标签:
在通常的WebForm中,我们通常使用“一般处理程序”来响应Ajax请求。今天我们尝试使用Ajax调用.cs文件的方法。
[WebMethod]
public static string DisplayImagesInfo()
{
List<ImageQueueInfo> imagelist = new List<ImageQueueInfo>
{
new ImageQueueInfo{imageName="test1",imageUrl="http://images.aiyingshi.com/ProductPicPath/XL/170498.jpg"},
new ImageQueueInfo{imageName="test2",imageUrl="http://images.aiyingshi.com/ProductPicPath/XL/170498.jpg"},
new ImageQueueInfo{imageName="test3",imageUrl="http://images.aiyingshi.com/ProductPicPath/XL/170498.jpg"},
new ImageQueueInfo{imageName="test4",imageUrl="http://images.aiyingshi.com/ProductPicPath/XL/170498.jpg"},
new ImageQueueInfo{imageName="test5",imageUrl="http://images.aiyingshi.com/ProductPicPath/XL/170498.jpg"},
new ImageQueueInfo{imageName="test6",imageUrl="http://images.aiyingshi.com/ProductPicPath/XL/170498.jpg"},
new ImageQueueInfo{imageName="test7",imageUrl="http://images.aiyingshi.com/ProductPicPath/XL/170498.jpg"},
new ImageQueueInfo{imageName="test8",imageUrl="http://images.aiyingshi.com/ProductPicPath/XL/170498.jpg"},
};
JavaScriptSerializer jsonSerializer = new JavaScriptSerializer();
string imageinfoStr = jsonSerializer.Serialize(imagelist);
return imageinfoStr;
}
Javascript调用后台方法需要注意几点:
using System.Web.Services;
这样才能使用[WebMethod]特性。
using System.Web.Script.Serialization;
引入微软序列化命名空间。

<script type="text/javascript" src="Content/JS/jquery-1.8.2.js"></script>
<%--<script type="text/javascript" src="Content/JS/jquery-1.8.2-vsdoc.js"></script>--%>
<script type="text/javascript">
$(document).ready(function() {
$.ajax({
type: "POST",
contentType: "application/json",
url: ‘Default.aspx/DisplayImagesInfo‘,
dataType: ‘json‘,
success: function(data) {
var dataObj = eval("(" + data.d + ")");
$.each(dataObj, function(i, item) {
$("#imageslist").append("<li><img alt=\"" + item.imageName + "\" src=\"" + item.imageUrl + "\"/></li>");
})
},
error: function() {
alert("error!");
}
});
});
</script>
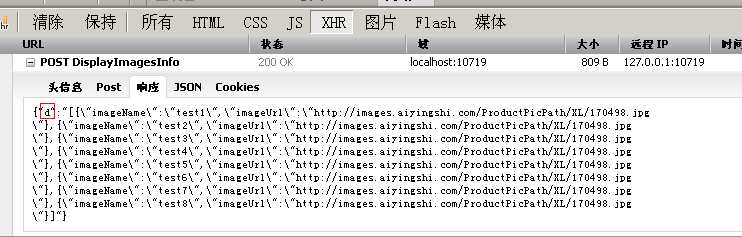
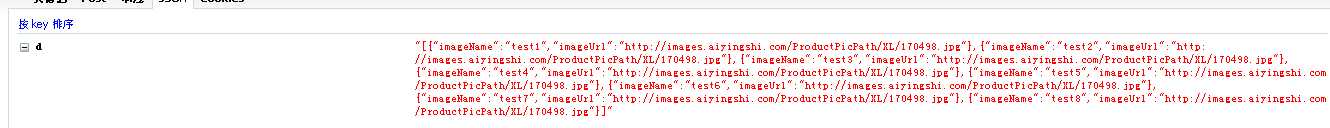
接下来是今天的重点:遇到了点Json解析的问题,备忘一下。
微软框架默认返回一个 { "d": "后台返回的数据" } 的数据。接下来我们怎么解析它?


我们怎么拿到imagename和imageurl的值呢?
我们将返回的data.d。重新组装成json数组
var dataObj = eval("(" + data.d + ")");
【参考】
标签:
原文地址:http://www.cnblogs.com/zengpeng/p/5209367.html