标签:
---恢复内容开始---
写这个完全是因为最近的项目有关于类似电商网站,好多地方都用到了,删除的操作(仅仅只是一个记录),第一次尝试在博客中记录,嘿嘿!写的不好的地方,多包涵......
1.关于表格中checkbox 选中之后删除
html:
<h1>表格选中-删除</h1>
<table id = "test_table">
<tr><td><input type="checkbox" name="test"></td><td>1</td><td>2</td><td>3</td></tr>
<tr><td><input type="checkbox" name="test"></td><td>4</td><td>5</td><td>6</td></tr>
<tr><td><input type="checkbox" name="test"></td><td>7</td><td>8</td><td>9</td></tr>
<tr><td><input type="checkbox" name="test"></td><td>10</td><td>11</td><td>12</td></tr>
</table>
<input type="button" value="删除" class="sc_table" />
style:
table{
width: 100%;
border: 3px solid blueviolet;
}
jq:
$(function(){
$("input[class=‘sc_table‘]").click(function() {
$("input[name=‘test‘]:checked").each(function() { // 遍历选中的checkbox
n = $(this).parents("tr").index(); // 获取checkbox所在行的顺序
$("table#test_table").find("tr:eq("+n+")").remove();
});
});
});
2.关于div布局 选中任意一行的删除按钮之后该div删除
html:
<h1>div布局选中-删除</h1>
<div id=‘father‘>
<div class="son">第一排<span class="del">删除</span></div>
<div class="son">第二排<span class="del">删除</span></div>
<div class="son">第三排<span class="del">删除</span></div>
<div class="son">第四排<span class="del">删除</span></div>
</div>
style:
#father{
width: 100%;
border: 3px solid black;
}
#father div{
height: 50px;
line-height: 50px;
border-bottom: 1px solid blueviolet;
text-align: center;
}
#father div:last-child{
border: none;
}
#father div span{
float: right;
margin-right: 10px;
}
jq:
$(function(){
$("span[class=‘del‘]").click(function() {
var div= $(this).parents(".son"); //找到当前选中的删除按钮,对应的父元素div
div.remove(); //删除
});
});
3.关于ul li布局 选中任意一行的删除按钮之后该 li 删除(第三个 原理跟第2种是一个道理)
html:
<h1>ul li 布局选中-删除</h1>
<ul class="list">
<li class="item">1<a class="del">删除</a></li>
<li class="item">2<a class="del">删除</a></li>
<li class="item">3<a class="del">删除</a></li>
<li class="item">4<a class="del">删除</a></li>
<li class="item">5<a class="del">删除</a></li>
</ul>
style:
ul.list{
border: 3px solid red;
}
ul.list li{
height: 50px;
border-bottom: 1px solid blue;
line-height: 50px;
font-size: 15px;
font-weight: bold;
}
ul.list li:last-child{
border: none;
}
ul.list li a{
border: 1px solid brown;
margin-left: 100px;
padding: 10px;
}
ul.list li a:hover{
color: red;
}
jq:
$(function(){
("a[class=‘del‘]").click(function() {
var li= $(this).parents(".item"); //找到当前选中的删除按钮,对应的 li元素标签
li.remove();
});
});
以上是我记录的一些常见的可能会在写页面时碰到的东西,也许大家还有更好的方法,可以留言给我哟,谢谢!
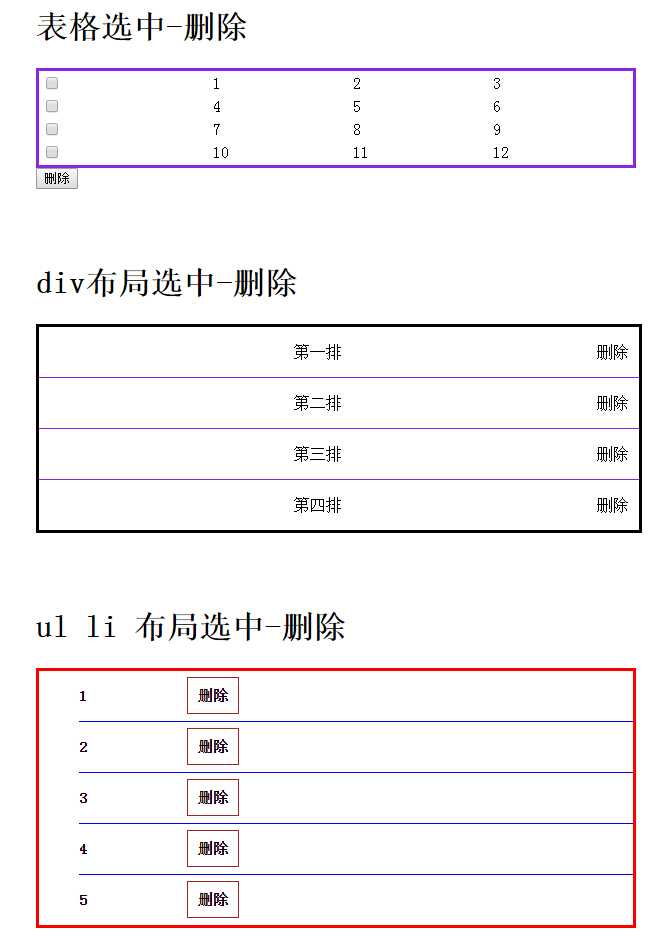
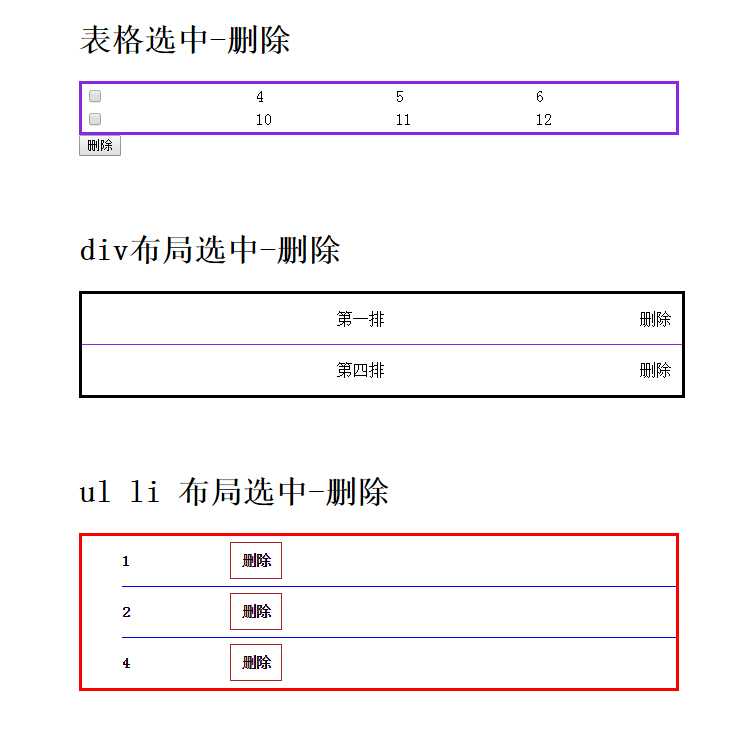
最后贴上我实现之后的图:
(开始的样子)

(任意删除之后的样子)

关于记录任意选择行删除或者其他的操作(jquery操作)-只是简单的一个实现
标签:
原文地址:http://www.cnblogs.com/HollyLearning/p/5223675.html