标签:




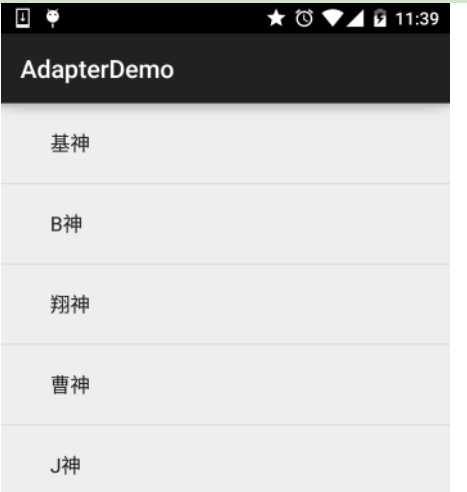
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:orientation="vertical"android:layout_width="match_parent"android:layout_height="match_parent"><ListViewandroid:id="@+id/list_item"android:layout_width="match_parent"android:layout_height="wrap_content"></ListView></LinearLayout>
public class MainActivity extends AppCompatActivity {@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);//要显示的数据String[] strs = {"基神","B神","翔神","曹神","J神"};//创建ArrayAdapterArrayAdapter<String> adapter = new ArrayAdapter<String>(this,android.R.layout.simple_expandable_list_item_1,strs);//获取ListView对象,通过调用setAdapter方法为ListView设置Adapter设置适配器ListView list_test = (ListView) findViewById(R.id.list_test);list_test.setAdapter(adapter);}}

<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:orientation="horizontal"android:layout_width="match_parent"android:layout_height="wrap_content"><ImageViewandroid:id="@+id/content_image"android:layout_width="64dp"android:layout_height="64dp"android:scaleType="fitCenter"android:baselineAlignBottom="true"android:paddingLeft="8dp"/><LinearLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:paddingTop="5dp"android:orientation="vertical"><TextViewandroid:id="@+id/text"android:layout_width="wrap_content"android:layout_height="wrap_content"android:textColor="#1D1D1C"android:gravity="center"android:paddingLeft="10dp"android:textSize="14sp"/><TextViewandroid:id="@+id/text2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:gravity="center"android:textColor="#B4B4B9"android:paddingLeft="10dp"android:layout_marginLeft="10dp"android:layout_marginBottom="10dp"android:textSize="12sp"/></LinearLayout></LinearLayout>

public class Content {private String name,say;private int imageId;public Content(String name, String say, int imageId) {this.name = name;this.imageId = imageId;this.say = say;}public String getName() {return name;}public int getImageId() {return imageId;}public String getSay() {return say;}}
public class ContentAdapter extends ArrayAdapter<Content>{private int resourceId;// context 表示我们要传入的内容,比如this// resource 表示我们要传进来刚刚新建的layout文件// List<Content> object 要传入的数据public ContentAdapter(Context context, int resource, List<Content> object) {super(context, resource, object);resourceId = resource;}@Override//converView 以前的布局的缓存// position 获取每一个Item的值,填充到制定的XML文件中// parent 当前布局会被加载到父布局中public View getView(int position, View convertView, ViewGroup parent) {View view;Content content = getItem(position); //获取当前的Content实例// 优化,这样可以减少重复加载;layout 布局文件if(convertView == null) { //如果刚开始创建// LayoutInflater .. 表示动态加载布局,第二个参数我们一般选nullview = LayoutInflater.from(getContext()).inflate(resourceId, null);}else {view = convertView; //表示已经创建过了}// 获取xml文件中的控件ImageView ContentImage = (ImageView) view.findViewById(R.id.content_image);TextView ContentName = (TextView)view.findViewById(R.id.text);TextView ContentSay = (TextView)view.findViewById(R.id.text2);// 重写方法,让图片和文字显示出来ContentImage.setImageResource(content.getImageId());ContentName.setText(content.getName());ContentSay.setText(content.getSay());return view; //返回我们重新定制的布局}}
public class MainActivity extends AppCompatActivity {private String[] name = {"自古屌丝多薄命","无形被黑 最为致命","我赵日天第一个不服","无敌锐神"};private String[] say = {"要脸你就输了","你的贱就是我的贱","我将带头日狗","断剑重铸之日 骑士归来之时"};private List<Content> contentList = new ArrayList<Content>();protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.linearlayout);initContens(); //初始化ContentAdapter adapter = new ContentAdapter(MainActivity.this,R.layout.content,contentList); // 传入参数,我们自定义的适配器ListView listView = (ListView)findViewById(R.id.list_item);listView.setAdapter(adapter); //显示出来// listView.setOnItemClickListener(new ArrayAdapterClick(this,contentList));}public void initContens(){contentList.add(new Content(name[0],say[0],R.drawable.image3));contentList.add(new Content(name[1],say[1],R.drawable.image4));contentList.add(new Content(name[2],say[2],R.drawable.image5));contentList.add(new Content(name[3],say[3],R.drawable.image6));}
public class ArrayAdapterClick implements AdapterView.OnItemClickListener{private Context context;private List<Content> contentList;public ArrayAdapterClick(Context context,List<Content> contentList){this.context = context;this.contentList = contentList;}@Overridepublic void onItemClick(AdapterView<?> parent, View view, int position, long id) {Content content = contentList.get(position); //获取指定位置的数据Toast.makeText(context,content.getName()+"\n"+content.getSay(),Toast.LENGTH_SHORT).show();}}

