标签:
Android布局分为五大类:相对布局、线性布局、表格布局、帧布局、网格布局
相对布局
语法格式:
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmls:tools=""http://schemas.android.com/tools
android:layout_width=" "
android:layout_height=" ">
<Widgets>
android:id="@+id/ "
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal=" "
android:layout_alignParentLeft=" "
android:layout_marginLeft=" "
</Widgets>
</RelativeLayout>
相对父容器布局的语法属性
属性名称 属性说明
layout_alignParentLeft 以父容器的左边缘为参照标准
layout_marginLeft 控件左边缘距离父容器左边缘的距离
layout_alignParentRigth 以父容器的有边缘为参照标准
layout_marginRight 控件右边缘距离父容器右边缘的距离
layout_alignParentTop 以父容器的上边缘为参照标准
layout_marginTop 控件上边缘距离父容器上边缘的距离
layout_alignParentBottom 以父容器下边缘为参照标准
layout_marginBottom 控件下边缘距离父容器下边缘的距离
layout_centerHorizontal 控件在父容器中水平居中
layout_centerHorizontal 控件在父容器中垂直居中
layout_centerInParent 控件在父容器中央
例子:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_marginTop="128dp"
android:layout_centerHorizontal="true"
android:text="button1" />
</RelativeLayout>
相对控件布局的语法属性
属性名称 属性说明
layout_alignLeft 以已知控件的左边缘为参照标准
layout_marginLeft 控件的左边缘与已知控件之间的距离
layout_alignRight 以已知控件的右边缘为参照标准
layout_marginRight 控件的右边缘与已知控件之间的距离
layout_alignTop 以已知控件的上边缘为参考标准
layout_marginTop 控件的上边缘与已知控件之间的距离
layout_alignBottom 以已知控件的下边缘为参考标准
layout_marginBottom 控件的下边缘与已知控件之间的距离
layout_alignBaseLine 以已知控件的BaseLine为参考标准
layout_toRightOf 控件位于已知控件的右侧
layout_toLeftOf 控件位于已知控件的左侧
layout_above 控件位于已知控件的上侧
layout_below 控件位于已知控件的下侧
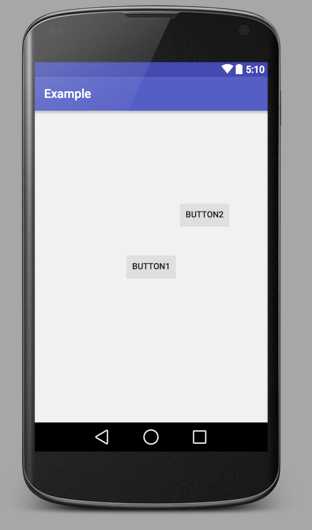
例子
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent">
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="button1"/>
<Button
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/btn1"
android:layout_marginBottom="85dp"
android:layout_toRightOf="@+id/btn1"
android:text="button2"/>
</RelativeLayout>

标签:
原文地址:http://www.cnblogs.com/xkck/p/5223733.html