标签:
问题: 跨域请求有几种方式? jsonp支持哪几种请求方式? 支持post请求吗? 支持get请求吗?
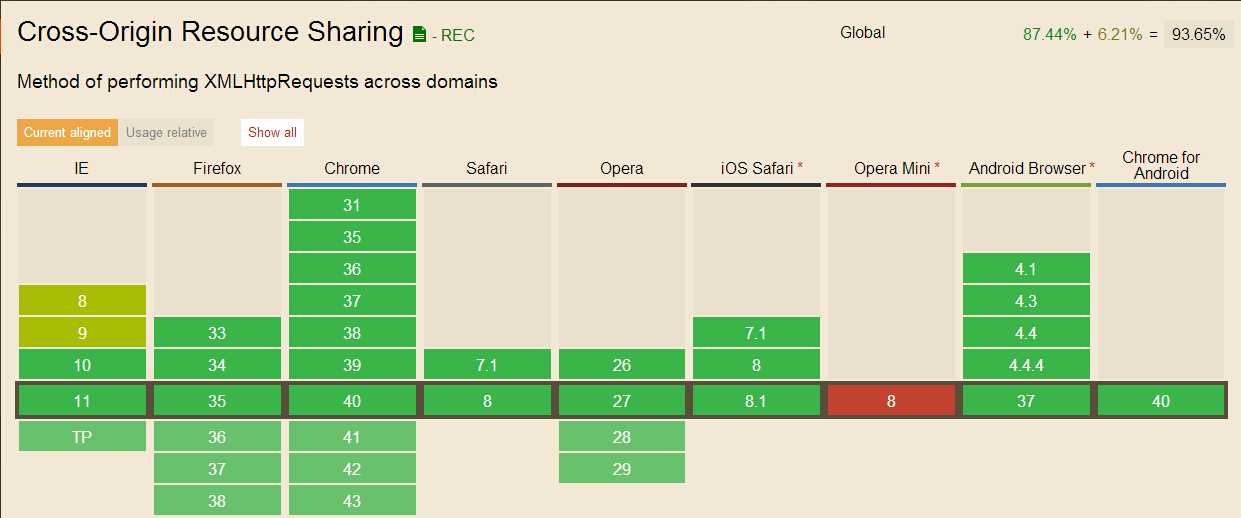
由于浏览器同源策略,凡是发送请求url的协议、域名、端口三者之间任意一与当前页面地址不同即为跨域。具体可以查看下表:

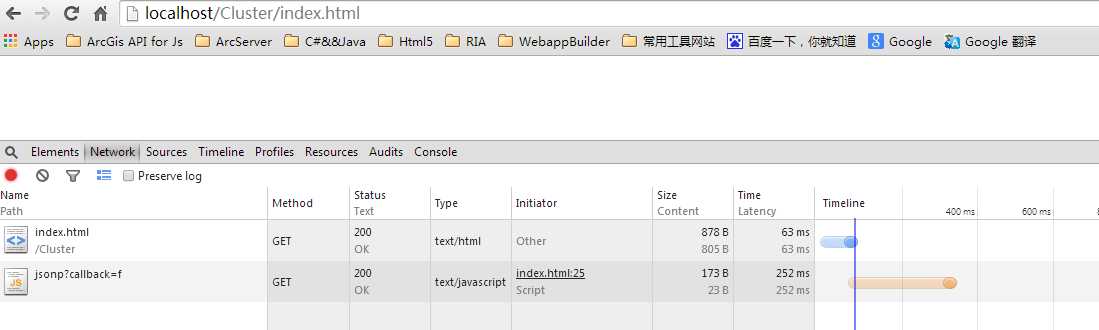
方法一:JSONP
这种方式主要是通过动态插入一个script标签。浏览器对script的资源引用没有同源限制,同时资源加载到页面后会立即执行(没有阻塞的情况下)。
<script>
var _script = document.createElement("script");
_script.type = "text/javascript";
_script.src = "http://test.larvel.com/jsonp?callback=f";
document.head.appendChild(_script);
</script>
实际项目中JSONP通常用来获取json格式数据,这时前后端通常约定一个参数callback,该参数的值,就是处理返回数据的函数名称。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>jsonp_test</title>
<script>
var f = function(data){
alert(data.name);
}
/*var xhr = new XMLHttpRequest();
xhr.onload = function(){
alert(xhr.responseText);
};
xhr.open(‘POST‘, ‘http://localhost:8888/cors‘, true);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.send("f=json");*/
</script>
<script>
var _script = document.createElement(‘script‘);
_script.type = "text/javascript";
_script.src = "http://localhost:8888/jsonp?callback=f";
document.head.appendChild(_script);
</script>
</head>
var query = _url.query;
console.log(query);
var params = qs.parse(query);
console.log(params);
var f = "";
f = params.callback;
res.writeHead(200, {"Content-Type": "text/javascript"});
res.write(f + "({name:‘hello world‘})");
res.end();

缺点:
1、这种方式无法发送post请求(这里)
2、另外要确定jsonp的请求是否失败并不容易,大多数框架的实现都是结合超时时间来判定。
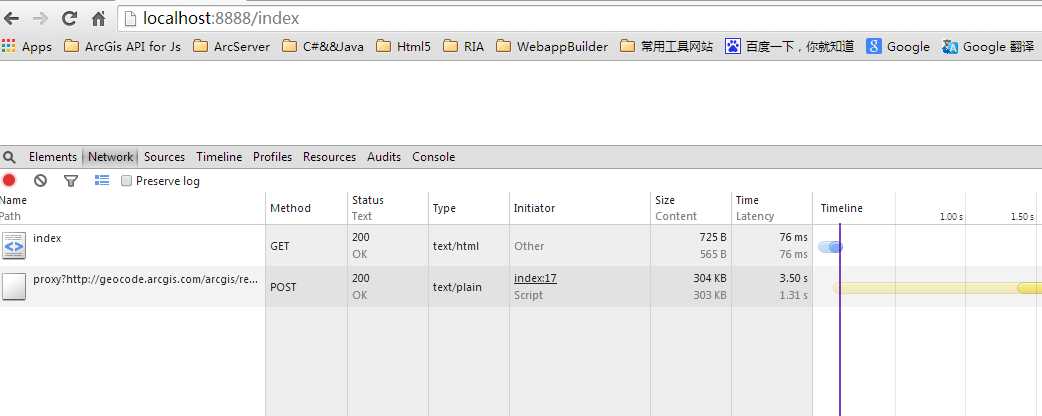
方法二:Proxy代理
这种方式首先将请求发送给后台服务器,通过服务器来发送请求,然后将请求的结果传递给前端。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>proxy_test</title>
<script>
var f = function(data){
alert(data.name);
}
var xhr = new XMLHttpRequest();
xhr.onload = function(){
alert(xhr.responseText);
};
xhr.open(‘POST‘, ‘http://localhost:8888/proxy?http://geocode.arcgis.com/arcgis/rest/services/World/GeocodeServer‘, true);
xhr.send("f=json");
</script>
</head>
<body>
</body>
</html>