public class BaseAdaperData extends BaseAdapter{private String[] name = {"自古屌丝多薄命","无形被黑 最为致命","我赵日天第一个不服","我良辰最喜欢对有能力的人出手","无敌锐神"};private String[] say = {"要脸你就输了","你的贱就是我的贱","我将带头日狗","我有一百种方法让你混不下去","断剑重铸之日 骑士归来之时"};// 这里初始化,我们在里面,用数组的方式private Content[] data= new Content[]{new Content(name[0],say[0],R.drawable.image3),new Content(name[1],say[1],R.drawable.image4),new Content(name[2],say[2],R.drawable.image5),new Content(name[3],say[3],R.drawable.image6),new Content(name[4],say[4],R.drawable.image7),};private Context context; // 因为初始化什么的都在里面了,所以我们就只要传入context就行了public BaseAdaperData(Context context){this.context = context;}// 不要也行,直接传context,只是用getContext()这样标准一点public Context getContext() {return context;}@Overridepublic int getCount() {return data.length; //返回list所包裹的大小}@Overridepublic Content getItem(int position) {return data[position]; //返回指定位置的内容}@Overridepublic long getItemId(int position) {return 0;}@Overridepublic View getView(int position, View convertView, ViewGroup parent) {View view;// 优化if(convertView == null){// getContext() 用context替代也行view = LayoutInflater.from(getContext()).inflate(R.layout.baseapaper,null);}else{view = convertView;}Content content = getItem(position); //获取实例ImageView image = (ImageView) view.findViewById(R.id.imageview);TextView ContentName = (TextView) view.findViewById(R.id.text);TextView ContentSay = (TextView) view.findViewById(R.id.text2);image.setImageResource(content.getImageId());ContentName.setText(content.getName());ContentSay.setText(content.getSay());return view;}}
public class BaseAdapterDataClick implements AdapterView.OnItemClickListener{private BaseAdaperData object;private Context context;public BaseAdapterDataClick(Context context,BaseAdaperData object){this.context = context;this.object = object;}@Overridepublic void onItemClick(AdapterView<?> parent, View view, int position, long id) {Content content = object.getItem(position);Toast.makeText(context,content.getName()+"\n"+" "+content.getSay(),Toast.LENGTH_SHORT).show();}}

public class BaseAdaperData extends BaseAdapter{private String[] name = {"自古屌丝多薄命","无形被黑 最为致命","我赵日天第一个不服","我良辰最喜欢对有能力的人出手","无敌锐神"};private String[] say = {"要脸你就输了","你的贱就是我的贱","我将带头日狗","我有一百种方法让你混不下去","断剑重铸之日 骑士归来之时"};//private String[] picture = {"R.drawable.image4","R.drawable.image5","R.drawable.image6","R.drawable.image7"};// 这里初始化,我们在里面,用数组的方式private Content[] data= new Content[]{new Content(name[0],say[0],R.drawable.image3),new Content(name[1],say[1],R.drawable.image4),new Content(name[2],say[2],R.drawable.image5),new Content(name[3],say[3],R.drawable.image6),new Content(name[4],say[4],R.drawable.image7),};private Context context; // 因为初始化什么的都在里面了,所以我们就只要传入context就行了public BaseAdaperData(Context context){this.context = context;}// 不要也行,直接传context,只是用getContext()这样标准一点public Context getContext() {return context;}@Overridepublic int getCount() {return data.length; //返回list所包裹的大小}@Overridepublic Content getItem(int position) {return data[position]; //返回指定位置的内容}@Overridepublic long getItemId(int position) {return 0;}class ViewHolder{ImageView contentImage;TextView contentName;TextView contentSay;}public View getView(int position, View convertView, ViewGroup parent) {View view;// 优化ViewHolder viewHolder; // 对控件进行优化if(convertView == null){// getContext() 用context替代也行view = LayoutInflater.from(getContext()).inflate(R.layout.baseapaper,null);viewHolder = new ViewHolder(); //初始化viewHolder.contentImage = (ImageView) view.findViewById(R.id.imageview);viewHolder.contentName = (TextView) view.findViewById(R.id.text);viewHolder.contentSay = (TextView) view.findViewById(R.id.text2);view.setTag(viewHolder); // 将ViewHolder 储存在View中}else{view = convertView;viewHolder = (ViewHolder)view.getTag(); // 重新获得ViewHolder}Content content = getItem(position); //获取实例viewHolder.contentImage.setImageResource(content.getImageId());viewHolder.contentName.setText(content.getName());viewHolder.contentSay.setText(content.getSay());return view;}}
标签:
原文地址:http://www.cnblogs.com/shaorui/p/5206646.html