标签:
js中有三种方式定义全局变量:
尽可能少使用全局变量:
其中一种方法就是将他们添加到同一个命名空间去:例如:
1 var My={}; 2 My.name={ 3 "first name":"first", 4 "last-name":"last" 5 }; 6 My.work={ 7 …… 8 };
以上代码中定义了唯一一个全局变量My,所有的全局变量都添加到My中。
js支持函数作用域,但不支持块作用域,为了减少块级作用域的使用,就在函数体顶部就声明函数中所有可能会用到的变量。
举例说明:
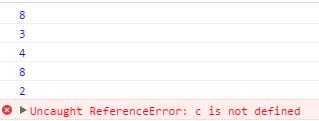
1 <script type="text/javascript"> 2 var foo=function(){ 3 var a=1,b=2; 4 var bar=function(){ 5 var b=3,c=4; 6 a+=b+c; 7 console.log(a); 8 console.log(b); 9 console.log(c); 10 };//在此处就已经是c=undefined 11 bar(); 12 console.log(a); 13 console.log(b); 14 console.log(c); 15 } 16 foo(); 17 </script>
以上代码执行结果为

标签:
原文地址:http://www.cnblogs.com/yangxiaoguai132/p/5223058.html