标签:
前言:IDEA作为一款广泛使用的开发工具,无论是后台人员,还是前段工作者,都能在它上面发现它的魅力.
IDEA提供了诸多项目模板,今天就以创建Maven Web项目作为示例,和大家一起分享:
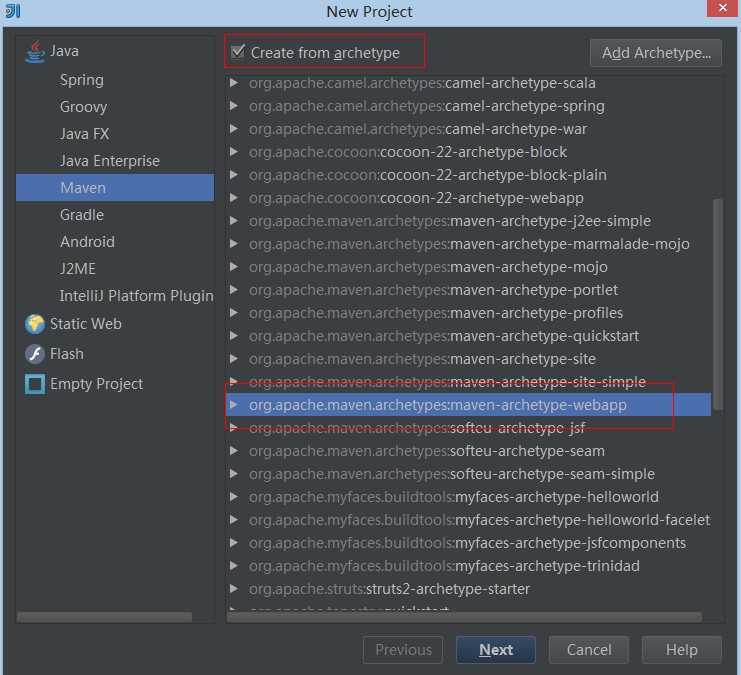
第一步:file--new--project——maven——勾选 create from archetype 选中webapp

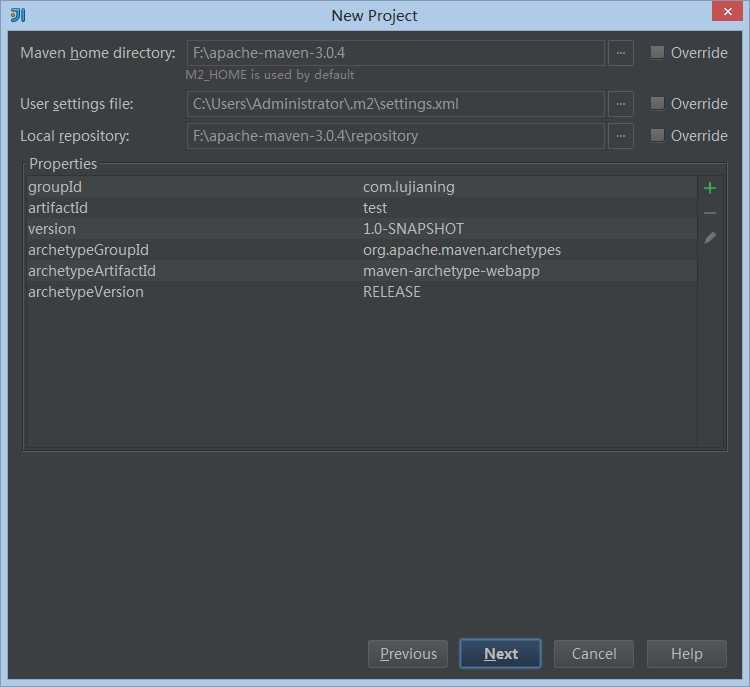
选好之后点击next,在接下来出现的页面中,输入GroupID,ArtifacID(在网上看到关于这两个名词的解释:groupId:定义了项目属于哪个组,一般来说这个通常和公司或组织关联,比如说,你所在的公司为mycom.那就应该定义为com.mycom.mymaven,mymaven为项目名称
artifactId:定 义了当前Maven项目在组中的唯一id,例如HelloMaven这个项目,我则把他定义为hello-maven,还例如spring项目,他的 groupId为org.springframework,对于content项目来说artifactId则为spring-content,web项 目则为spring-web)
输入完毕之后,点击next,出现如下界面,点击next,随后的界面输入项目名称,项目地址,点击finish即可....