var proxyUrl = ""; if (req.url.indexOf(‘?‘) > -1) { proxyUrl = req.url.substr(req.url.indexOf(‘?‘) + 1); console.log(proxyUrl); } if (req.method === ‘GET‘) { request.get(proxyUrl).pipe(res); } else if (req.method === ‘POST‘) { var post = ‘‘; //定义了一个post变量,用于暂存请求体的信息 req.on(‘data‘, function(chunk){ //通过req的data事件监听函数,每当接受到请求体的数据,就累加到post变量中 post += chunk; }); req.on(‘end‘, function(){ //在end事件触发后,通过querystring.parse将post解析为真正的POST请求格式,然后向客户端返回。 post = qs.parse(post); request({ method: ‘POST‘, url: proxyUrl, form: post }).pipe(res); }); }

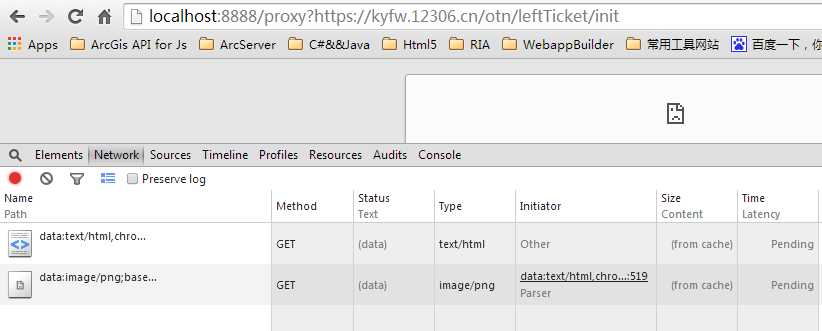
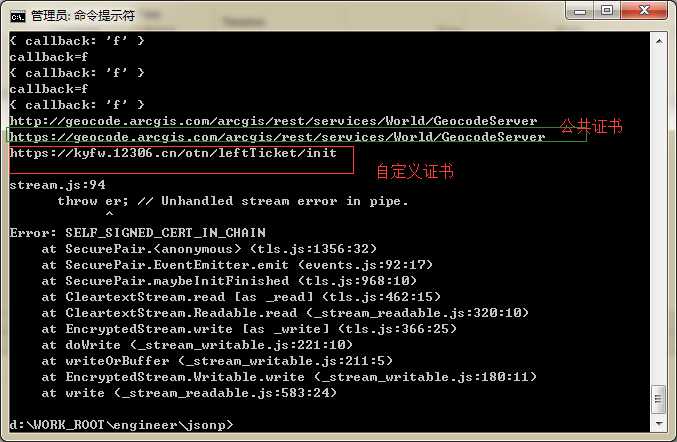
需要注意的是如果你代理的是https协议的请求,那么你的proxy首先需要信任该证书(尤其是自定义证书)或者忽略证书检查,否则你的请求无法成功。12306就提供了一个鲜活的例子。


还需要注意一点,对于同一请求浏览器通常会从缓存中读取数据,我们有时候不想从缓存中读取,所以会加一个preventCache参数,这个时候请求 url变成:url?preventCache=12345567....;这本身没有什么问题,问题出在当使用某些前端框架(比如jquery)发送 proxy代理请求时,请求url为proxy?url,同时设置preventCache:true,框架不能正确处理这个参数,结果发出去的请求变成 proxy?url&preventCache=123456(正长应为proxy?url?preventCache=12356);后端截取 后发送的请求为url&preventCache=123456,根本没有这个地址,所以你得不到正确结果。
方法三:CORS
这是现代浏览器支持跨域资源请求的一种方式。

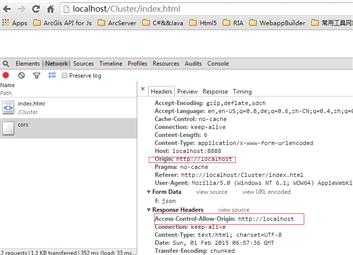
当你使用XMLHttpRequest发送请求时,浏览器发现该请求不符合同源策略,会给该请求加一个请求头:Origin,后台进行一系列处理,如果确 定接受请求则在返回结果中加入一个响应头:Access-Control-Allow-Origin;浏览器判断该相应头中是否包含Origin的值,如 果有则浏览器会处理响应,我们就可以拿到响应数据,如果不包含浏览器直接驳回,这时我们无法拿到响应数据。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>jsonp_test</title>
<script>
/*var f = function(data){
alert(data.name);
}*/
var xhr = new XMLHttpRequest();
xhr.onload = function(){
alert(xhr.responseText);
};
xhr.open(‘POST‘, ‘http://localhost:8888/cors‘, true);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.send("f=json");
</script>
<script>
/* var _script = document.createElement(‘script‘);
_script.type = "text/javascript";
_script.src = "http://localhost:8888/jsonp?callback=f";
document.head.appendChild(_script);*/
</script>
</head>
<body>
</body>
</html>
前端cors
if (req.headers.origin) {
res.writeHead(200, {
"Content-Type": "text/html; charset=UTF-8",
