标签:
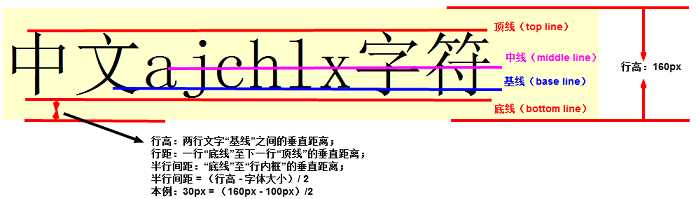
要用到的基本术语和概念:





需要知道的画外音:
这样才会进入正题:
part 1:为什么行级非替换元素比如span设置margin-top和margin-bottom并没有什么卵用?
你也许会说因为span不是块级元素所以设置margin-top和margin-bottom才会没用,那我反问你为何span设置了margin-left和margin-right就起作用呢,他们都是margin一族的啊?不知道了吧,所以真正原因不是那么简单。我是从行高方面分析的,也许不完全正确,但谁又知道css的渲染机制到底内部是怎样或是w3c为什么要这样规定呢...
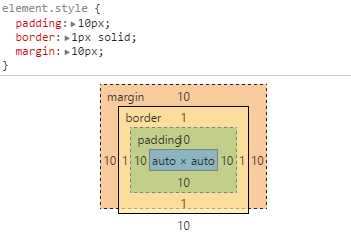
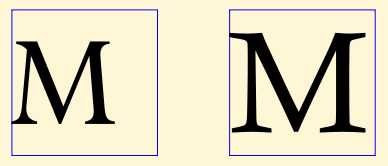
首先你需要知道行框(说通俗点也就是行高line-height)是怎么来的,由行内框确定的是不是,而span这个行级非替换元素的行内框就是它的内容区(也就是它的em框,说通俗点就是font-size)+上下行间距。上面说过内容区类似于一个块级元素的盒子模型中的内容框content,任你怎么设置margin-top和margin-bottom,就算你设置border-top,boder-bottom,padding-top,padding-bottom都对行高没什么卵用。对于span来说行高之和em框,上下行间距有关。如果说盒子模型不是反映元素在文档流中占据位置的必要条件,毕竟行高还反映着元素在文档流中占据的高度。如果说span元素的内容区像img替换元素这样内容区本身就包含着边框,内外间距,那确实会影响该元素的行高。
part 2:利用line-height为什么会使文本或子元素的文本垂直居中?
1 <p style="height:50px;background-color:red"> 2 <span style="background-color:yellow"> 3 我是子元素的文本 4 </span> 5 </p>

由于没有给span元素设置padding和border,此时黄色部分就是span元素的内容区啦,span元素此时继承来的的font-size为16px(chrome下默认html的font-size为16px),增加内容区上下的行间距使span元素的行高撑满父元素,文本不就居中了。父元素的content内容高度为50px,所以直接给span元素设置line-height为50px就大功告成。很多人误认为这样是把span元素居中了,其实不是的,span元素并没移动,而是它的行高增加了。

参考:部分概念内容参考自《css权威指南》,大部分为自己理解,如理解有误还望各位菊苣指出好让我迷途知返及时改正
一些常用css技巧的为什么(二)我所理解的line-height
标签:
原文地址:http://www.cnblogs.com/venoral/p/5218538.html