标签:
1 $(function () { 2 3 if ($(".chk_all")) { 4 5 $(".chk_all").click(function () { 6 $("input[checkname=‘choice‘]").prop("checked", $(this).prop("checked")); 7 }); 8 } 9 });
如何使用:
1 <table > 2 <tr> 3 <th><input type="checkbox" class="chk_all" /></th> 4 </tr> 5 <tr> 6 <td><input type="checkbox" class="check" checkname="choice" /></td> 7 </tr>
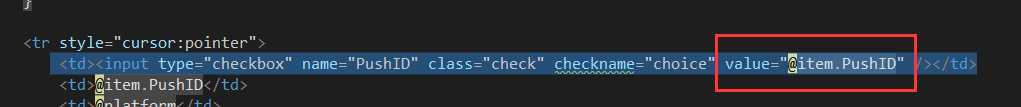
在遍历数据的时候给他指定值,提交后的就会是相应的选中项

OK,结束。。。
标签:
原文地址:http://www.cnblogs.com/Steven-shi/p/5209994.html