标签:style blog http color 使用 os 数据 io
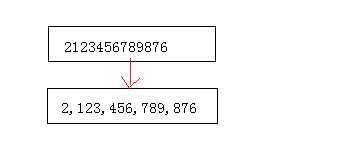
题目比较晦涩,来张图来说明要表达的效果:


第一张图的效果就是,用户输入一个数字,上面就显示一个大层,然后显示输入的数字,并把数字用空格按照每四位分割出来。好像在建行的网上银行上面就有这种效果。第二个图的效果就是用户在一个文本框中输入一串数字,然后再光标离开的时候,把数字按照每三位用逗号给分割开来,类似于老外的金钱输入效果。
这种效果中,仿造的就是输入银行卡子类的,故只能够输入数字,需要禁用用户输入的其它字符下面是几种实现方式。先贴上HTML和CSS代码:
1 <html> 2 <head> 3 <style type="text/css"> 4 #gaoLiang{ 5 width:400px; 6 height:50px; 7 font-family:Candara; 8 color:red; 9 font-size:20px; 10 text-align:center; 11 line-height:50px; 12 display:none;/*这个层模式是隐藏的*/ 13 border:1px solid red; 14 } 15 </style> 16 </head> 17 18 <body> 19 <div id="gaoLiang"></div> 20 卡号:<input type="text" id="kaHao" /> 21 </body> 22 </html>
这个事件是在用户按下键盘后触发,也就是说,此时界面上是没有用户输入的数据的,但是可以通过event事件对象来获得用户输入的数据。要解决的问题就是手动的将用户输入的数据给拼接显示到界面上去,还有就是要考虑到用户选择删除的时候是通过退格键删除还是用鼠标选中以后删除。JS代码如下:

1 document.getElementById(‘kaHao‘).onkeydown = kaHao;//注册事件方法 2 3 function kaHao(evt){ 4 var e = evt || window.event; 5 //如果用户输入的非数字或者退格键就阻止输入 6 if((e.keyCode < 48 || e.keyCode>57) && e.keyCode != 8){ 7 return false; 8 }; 9 //拿到当前文本框中已经存在的值 10 var value = this.value; 11 //判断输入的是否是退格键 12 if(e.keyCode == 8){ 13 //如果是退格键就删除选中的文本或者最后一个。因为在Keydown事件中,是先执行代码后改变界面的值 14 var s=""; 15 //拿到用户选择的要删除的文本 16 if(typeof this.selectionStart == ‘number‘){ 17 s = this.value.substring(this.selectionStart,this.selectionEnd); 18 }else if( document.selection.createRange ){//IE8 及以下 19 s = document.selection.createRange().text; 20 }; 21 //如果没有选择长度就为0,那么就删除最后一个 22 if(s.length == 0){ 23 s = value.charAt(value.length-1) 24 }; 25 //执行删除数据 26 value = value.replace(s,‘‘); 27 }else{ 28 //如果不是删除键就把当前的字符个拼接上去,由于JS中加号运算优先考虑数字,所有toString() 29 //IE6~8不支持e.key的写法 30 //value = this.value.toString() + e.key; 31 value = this.value.toString() + String.fromCharCode(e.keyCode); 32 }; 33 34 var line;//用来存放正则匹配的数字字符串 35 var strs=[];//存放已经提前的字符串 36 var reg = /(\d{1,4})/g;//正则。使用的是exec来匹配,可以使用replace更简单,在下一种方式中使用 37 while((line = reg.exec(value))){ 38 strs.push(line[0]); 39 }; 40 //按照正则,四个数为一组进行分割,由于匹配失败,返回一个null,直接导致后面的join报错,故不使用它 41 //strs = value.match(reg); 42 //在按照空格进行拼接 43 value = strs.join(‘ ‘); 44 //拿到层进行设置以及显示 45 var gao = document.getElementById(‘gaoLiang‘); 46 gao.innerHTML = value;//innerHTML基本上不存在浏览器兼容性问题,故用它 47 gao.style.display = ‘block‘; 48 };
这种方式在实现上麻烦的就是在用户删除数据的时候,要进行判断,而且还存在浏览器兼容性问题。还有就是需要拼接用户输入的数据,但是它的同步性很好
在keyup事件中,相比就比较简单,引用当这个事件触发的时候,用户输入的值已经在界面上了,我们可以直接获取到。而且如果用户是删除,也不需要关系是通过鼠标选中删除还是直接按退格键删除,因为在删除键抬起的时候,界面上的数据已经删除了。代码如下:

1 document.getElementById(‘kaHao‘).onkeyup = kaHaoTwo;//注册事件方法 2 3 function kaHaoTwo(evt){ 4 var e = evt || window.event; 5 6 //用正则去替换掉用户输入的非数字字符 7 this.value = this.value.replace(/[^\d]*/g,‘‘); 8 9 //用正则去替换,(?=\d) 就是要求,如果要匹配成功,那么前面匹配的四位数字后面还必须再有以为数字。可以将后面替换的空格换成逗号或者其它字符就能够看出正则中有和没有这个匹配要求的区别 10 value = this.value.replace(/(\d{4})(?=\d)/g,‘$1 ‘) 11 12 var gao = document.getElementById(‘gaoLiang‘); 13 gao.innerHTML = value; 14 gao.style.display = ‘block‘; 15 };
这种方式的实现中,有一个不好的就是,当用户输入非数字的时候,用正则去替换掉,因为输入的字符已经在界面上了,突然没有了,体验下不好。
结合上面两种方式的优点,可以再keydown下面判断用户的非法输入,在keyup里面对数据进行替换,代码如下:
1 document.getElementById(‘kaHao‘).onkeydown = kaHaoThreeDown; 2 document.getElementById(‘kaHao‘).onkeyup = kaHaoThreeUp; 3 4 function kaHaoThreeDown(evt){ 5 var e= evt || window.event; 6 if((e.keyCode > 57 || e.keyCode<48) && e.keyCode!=8){ 7 return false; 8 }; 9 }; 10 11 function kaHaoThreeUp(){ 12 var gao = document.getElementById(‘gaoLiang‘); 13 gao.innerHTML = this.value.replace(/(\d{4})(?=\d)/g,‘$1 ‘); 14 gao.style.display = ‘block‘; 15 };
用户输入完成,就代表的是失去了焦点,可以注册一个onblur事件来完成。由于采用的是正则,而正则默认的是从左向右匹配(也许可以是从右向左匹配,不过我不清楚),题目的要求是从右向左分割,所有代码中先对字符串进行了一个反转处理,分割成功后在进行一个翻转就OK了。JS中的代码如下:
1 docuemnt.getElementById(‘nums‘).onblur = splitNum; 2 3 function splitNum(evt){ 4 var value = this.value; 5 //先替换到所有的除了小数点以外的非数值数值 6 value = value.replace(/[^(\d.)]*/g,‘‘); 7 //字符串没有反转方法,故需要先转成数组 8 value = value.split(‘‘).reverse().join(‘‘); 9 //可以尝试不加正则后面的(?=\d),在输入的数字刚好是3的整数倍时就会出现问题 10 value = value.replace(/(\d{3})(?=\d)/g,‘$1,‘); 11 this.value = value.split(‘‘).reverse().join(‘‘); 12 };
JS中同步显示并分割输入的数字字符串,布布扣,bubuko.com
标签:style blog http color 使用 os 数据 io
原文地址:http://www.cnblogs.com/qigang/p/3866770.html