标签:
1、Javascript
JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
1.1 存在形式
1 1、文件形式 2 <script src="../jquery-2.2.0.js" type="text/javascript"></script> 3 2、嵌入HTML中 4 <script type="text/javascript">alert("123");</script>
1.2、代码块的位置
通常在<body>标签内的代码底部
1.3、变量和函数的声明
1 1、全局变量和局部变量 2 name=“jerry” 3 var name = “jerry” 4 5 2、基本函数和自执行函数 6 function foo(arg){ 7 console.log(arg); 8 9 } 10 (function (arg) { 11 alert(arg); 12 }) ("jerry")
1.4、字符串常用方法和属性
1 obj.trim() 2 obj.charAt(index) 3 obj.substring(start,end) 4 obj.indexof(char) 5 obj.length
1.5、数组
1、声明,如: var array = Array() 或者 var array =[] 2、添加 obj.push(ele) 追加 obj.unshift(ele) 最前插入 obj.splice(index,0,"content") 指定索引插入 3、移除 obj.pop() obj.shift() obj.splice(index,count) 4、切片 obj.slice(start,end) 5、合并 newArray = obj1.concat(obj2) 6、翻转 obj.reverse() 7、字符串化 obj.join("_") 8、长度 obj.length
1.6 循环
1 var a = "123456789"; 2 for (var i = 0;i <10;i++){ 3 console.log(a[i]); 4 } 5 6 for (var item in a){ 7 console.log(a[item]); 8 }
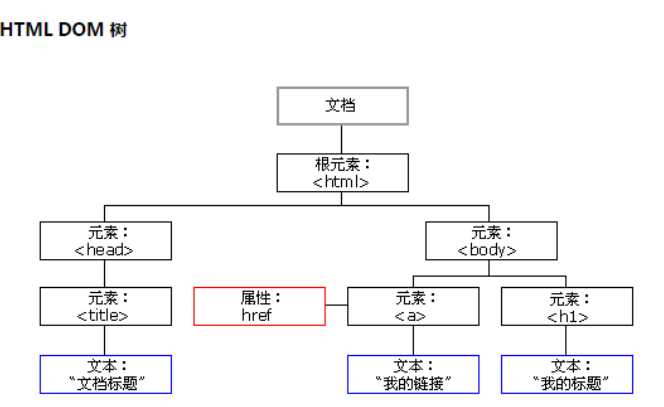
2、DOM编程
文件对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口

2.1、选择器
2.2、常用函数
创建标签,document.createElement("a")
var link = document.createElement("a")
link.href ="http://www.baidu.com"
link.innerText ="百度", 不要写成value
var divMain = document.getElementById("ddd")
var btn = document.createElement("input")
btn.type ="botton"
btn.value = "我是动态的" //数据库获取
divMain.appendChild(btn)
divMain.innerText
divMain.innerHTML
<a id="inner">我是<font color="red"> 红</font>色</a>
alert(document.getElementById("inner").innerText)
alert(document.getElementById("inner").innerHTML)
获取或者修改样式
obj.className
获取或设置属性
setattribute(key,val) getattribute(key)
获取或修改样式中的属性
obj.style属性
注明:js中的属性和css中的属性名称可能不一致;
background-color style.background
font-size style.fontSize
margin-top style.marginTop
提交表单
document.getElementById("form").submit()
常用事件:
3、JQuery讲解
jQuery是一个兼容多浏览器的javascript库,核心理念是write less,do more(写得更少,做得更多),对javascript进行了封装,是的更加便捷的开发,并且在兼容性方面十分优秀。
1、选择器和筛选器
2、属性
3、CSS
4、文档处理
5、事件
6、扩展
7、AJAX
更多关于JQuery的讲解,请见如下链接:http://www.php100.com/manual/jquery/
3.1、功能:菜单全选、单选、反选

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <input type="button" onclick="CheckAll()" value="全选" /> 9 <input type="button" onclick="CheckReverse()" value="反选" /> 10 <input type="button" onclick="CheckCancel()" value="取消" /> 11 12 <table border="1"> 13 <thead></thead> 14 <tbody id =‘tb1‘> 15 <tr> 16 <td><input type="checkbox" /></td> 17 <td>11</td> 18 </tr> 19 <tr> 20 <td><input type="checkbox" /></td> 21 <td>22</td> 22 </tr> 23 <tr> 24 <td><input type="checkbox" /></td> 25 <td>33</td> 26 </tr> 27 </tbody> 28 </table> 29 30 <script src="jquery-2.2.0.js" type="text/javascript"></script> 31 <script type="text/javascript"> 32 function CheckAll(){ 33 $(‘#tb1‘).find(‘:checkbox‘).prop(‘checked‘,true); 34 35 } 36 function CheckReverse(){ 37 $(‘#tb1‘).find(‘:checkbox‘).each(function () { 38 if($(this).prop(‘checked‘)){ 39 $(this).prop(‘checked‘,false); 40 }else { 41 $(this).prop(‘checked‘,true); 42 } 43 }); 44 } 45 function CheckCancel(){ 46 $(‘#tb1‘).find(‘:checkbox‘).prop(‘checked‘,false) 47 } 48 </script> 49 </body> 50 </html>
3.2、隐藏输入框