"Access-Control-Allow-Origin":‘http://localhost‘/*,
‘Access-Control-Allow-Methods‘: ‘GET, POST, OPTIONS‘,
‘Access-Control-Allow-Headers‘: ‘X-Requested-With, Content-Type‘*/
});
res.write(‘cors‘);
res.end();
}
匹配

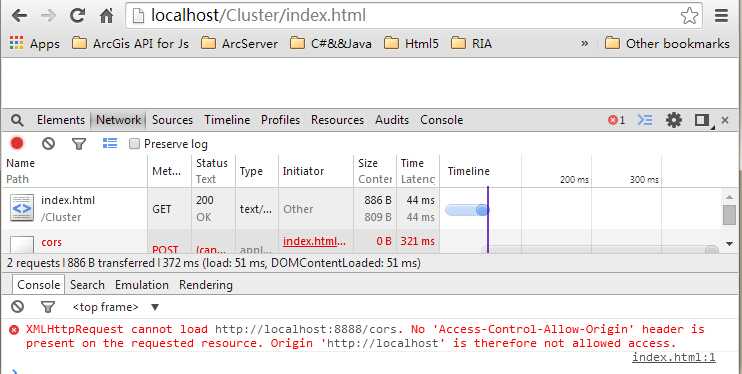
如果我们把Access-Control-Allow-Origin去掉,浏览器会驳回响应,我们也就拿不到数据。

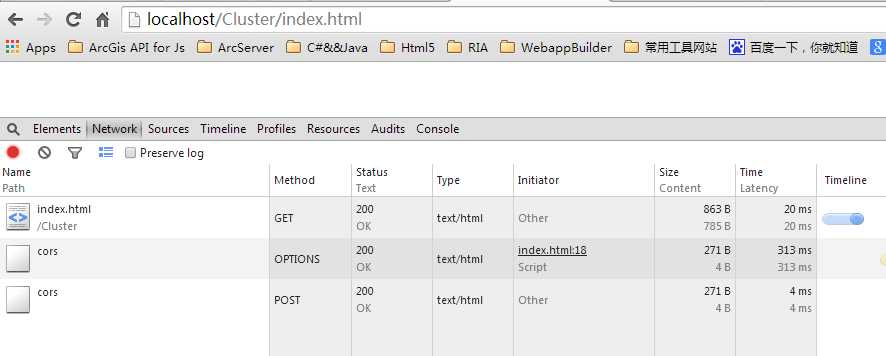
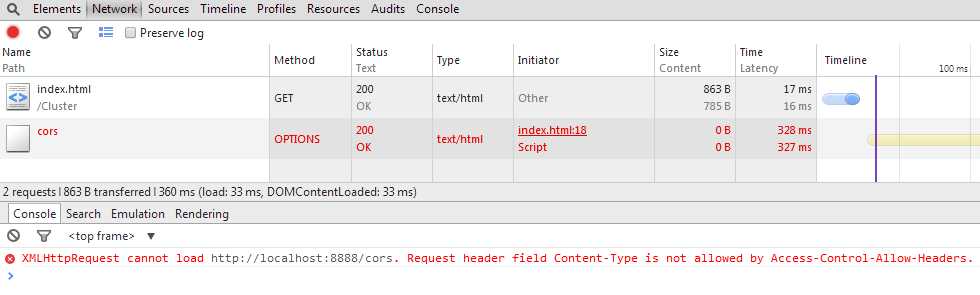
需要注意的一点是Preflighted Request的透明服务器验证机制支持开发人员使用自定义的头部、GET或POST之外的方法,以及不同类型的主题内容。总结如如:
1、非GET 、POST请求
2、POST请求的content-type不是常规的三个:application/x- www-form-urlencoded(使用 HTTP 的 POST 方法提交的表单)、multipart/form-data(同上,但主要用于表单提交时伴随文件上传的场合)、text/plain(纯文本)
3、POST请求的payload为text/html
4、设置自定义头部
OPTIONS请求头部中会包含以下头部:Origin、Access-Control-Request-Method、Access-Control-Request-Headers,发送这个请求后,服务器可以设置如下头部与浏览器沟通来判断是否允许这个请求。
Access-Control-Allow-Origin、Access-Control-Allow-Method、Access-Control-Allow-Headers
var xhr = new XMLHttpRequest();
xhr.onload = function(){
alert(xhr.responseText);
};
xhr.open(‘POST‘, ‘http://localhost:8888/cors‘, true);
xhr.setRequestHeader("Content-Type", "text/html");
xhr.send("f=json");
if (req.headers.origin) {
res.writeHead(200, {
"Content-Type": "text/html; charset=UTF-8",
"Access-Control-Allow-Origin":‘http://localhost‘,
‘Access-Control-Allow-Methods‘: ‘GET,POST,OPTIONS‘,
‘Access-Control-Allow-Headers‘: ‘X-Requested-With, Content-Type‘/**/
});
res.write(‘cors‘);
res.end();
}


通过setRequestHeader(‘X-Request-With‘, null)可以避免浏览器发送OPTIONS请求。
根据我的测试,当使用cors发送跨域请求时失败时,后台是接收到了这次请求,后台可能也执行了数据查询操作,只是响应头部不合符要求,浏览器阻断了这次请求。
方法四:XDR
这是IE8、IE9提供的一种跨域解决方案,功能较弱只支持get跟post请求,而且对于协议不同的跨域是无能为力的,比如在http协议下发送https请求。看一下微软自己的例子就行
<!DOCTYPE html>
<html>
<body>
<h2>XDomainRequest</h2>
<input type="text" id="tbURL" value="http://www.contoso.com/xdr.txt" style="width: 300px"><br>
<input type="text" id="tbTO" value="10000"><br>
<input type="button" onclick="mytest()" value="Get">
<input type="button" onclick="stopdata()" value="Stop">
