标签:
作者:夏至 欢迎转载,也请保留这段申明,谢谢

<TextViewandroid:id="@+id/text1"android:layout_width="match_parent"android:layout_height="wrap_content"/><TextViewandroid:id="@+id/text2"android:layout_width="match_parent"android:layout_height="wrap_content"/><SeekBarandroid:id="@+id/seekbar1"android:layout_width="match_parent"android:layout_height="wrap_content"android:max="100"android:progress="20"/><SeekBarandroid:id="@+id/seekbar2"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginTop="10dp"android:max="100"android:progress="20"android:secondaryProgress="30"/>
textView1 = (TextView)findViewById(R.id.text1);textView2 = (TextView)findViewById(R.id.text2);seekBar1 = (SeekBar)findViewById(R.id.seekbar1);seekBar2 = (SeekBar)findViewById(R.id.seekbar2);seekBar1.setOnSeekBarChangeListener(this);seekBar2.setOnSeekBarChangeListener(this);//当滑条发生变化时的事件public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {switch (seekBar.getId()){case R.id.seekbar1:textView1.setText("滑条1当前进度 : "+progress+"%");break;case R.id.seekbar2:textView2.setText("滑条2当前进度 : " + progress + "%");//seekBar2.getProgress()+(int)(seekBar2.getProgress()*0.3) 显示缓冲条seekBar2.setSecondaryProgress(seekBar2.getProgress()+(int)(seekBar2.getProgress()*0.3));break;}}@Overridepublic void onStartTrackingTouch(SeekBar seekBar) {switch (seekBar.getId()){case R.id.seekbar1:textView1.setText("滑条1开始滑动" );break;case R.id.seekbar2:textView2.setText("滑条2开始滑动 ");break;}}@Overridepublic void onStopTrackingTouch(SeekBar seekBar) {switch (seekBar.getId()){case R.id.seekbar1:textView1.setText("滑条1停止滑动" );break;case R.id.seekbar2:textView2.setText("滑条2停止滑动 ");break;}}


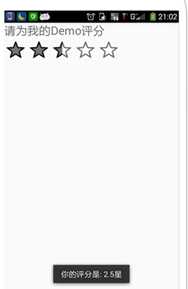
<TextViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:text="请为我的Demo评分"android:textSize="24sp"/><RatingBarandroid:id="@+id/ratingbar"android:layout_width="wrap_content"android:layout_height="wrap_content"/>
RatingBar ratingBar = (RatingBar)findViewById(R.id.ratingbar);ratingBar.setOnRatingBarChangeListener(this);}@Override//ratingBar 几星public void onRatingChanged(RatingBar ratingBar, float rating, boolean fromUser) {Toast.makeText(MainActivity.this,"你的评分是: "+rating+"星",Toast.LENGTH_SHORT).show();}

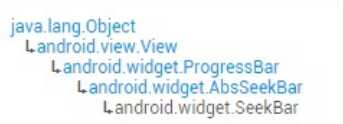
Android 学习笔记(6)—— SeekBar(进度条)/RatingBar(星级评分条)
标签:
原文地址:http://www.cnblogs.com/shaorui/p/5206581.html