标签:
ng-repeat 指令可以完美的显示表格。
使用 angular 显示表格是非常简单的:
<div ng-app="myApp" ng-controller="customersCtrl"><table><tr ng-repeat="x in names"><td>{{ x.Name}}</td><td>{{ x.Country}}</td></tr></table></div><script>var app = angular.module(‘myApp‘,[]);app.controller(‘customersCtrl‘,function($scope, $http){ $http.get("test.php").success(function(response){$scope.names = response.records;});});</script>
为了让页面更加美观,我们可以在页面中使用CSS:
<style>table, th , td { border:1px solid grey; border-collapse: collapse; padding:5px;}table tr:nth-child(odd){ background-color:#f1f1f1;}table tr:nth-child(even){ background-color:#ffffff;}</style>
排序显示,可以使用 orderBy 过滤器:
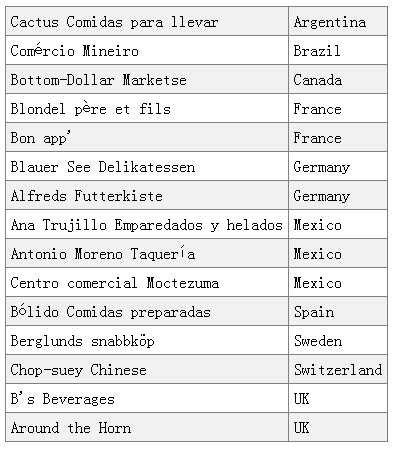
<table><tr ng-repeat="x in names | orderBy : ‘Country‘"><td>{{ x.Name}}</td><td>{{ x.Country}}</td></tr></table>
使用 uppercase 过滤器转换为大写:
<table><tr ng-repeat="x in names"><td>{{ x.Name}}</td><td>{{ x.Country| uppercase }}</td></tr></table>
表格显示序号可以在 <td> 中添加 $index:
<table><tr ng-repeat="x in names"><td>{{ $index +1}}</td><td>{{ x.Name}}</td><td>{{ x.Country}}</td></tr></table>
<table><tr ng-repeat="x in names"><td ng-if="$odd" style="background-color:#f1f1f1">{{ x.Name}}</td><td ng-if="$even">{{ x.Name}}</td><td ng-if="$odd" style="background-color:#f1f1f1">{{ x.Country}}</td><td ng-if="$even">{{ x.Country}}</td></tr></table>
标签:
原文地址:http://www.cnblogs.com/moyuling/p/5207194.html