<input type="button" onclick="readdata()" value="Read">
<br>
<div id="dResponse"></div>
<script>
var xdr;
function readdata()
{
var dRes = document.getElementById(‘dResponse‘);
dRes.innerText = xdr.responseText;
alert("Content-type: " + xdr.contentType);
alert("Length: " + xdr.responseText.length);
}
function err()
{
alert("XDR onerror");
}
function timeo()
{
alert("XDR ontimeout");
}
function loadd()
{
alert("XDR onload");
alert("Got: " + xdr.responseText);
}
function progres()
{
alert("XDR onprogress");
alert("Got: " + xdr.responseText);
}
function stopdata()
{
xdr.abort();
}
function mytest()
{
var url = document.getElementById(‘tbURL‘);
var timeout = document.getElementById(‘tbTO‘);
if (window.XDomainRequest)
{
xdr = new XDomainRequest();
if (xdr)
{
xdr.onerror = err;
xdr.ontimeout = timeo;
xdr.onprogress = progres;
xdr.onload = loadd;
xdr.timeout = tbTO.value;
xdr.open("get", tbURL.value);
xdr.send();
}
else
{
alert("Failed to create");
}
}
else
{
alert("XDR doesn‘t exist");
}
}
</script>
</body>
</html>
以上就是我在实际项目中遇到的跨域请求资源的情况,有一种跨域需要特别注意就是在https协议下发送https请求,除了使用proxy代理外其他方法都无解,会被浏览器直接block掉。如果哪位道友知道解决方法,麻烦你告诉我一声。
最后附上完整的测试demo
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>jsonp_test</title>
<script>
/*var f = function(data){
alert(data.name);
}*/
var xhr = new XMLHttpRequest();
xhr.onload = function(){
alert(xhr.responseText);
};
xhr.open(‘POST‘, ‘http://localhost:8888/cors‘, true);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.setRequestHeader("aaaa","b");
xhr.send("f=json");
</script>
<script>
/* var _script = document.createElement(‘script‘);
_script.type = "text/javascript";
_script.src = "http://localhost:8888/jsonp?callback=f";
document.head.appendChild(_script);*/
</script>
</head>
<body>
</body>
</html>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>proxy_test</title>
<script>
var f = function(data){
alert(data.name);
}
var xhr = new XMLHttpRequest();
xhr.onload = function(){