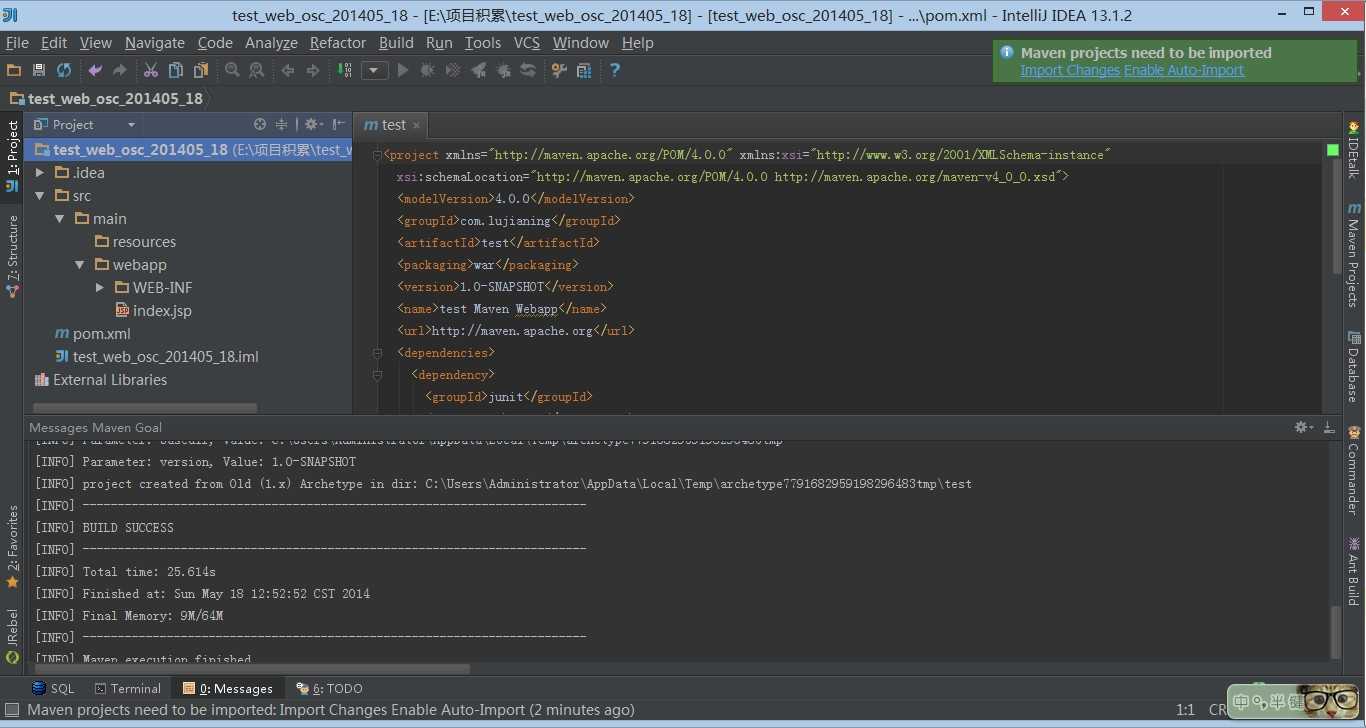
第二步:刚创建完之后,需要稍等一下,加载相应配置文件,之后如下图所示

此时的项目已经是Maven的 webapp项目了
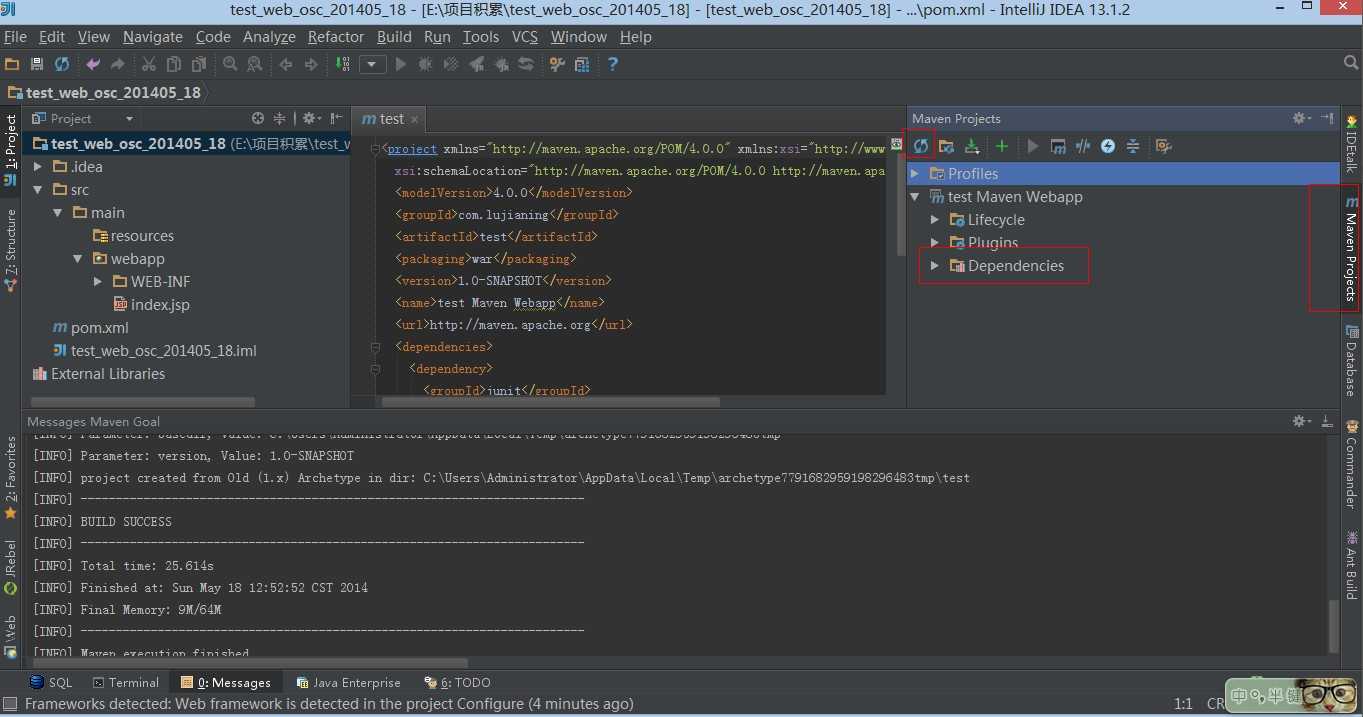
这个时候IDE还有缓存,需要在右侧Maven