标签:
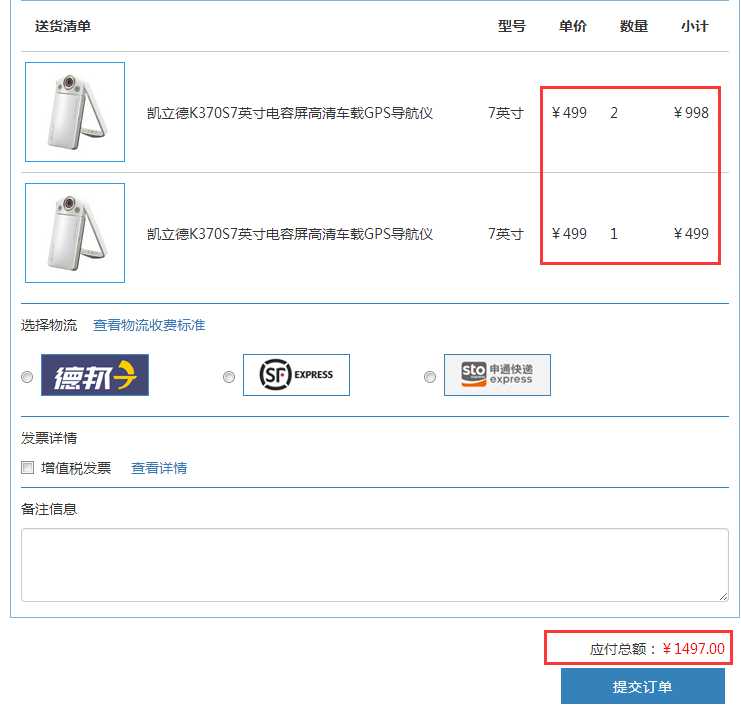
具体实现的计算效果为下图:

代码为:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>送货清单总价</title> <style type="text/css"> /* 提交订单界面 */ #tab{ margin-bottom:10px;} #tab > tbody > tr > td{ text-align:left; border-top:1px solid #ccc; padding:10px 0;} #tab > thead > tr > th{ padding:15px 10px 15px 10px; text-align:left;} .cac_tjdd_img > img{ width:100px; height:100px; border:1px solid #2b9ce8;} .cac_wlsf{padding:5px 8px; background:#09F; color:#fff; position:absolute; top:10px; right:10px;} .cac_zzsfp{ position:absolute; background:#fff; border:1px solid #2b9ce8; width:800px; height:555px; z-index:99; left:50%; top:100px; margin-left:-400px;} .cac_zzsfp > h6{ border-bottom:1px solid #2b9ce8; color:#000; font-size:20px; padding:10px 10px;} .cac_zzc1{ background:rgba(0,0,0,0.7); z-index:100; position:fixed; left:0; top:0; right:0; width:100%; height:100%; display:none;} </style> </head> <body> <div class="col-xs-12"> <table width="100%" border="0" id="tab" style="border-top:1px solid #7eb4dc;"> <thead> <tr> <th scope="col"> 送货清单</th> <th scope="col"> </th> <th scope="col"> 型号</th> <th scope="col"> 单价</th> <th scope="col"> 数量</th> <th scope="col"> 小计</th> </tr> </thead> <tbody> <tr> <td class="cac_tjdd_img"> <img src="img/1.jpg"></td> <td> <span>凯立德K370S7英寸电容屏高清车载GPS导航仪</span></td> <td> 7英寸</td> <td> ¥<span class="cac_price">499</span></td> <td> <span class="cac_num">2</span></td> <td> ¥<span class="cac_zj"></span></td> </tr> <tr> <td class="cac_tjdd_img"> <img src="img/1.jpg"></td> <td> 凯立德K370S7英寸电容屏高清车载GPS导航仪</td> <td> 7英寸</td> <td> ¥<span class="cac_price">499</span></td> <td> <span class="cac_num">1</span></td> <td> ¥<span class="cac_zj"></span></td> </tr> </tbody> </table> </div> <div class="col-xs-12 cac_mart_20"> <div class="pull-right">应付总额:<span style="color:#fa0707;">¥</span><span class="cac_total" style="color:#fa0707;"></span></div> </div> </body> <script src="js/jquery-1.8.3.min.js"></script> <script type="text/javascript"> $(function(){ function setTotal(){ var s=0; var st=0; var aTr=$(‘#tab tbody tr‘); var aNum=aTr.find(‘span[class=cac_num]‘); var aPrice=aTr.find(‘span[class=cac_price]‘); var totalPrice=aTr.find(‘span[class=cac_zj]‘); aTr.each(function(index){ s=parseInt(aNum.eq(index).text())*parseFloat(aPrice.eq(index).text()); totalPrice.eq(index).text(s); st+=s; //s+=parseInt($(this).find(‘span[class=cac_num]‘).text())*parseFloat($(this).find(‘span[class=cac_price]‘).text()); }); $(".cac_total").html(st.toFixed(2)); //.toFixed()方法可把Number四舍五入为指定小数位数的数字 ,此处为保存2位小数 } setTotal(); }) </script> </html>
标签:
原文地址:http://www.cnblogs.com/cacti/p/5206291.html