数字的话返回ture。
示例:
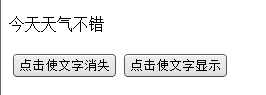
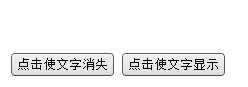
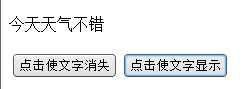
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>无标题文档</title> 6 </head> 7 8 <body> 9 <p id="p">今天天气不错</p><input name="" type="button" value="点击使文字消失" onclick="visible()" /><input name="" type="button" value="点击使文字显示" onclick="visible1()" /> 10 </body> 11 </html> 12 <script type="text/javascript"> 13 var aa= prompt("请输入一个正整数","例如5"); 14 if(aa!=null && aa!="") 15 { 16 var b = isNaN(aa); 17 alert(b) 18 } 19 function visible() 20 { 21 var a =document.getElementById("p"); 22 a.style.visibility="hidden"; 23 } 24 function visible1() 25 { 26 var a =document.getElementById("p"); 27 a.style.visibility="visible"; 28 } 29 </script>



prompt("请输入数字",“只能是数字”);
需要将prompt放进isNaN方法内
2.运算符:
数学运算符:+-*/%++--;
关系运算:== != >= <= ><;
逻辑运算符;&& || !;
其他运算符:+= -= *= /= %= ? :
3,语句:
一般分为顺序、分支和循环语句。
(1)分支语句if:
if(判断条件)
{
满足条件要执行的语句
}
else
{
不满足条件时执行的语句
}
(2)循环for语句:
for(初始条件;循环条件;状态改变)
{
循环体
}
(三)问题类型:穷举、迭代。
(四)两个关键词:break和continue。
(五)如果要输出某一参数的值:输出的值是“+a+”和“+b”
<script>function visiblel()
{
$("p").hide(); // 有问题
$(function(){ /*code here*/ }) 这种写法是jQuery中常见的,$其实就是jQuery的一个引用,作用和jQuery(function(){ /*code here*/ }) 一个含义。
只有引用jquery $符才真正有作用
};</script></head><body><input type="button" onclick="visible1()"
value="点这里让文字消失"/><p>我会消失</p>
$("id1")相当于document.getElementById("id1")(文件.得到元素通过id)
1,DOM的基本概念
DOM是文档对象模型,这种模型为树模型; 文档是指标签文档;对象是指文档 中每个元素;模型是指抽象化的东西。
2,Windows对象操作
一,属性和方法:
属性(值或者子对象):
opener:打开当前窗口的源窗口,如果当前窗口是首次启动浏览器打开的,则opener是null。
dialogArgument:对话框返回值。
子对象:history location status menubar toolbar等
方法(函数):事件(事先设置好的程度,被触发)。
二、Window.open("第一部分",“第二部分”,“第三部分”,“第四部分”)
Window.open的特征参数:
name 像分组
jquery 动画特效
onmouseover 放上时 变亮 点击那张 滚到最中间
css样式
圆盾
1 prompt 要加条件if &&
2 $
3wschool 自学自查
标签:
原文地址:http://www.cnblogs.com/haodayikeshu/p/5205534.html