标签:
在安卓体系中,所有控件及布局都是View的子类或间接子类,如Button继承TextView,TextView继承了View。
如果我们想定义一个控件,必须继承View或View的子类。
如果想对现有控件进行拓展,则继承该控件,修改内部实现即可。
如果想创建新控件,则继承View即可。
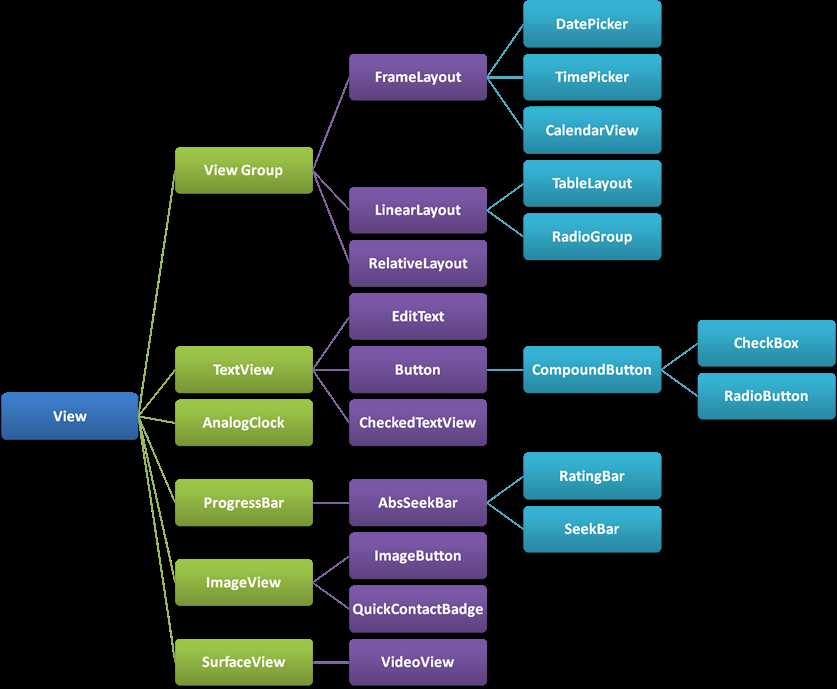
如下图,安卓控件体系结构

首先,我们以拓展TextView为例,看一下如何定义我们自己的TextView
自定义一个类,继承TextView
1 public class MyTextView extends TextView { 2 public MyTextView(Context context, AttributeSet attrs) {//系统根据XML创建控件时候调用 3 super(context, attrs); 4 } 5 public MyTextView(Context context) {//使用代码自己创建对象的时候调用 6 super(context); 7 } 8 }
一般我们都是把空间配置到XML布局文件里,所以一般我们都是使用上边的构造函数。
然后重写onDraw方法,绘制界面。
1 @Override 2 protected void onDraw(Canvas canvas) { 3 Paint paint_blue = new Paint();//画笔 4 paint_blue.setColor(Color.BLUE);//蓝色 5 paint_blue.setStyle(Style.STROKE);//空心,FILL(实心) 6 paint_blue.setStrokeWidth(10);//线宽度 7 canvas.drawCircle(110,150,60,paint_blue);//绘制 8 9 Paint paint_text = new Paint(); //绘制字符串 10 paint_text.setColor(Color.BLUE); 11 paint_text.setTextSize(40); 12 canvas.drawText("四海兴唐专用标签", 215, 190, paint_text); 13 super.onDraw(canvas); 14 }
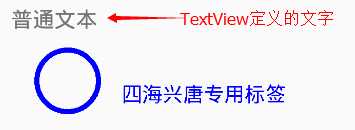
下面图就是我们绘制的TextView,除了设定的文本之外,还多了一个圆圈和蓝色的文字

如果我们想向安卓系统自带控件那样可以设置属性,需要在values/attrs.xml里设置如下
<?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name = "customView"> <attr name = "radius" format="integer" /> <attr name = "textColor" format="color" /> </declare-styleable> </resources>
定义了2个属性,
这些属性我们可以在控件的构造方法里使用,如下
public MyTextView(Context context, AttributeSet attrs) { super(context, attrs); //获取属性集合 TypedArray a = context.obtainStyledAttributes(attrs,R.styleable.customView); //获取customView中的radius属性,如果没有,则默认10 radius = a.getInt(R.styleable.customView_radius,10); //获取customView中的textColor属性,如果没有,则默认蓝色 color = a.getColor(R.styleable.customView_textColor, Color.BLUE); //回收TypedArray,在调用这个函数后,就不能再使用这个TypedArray。 a.recycle(); }
获取之后,就可以在onDraw方法里使用了。
如下
@Override protected void onDraw(Canvas canvas) { Paint paint_blue = new Paint();//画笔 paint_blue.setColor(color);//使用自定义颜色 paint_blue.setStyle(Style.STROKE);//空心 paint_blue.setStrokeWidth(10);//线宽度 canvas.drawCircle(110,150,radius,paint_blue);//绘制圆形,使用自定义半径 Paint paint_text = new Paint(); //绘制字符串 paint_text.setColor(Color.BLUE); paint_text.setTextSize(40); canvas.drawText("四海兴唐专用标签", 215, 190, paint_text); super.onDraw(canvas); }
这些属性我们定义控件的时候就可以设置了,
在这之前,需要添加如下代码到根布局里,其中toolbar是定义属性的前缀
xmlns:toolbar=http://schemas.android.com/apk/res-auto
然后就可以设置我们自己的控件和属性了
<com.ccshxt.shxt.MyTextView android:layout_width="match_parent" android:layout_height="match_parent" android:layout_below="@+id/message" android:text="普通文本" toolbar:radius="40" toolbar:textColor="#FF0000"/>
这里的控件名,就是我们定义的类,注意别忘了包名。
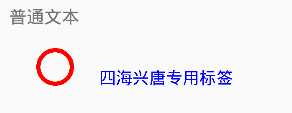
效果如下图

标签:
原文地址:http://www.cnblogs.com/ccshxt/p/5221933.html