标签:
又学到一个新的知识!
今天在写表单验证的时候遇到一个关于获取焦点的focus()问题。
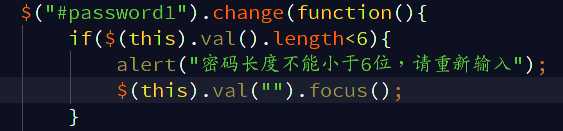
场景说明:在验证密码输入格式不对之后,弹出alert()提示框,提示密码不对,请重新输入。同时清空密码框并获得焦点,代码如下:

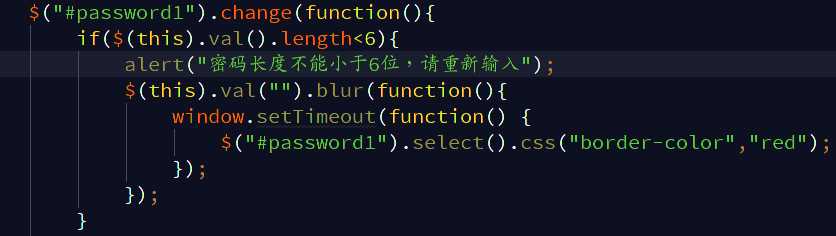
查了好久的资料才找到一个原因,原来这是由于FF和IE的关于blur和focus的机制不一样,FF的focus只能在blur之前。所以用settimeout()做了一个延迟处理,代码如下:

(为了加强效果,在密码框获得焦点之后,加了个CSS边框进去)
这样修改了之后,就可以实现想要的效果了!
解决办法参考:http://my.oschina.net/justdo/blog/125643?fromerr=d7Rc0tSP
标签:
原文地址:http://www.cnblogs.com/crystal-fighting/p/5208193.html