alert(xhr.responseText);
};
xhr.open(‘POST‘, ‘http://localhost:8888/proxy?https://geocode.arcgis.com/arcgis/rest/services/World/GeocodeServer‘, true);
xhr.send("f=json");
</script>
</head>
<body>
</body>
</html>
node-server
var http = require(‘http‘);
var url = require(‘url‘);
var fs = require(‘fs‘);
var qs = require(‘querystring‘);
var request = require(‘request‘);
http.createServer(function(req, res){
var _url = url.parse(req.url);
if (_url.pathname === ‘/jsonp‘) {
var query = _url.query;
console.log(query);
var params = qs.parse(query);
console.log(params);
var f = "";
f = params.callback;
res.writeHead(200, {"Content-Type": "text/javascript"});
res.write(f + "({name:‘hello world‘})");
res.end();
} else if (_url.pathname === ‘/proxy‘) {
var proxyUrl = "";
if (req.url.indexOf(‘?‘) > -1) {
proxyUrl = req.url.substr(req.url.indexOf(‘?‘) + 1);
console.log(proxyUrl);
}
if (req.method === ‘GET‘) {
request.get(proxyUrl).pipe(res);
} else if (req.method === ‘POST‘) {
var post = ‘‘; //定义了一个post变量,用于暂存请求体的信息
req.on(‘data‘, function(chunk){ //通过req的data事件监听函数,每当接受到请求体的数据,就累加到post变量中
post += chunk;
});
req.on(‘end‘, function(){ //在end事件触发后,通过querystring.parse将post解析为真正的POST请求格式,然后向客户端返回。
post = qs.parse(post);
request({
method: ‘POST‘,
url: proxyUrl,
form: post
}).pipe(res);
});
}
} else if (_url.pathname === ‘/index‘) {
fs.readFile(‘./index.html‘, function(err, data) {
res.writeHead(200, {"Content-Type": "text/html; charset=UTF-8"});
res.write(data);
res.end();
});
} else if (_url.pathname === ‘/cors‘) {
if (req.headers.origin) {
res.writeHead(200, {
"Content-Type": "text/html; charset=UTF-8",
"Access-Control-Allow-Origin":‘http://localhost‘,
‘Access-Control-Allow-Methods‘: ‘GET,POST,OPTIONS‘,
‘Access-Control-Allow-Headers‘: ‘X-Requested-With, Content-Type,aaaa‘/**/
});
res.write(‘cors‘);
res.end();
}
}
}).listen(8888);
参考:http://www.cnblogs.com/dojo-lzz/p/4265637.html
标签:
原文地址:http://www.cnblogs.com/Alight/p/5218792.html