标签:
Html代码如下所示:
1 <!DOCTYPE html> 2 <html ng-app="myApp" id="myApp"> 3 <head> 4 <meta name="viewport" content="width=device-width" /> 5 <title>Test</title> 6 <script src="~/Content/Js/Plugins/AngularJS/angular.min.js"></script> 7 </head> 8 <body ng-controller="myController"> 9 {{msg}} 10 <a href="javascript:;" id="lbtnTest">调用</a> 11 </body> 12 </html>
JavaScript代码如下所示:
1 var ngApp = angular.module(‘myApp‘, []); 2 ngApp.controller(‘myController‘, function ($scope, $http) { 3 $scope.msg = ‘你好,Angular!‘; 4 $scope.getData = function () { 5 return ‘qubernet‘; 6 } 7 }); 8 9 onload = function () { 10 document.getElementById(‘lbtnTest‘).onclick = function () { 11 //通过controller来获取Angular应用 12 var appElement = document.querySelector(‘[ng-controller=myController]‘); 13 //获取$scope变量 14 var $scope = angular.element(appElement).scope(); 15 16 //调用msg变量,并改变msg的值 17 $scope.msg = ‘123456‘; 18 //上一行改变了msg的值,如果想同步到Angular控制器中,则需要调用$apply()方法即可 19 $scope.$apply(); 20 //调用控制器中的getData()方法 21 console.log($scope.getData()); 22 } 23 }
在点击“调用”按钮之前效果如下图所示:

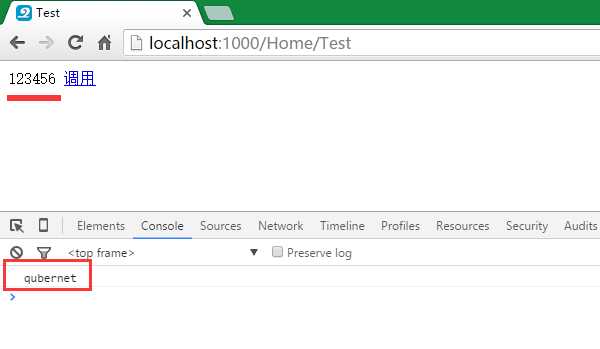
在点击“调用”按钮之后效果如下图所示:

在Angular外部使用js调用Angular控制器中提供的函数方法或变量
标签:
原文地址:http://www.cnblogs.com/qubernet/p/5222494.html