project中 刷新一下,加载pom中的配置(这步蛮重要的,我之前就是忘记点了,导致项目配置始终有问题)
(以后在pom中添加jar的依赖后,都要点击maven project的刷新按钮 刷下缓存,如下图所示

)
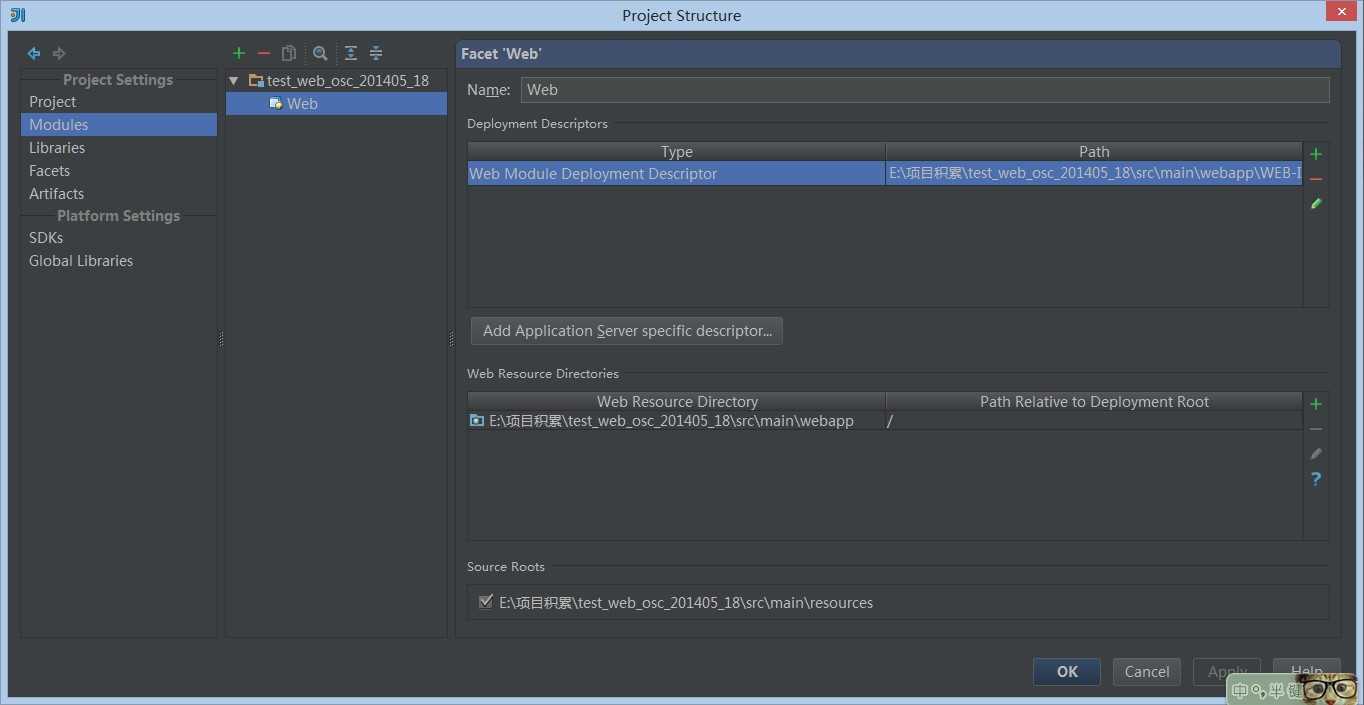
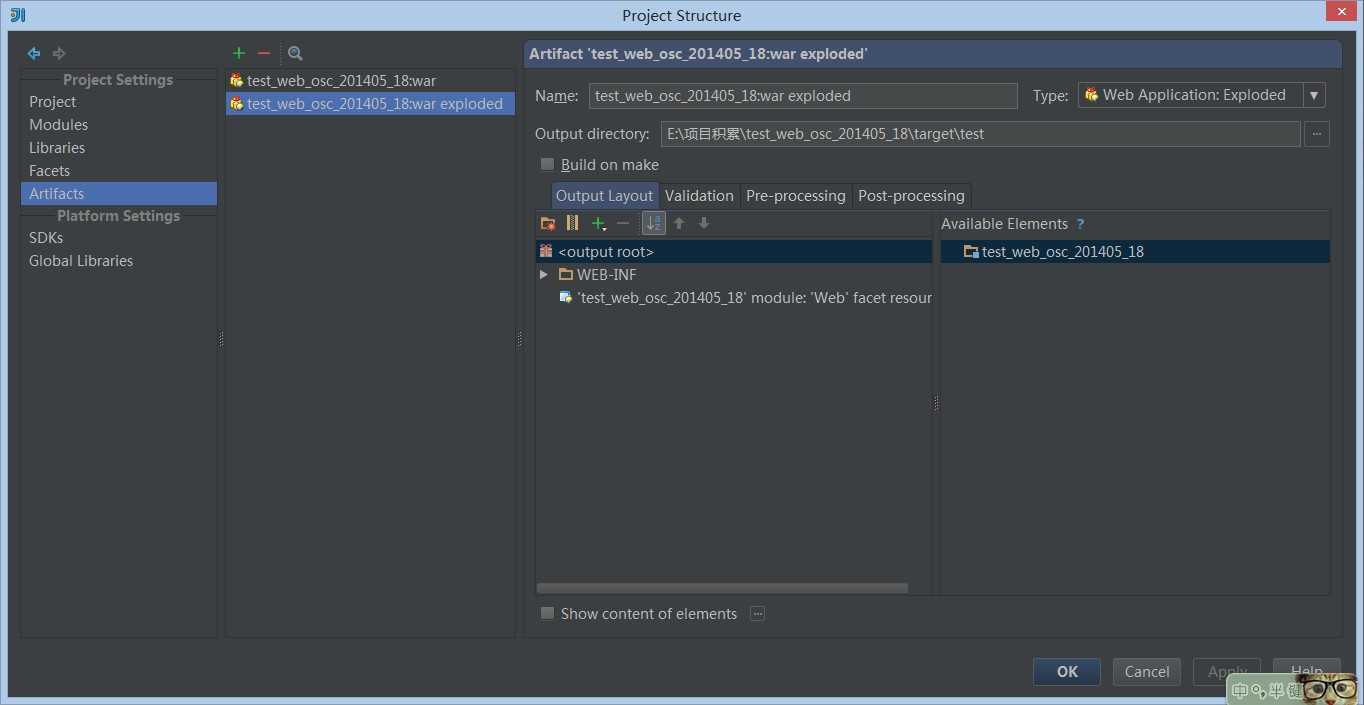
