标签:
本笔记参考资料来自——妙味课堂
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <style> p{height:30px;border:1px solid #000;} p[miaov],span[miaov],#div1[miaov],.div[miaov]{background:red;} </style> </head> <body> <p miaov="leo">111</p><!--筛选--> <div> <span miaov="dp">222</span><!--筛选--> </div> <div id="div1" miaov="zm">333</div><!--筛选--> <div class="div" miaov="xm">444</div><!--筛选--> </body> </html>
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <style> p{height:30px;border:1px solid #000;} p[miaov=leo]{background:red;} </style> </head> <body> <p miaov="leo">111</p><!--筛选--> <p miaov="dp">222</p> <p miaov="zM">333</p> <p miaov="xm">444</p> </body> </html>
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <style> p{height:30px;border:1px solid #000;} p[miaov~=old]{background:red;} </style> </head> <body> <p miaov="leo old">111</p><!--筛选--> <p miaov="old">222</p><!--筛选--> <p miaov="zm">333</p> <p miaov="xm old young">444</p><!--筛选--> </body> </html>
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <style> p{height:30px;border:1px solid #000;} p[miaov$=m]{background:#CC0;} </style> </head> <body> <p miaov="bleo old">111</p> <p miaov="bdp">222</p> <p miaov="bzm">333</p><!--筛选--> <p miaov="gxm">444</p><!--筛选--> </body> </html>
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <style> p{height:30px;border:1px solid #000;} p[miaov^=g]{background:pink;} </style> </head> <body> <p miaov="bleo old">111</p> <p miaov="bdp">111</p> <p miaov="bzm">111</p> <p miaov="gxm">111</p><!--筛选--> </body> </html>
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <style> p{height:30px;border:1px solid #000;} p[miaov*=d]{background:#C3C;} </style> </head> <body> <p miaov="bleo old">111</p><!--筛选--> <p miaov="bdp">222</p><!--筛选--> <p miaov="bzm">333</p> <p miaov="gxm">444</p> </body> </html>
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <style> p{height:30px;border:1px solid #000;} p[miaov|=b]{background:#C3C;} </style> </head> <body> <p miaov="b-leo">111</p><!--筛选--> <p miaov="bleo">222</p> <p miaov="b-leo">333</p><!--筛选--> <p miaov="g-xm">444</p> <p miaov="b">555</p><!--筛选--> </body> </html>
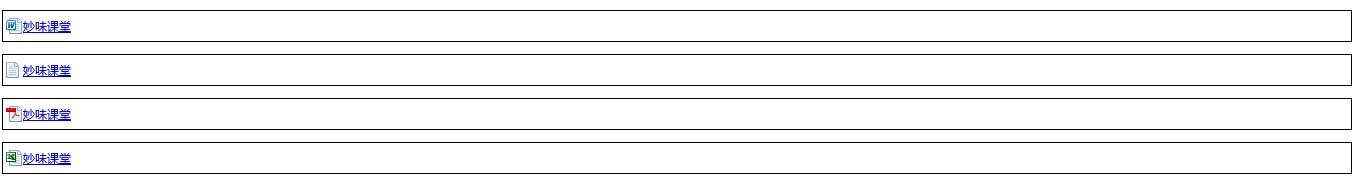
实例——实现如下效果

<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <style> p{height:30px; line-height:30px; font-size:12px;border:1px solid #000;} p a{background:url(img/w.gif) no-repeat 3px center;padding-left:20px; display:block;} p a[href*=text]{ background-image:url(img/text.gif);} p a[href*=pdf]{ background-image:url(img/swf.gif);} p a[href*=exl]{ background-image:url(img/x.gif);} </style> </head> <body> <p> <a href="http://www.miaov.com/doc/javascript.html">妙味课堂</a> </p> <p> <a href="http://www.miaov.com/text/javascript.html">妙味课堂</a> </p> <p> <a href="http://www.miaov.com/pdf/javascript.html">妙味课堂</a> </p> <p> <a href="http://www.miaov.com/exl/javascript.html">妙味课堂</a> </p> </body> </html>
标签:
原文地址:http://www.cnblogs.com/ginb/p/5218254.html