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>table表格11</title> 6 <style> 7 .hide{ 8 display: none; 9 } 10 .modal{ 11 position: fixed; 12 left:50%; 13 top:50%; 14 width: 400px; 15 height: 300px; 16 background-color: #dddddd; 17 margin-left:-200px; 18 margin-top: -150px; 19 } 20 .hide{ 21 display: none; 22 } 23 </style> 24 <div id="dialog" class="modal hide"> 25 <form action="" method="get"> 26 <p>主机名:<input type="text" id="hostname" value="wowowowo" /></p> 27 <p>IP:<input type="text" id="ip" /></p> 28 <p>端口:<input type="text" id="port" /></p> 29 <input type="submit" onclick="return SubmitForm()" value="提交" /> 30 <input type="button" onclick="Cancel()" value="取消" /> 31 </form> 32 </div> 33 </head> 34 <body> 35 <div> 36 <div> 37 <div id="m1" onclick="Change(this)">菜单一</div> 38 <div class="content hide"> 39 <div>11</div> 40 <div>22</div> 41 <div>33</div> 42 </div> 43 </div> 44 45 <div> 46 <div id="m2" onclick="Change(this)">菜单二</div> 47 <div class="content hide"> 48 <div>中国</div> 49 <div>越南</div> 50 <div>老挝</div> 51 </div> 52 </div> 53 54 <div> 55 <div id="m3" onclick="Change(this)">菜单三</div> 56 <div class="content hide"> 57 <div>北京</div> 58 <div>河南</div> 59 <div>云南</div> 60 </div> 61 </div> 62 </div> 63 64 <table border="1"> 65 <thead></thead> 66 <tbody> 67 <tr> 68 <td>1</td> 69 <td>2</td> 70 <td>3</td> 71 <td onclick="get_prev(this);">编辑</td> 72 </tr> 73 74 <tr> 75 <td>11</td> 76 <td>22</td> 77 <td>33</td> 78 <td onclick="get_prev(this);">编辑</td> 79 </tr> 80 <tr> 81 <td>111</td> 82 <td>222</td> 83 <td>333</td> 84 <td onclick="get_prev(this);">编辑</td> 85 </tr> 86 </tbody> 87 </table> 88 89 <script src="../jquery-2.2.0.js" type="text/javascript"></script> 90 <script type="text/javascript"> 91 // function Change(arg){ 92 // if(arg==1){ 93 // var menu = $(‘#m1‘) 94 // }else if (arg==2){ 95 // var menu = $(‘#m2‘) 96 // }else { 97 // var menu = $(‘#m3‘) 98 // } 99 // console.log(menu.text()) 100 // } 101 function SubmitForm(){ 102 //获取form表单中input中的值; 103 //判断值是否为空; 104 var ret=true; 105 //遍历所有的input,只要为空,就将ret 设置为false 106 $(‘:text‘).each(function(){ 107 //$(this)==要循环的每一个元素; 108 var value =$(this).val(); 109 if (value.trim().length==0){ 110 $(this).css(‘border-color‘,‘red‘); 111 ret = false 112 }else { 113 $(this).css(‘border-color‘,‘green‘); 114 } 115 }); 116 return ret; 117 } 118 119 function get_prev(ths){ 120 // $(arg).siblings(),遍历所有兄弟内容; 121 // 循环多个标签中的每一个标签 122 //每一个标签被循环时,都会执行map内部的函数并获取其返回值 123 //将所有的返回值封装到一个数组(列表)中 124 //返回列表 125 // 126 var list =[]; 127 $.each($(ths).prevAll(),function(i){ 128 var item =$(ths).prevAll()[i]; 129 //this 130 var text = $(item).text(); 131 list.push(text); 132 }); 133 var new_list = list.reverse(); 134 //在弹出框的hostname中设置值 135 $(‘#hostname‘).val(new_list[0]); 136 $(‘#ip‘).val(new_list[1]); 137 $(‘#port‘).val(new_list[2]); 138 $(‘#dialog‘).removeClass(‘hide‘); 139 } 140 141 142 </script> 143 144 145 </body> 146 </html>
标签:
原文地址:http://www.cnblogs.com/bravexz/p/5219665.html