标签:android style http color 使用 os io width
屏幕分辨率、设备像素和CSS像素这些术语,在非常多语境下,是可互换的,但也因此easy在有差异的地方引起混淆,实际上它们是不同的概念。
屏幕分辨率和设备像素是物理概念,而CSS像素是WEB编程的概念;屏幕分辨率和设备像素的区别在于设备像素显示密度。
当设备屏幕ZOOM=100%的时候,浏览器CSS像素尺寸和设备像素相等,而当像素密度(pixel density)为1的时候,屏幕分辨率和设备像素相等。
在响应式设计中,使用了viewport,device-width,media query,width这些概念,web程序猿须要准确理解当中的细微差异。
media query来探測屏幕尺寸,device-width以设备像素计算屏幕宽度,width以CSS像素计量总的页面宽度(在iPhone中,最小为980px)。
viewport指的是浏览器通过宽度比例来计算元素尺寸的一块区域,通常比屏幕大一点。
而例如以下meta标签,将使得viewport区域适配于设备像素宽度(在iPhone中,一般为320px)。
<meta name="viewport" width="device-width">
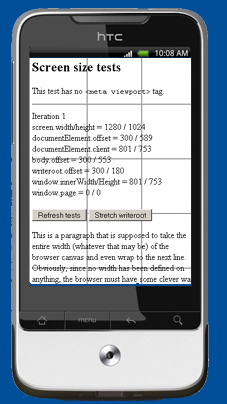
在没有使用meta标签前,页面看起来是这种(计算元素尺寸时使用了较大的CSS像素宽度):

而加入meta标签后,变为例如以下(计算元素尺寸时使用了设备像素):

苹果iPhone4採用了新的显示技术,宣称640px的分辨率,但须要注意的是,事实上际设备像素宽度仍然是320px,
有些设备在media query时返回的是屏幕分辨率而不是设备像素宽度,这些情况导致了网页设计上的不一致。
Google引入了一个dips(device-independent pixels)的中间概念,web开发者仅仅须要处理DIPS,到底屏幕能显示多少内容,而无需关心实际屏幕分辨率,这是好的技术方向,将有助于消除新的硬件显示技术给media query编程带来的混乱。
响应式设计:理解设备像素,CSS像素和屏幕分辨率,布布扣,bubuko.com
标签:android style http color 使用 os io width
原文地址:http://www.cnblogs.com/mengfanrong/p/3867653.html