这个时候Maven webapp项目就彻底创建好了 不需要再在project structure进行配置了
如下两图,都是默认给配置好的,不需要进行修改.


第三步:tomcat配置
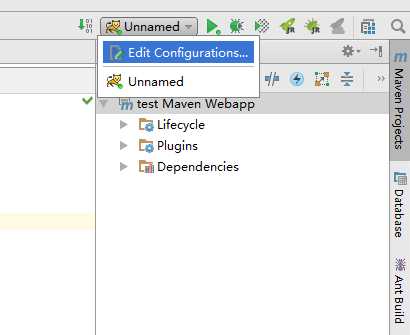
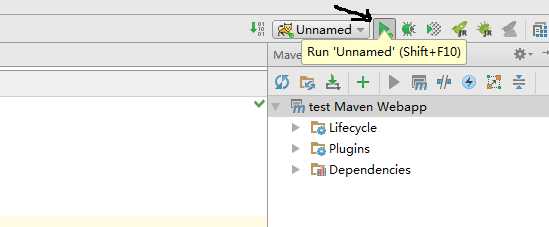
点击界面右上方的倒三角,选择 Edit Configurations

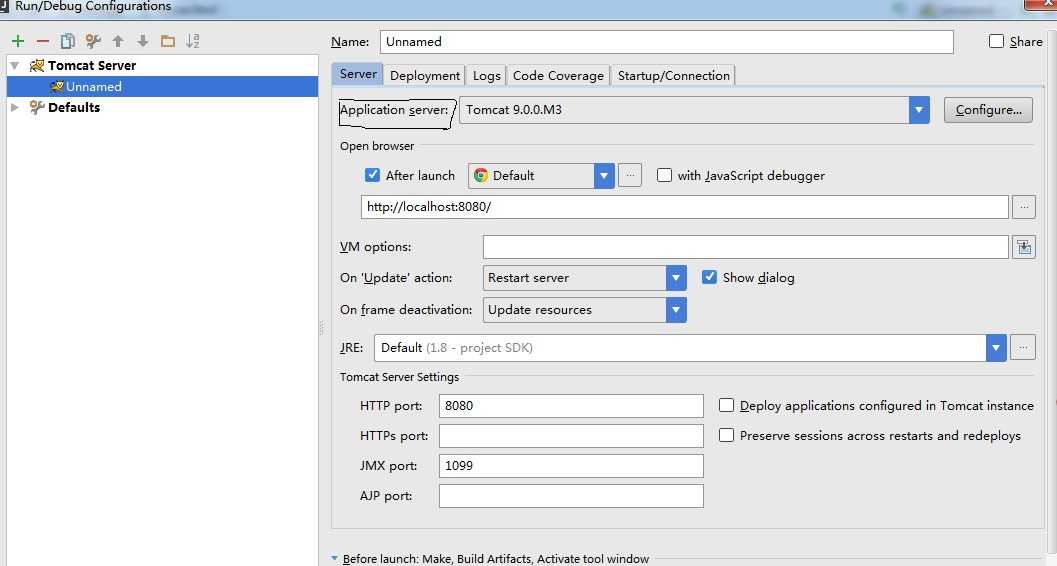
在接下来出现的界面中,需要正确的配置tomcat的路径:

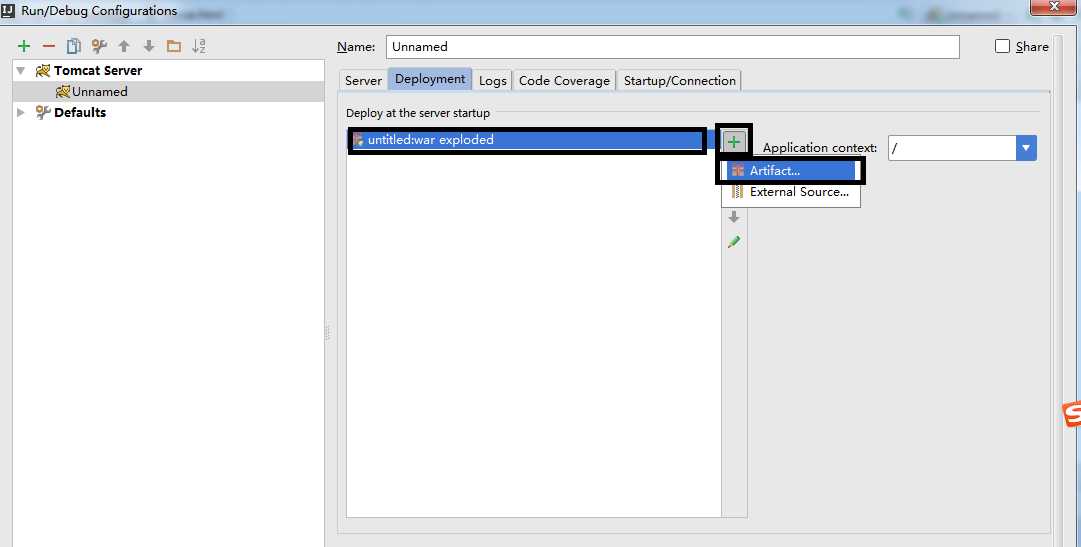
Server这个界面配置完毕之后,点击旁边的Deployment,如下图:(点击‘+‘号,选择Artifact,再选择war exploded)

配置完毕之后,点击apply---ok即可.这样就可以使用你的maven web啦:

标签:
原文地址:http://www.cnblogs.com/Ricky-Huang/p/5216373.html